 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet development chat conversation component: can be used for online customer service chat conversations
WeChat applet development chat conversation component: can be used for online customer service chat conversations
WeChat applet development chat conversation component: can be used for online customer service chat conversations
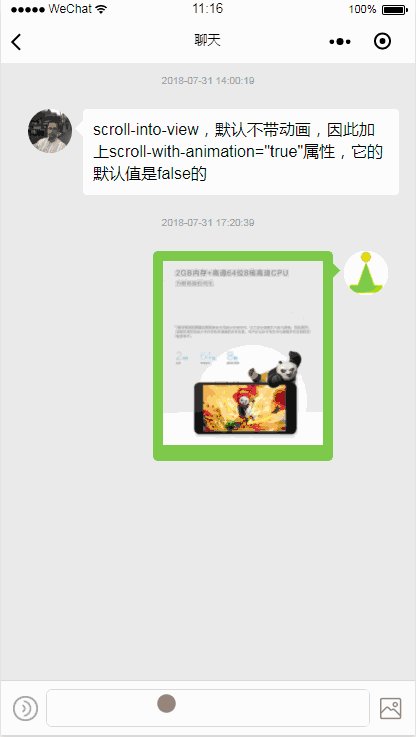
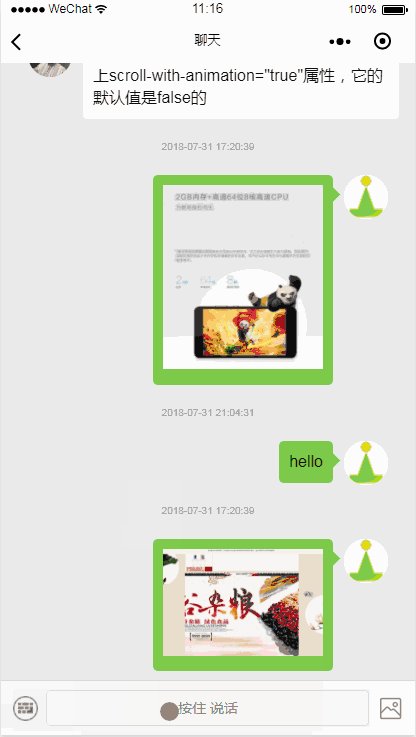
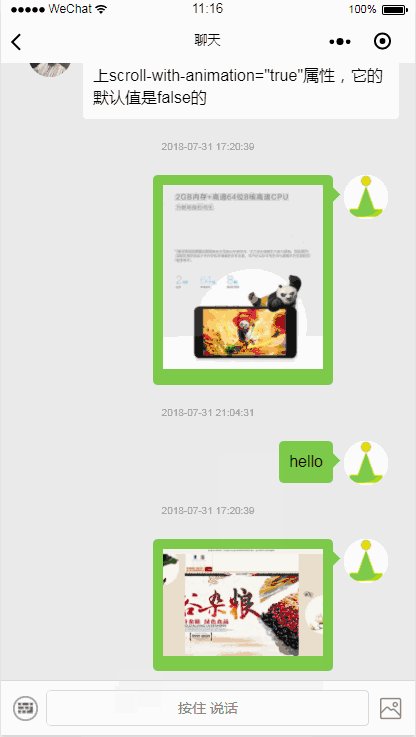
Use a small program to create a chat session, which can be used for online customer service chat sessions, etc. The following is a detailed explanation of the code. It is also very simple to operate. Let’s create it together.

Chat session
Scenario
Used for online customer service chat conversations, etc.
1. Layout points
1. Triangular Arrow
Draw a 26rpx*26rpx rectangle, rotate it 45 degrees, and then hide half of it to form a right triangle on the bubble.
1 2 |
|
1 2 |
|
2. Flex-flow changes the flow direction
Take the values ['row' | 'row-reverse'] respectively, so that the avatar of the message sent by the other party is on the left, and the avatar of the message sent by yourself is on the left On the right.
1 |
|
3. Press and hold to center the suspended layer horizontally and vertically
Option 1, js manual calculation
1 2 3 |
|
1 |
|
Option 2, pure css
1 2 |
|
passed In comparison, Option 2 is better than Option 1
JS circle
1. Touch event to realize sliding up to cancel voice input
Press to appear suspended, slide up to exceed a certain displacement When a cancellation prompt appears, let go and cancel; if the swipe has not exceeded, let go and send
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
2. After sending the message, scroll to the end of the page
1 2 3 4 5 6 |
|
1 |
|
Related articles:
Photo Two-way synchronization chat applet [ByJavaOnLinux] implementation code
Implementation method of a conversation memo applet
Related videos:
Customer service session api2-Easy video tutorial on how to develop and produce WeChat mini programs
The above is the detailed content of WeChat applet development chat conversation component: can be used for online customer service chat conversations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




