HTML5 Internet: a new model for the subway industry
This article introduces to you about the HTML5 Internet: the new model of the subway industry. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In recent years, the integration of the Internet and transportation has changed the transaction model, affected transportation organization and management methods, changed the market structure of transportation entities, blurred the boundaries between operations and non-operations, and also better It realizes the intensive sharing of transportation resources, and at the same time makes it possible to rely more on external forces and enterprises to promote transportation informatization. Internet transportation has huge potential, is developing rapidly, and has a vast ecology. The government needs to take advantage of the trend, keep up with the development trend, strengthen guidance, change functions, and innovate the model of government management and market supervision. The investment volume of urban rail transit is huge, with a line often costing tens of billions of yuan. How to ensure investment benefits and improve the accuracy and controllability of investment management work is a top priority. "Internet" thinking should be introduced to develop urban rail transit systems based on "Internet". Based on the analysis of existing problems in investment management, the application characteristics and main functions of the system are described in depth here, aiming to improve the function distribution and user experience of the system.

Code implementation
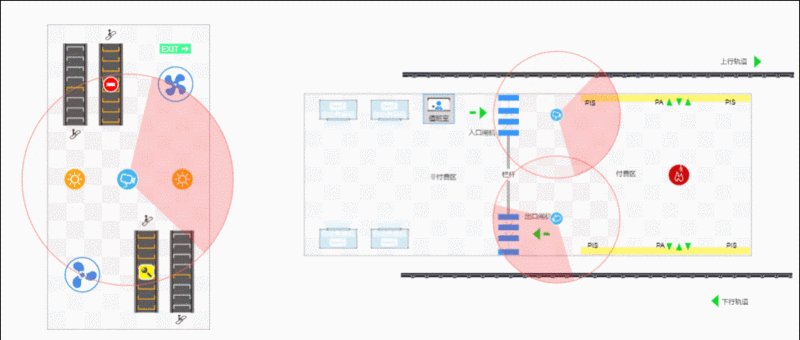
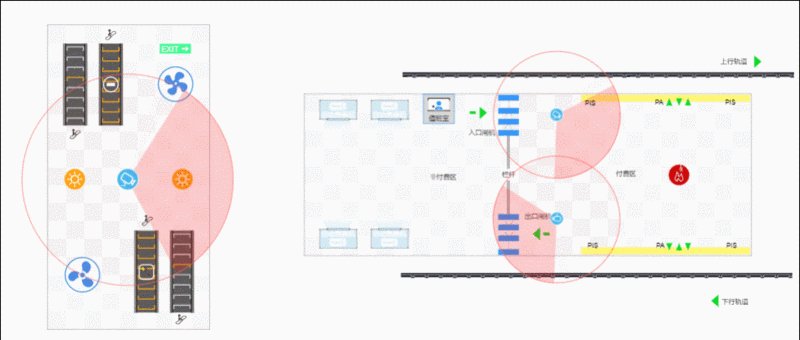
Scene construction
Let’s build the basic scene first, because this scene is in 2D It is implemented on the basis of , so we need to use the topological component ht.graph.GraphView to build the basic scene:
1 2 3 |
|
The addToDOM method appearing in the above code adds the component to the body of the DOM, HT (https:/ /hightopo.com) components are generally embedded in containers such as BorderPane, SplitView and TabView (all HT components), and the outermost HT component requires the user to manually add the underlying p element returned by getView() to the page. In the DOM element, what needs to be noted here is that when the size of the parent container changes, if the parent container is HT predefined container components such as BorderPane and SplitView, the HT container will automatically call the invalidate function of the child component recursively to notify the update. But if the parent container is a native html element, the HT component cannot know that it needs to be updated. Therefore, the outermost HT component generally needs to listen to the window size change event of window and call the invalidate function of the outermost component to update.
In order to facilitate the loading of the outermost component to fill the window, all components of HT have the addToDOM function. The implementation logic is as follows, where iv is the abbreviation of invalidate:
1 2 3 4 5 6 7 8 9 10 11 |
|
Scene import
In HT, a commonly used method to import scenes into the interior is to parse JSON files. One of the benefits of using JSON files to build scenes is that they can be recycled. Our scene today was drawn using JSON. . Next, HT will use the ht.Default.xhrLoad function to load the JSON scene, and use HT-encapsulated DataModel.deserialize(json) to deserialize it (http://hightopo.com/guide/gui...), and will deserialize it. The serialized object is added to the DataModel:
1 2 3 4 5 6 |
|
In HT, an id attribute is automatically assigned to the Data type object when it is constructed, which can be obtained and set through data.getId() and data.setId(id). The id value is not allowed to be modified after the Data object is added to the DataModel. You can quickly find the Data object through dataModel.getDataById(id). However, it is generally recommended that the id attribute is automatically assigned by HT. The unique identifier of the user's business meaning can be stored in the tag attribute. The Data#setTag(tag) function allows any dynamic change of the tag value. The corresponding Data can be found through DataModel#getDataByTag(tag). Object, and supports deleting Data objects through DataModel#removeDataByTag(tag). Here we set the tag attribute of the Data object in JSON, and obtain the Data object through the dataModel.getDataByTag(tag) function in the code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 |
|
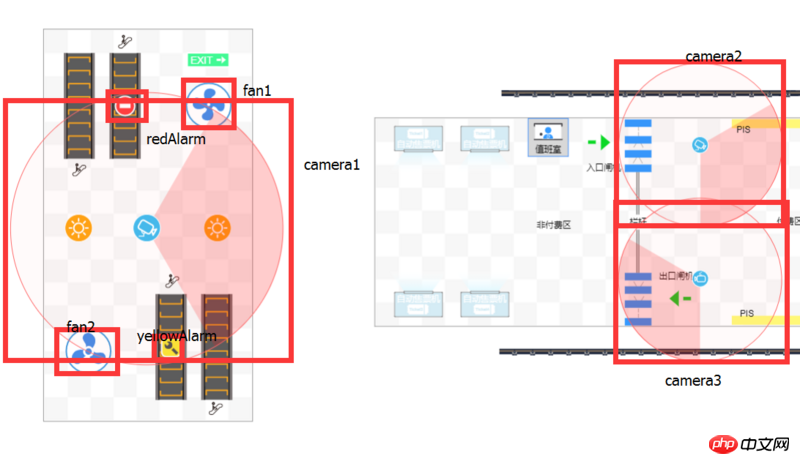
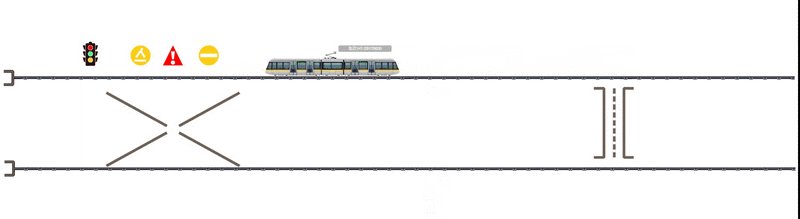
I made the elements corresponding to each tag in the figure below:

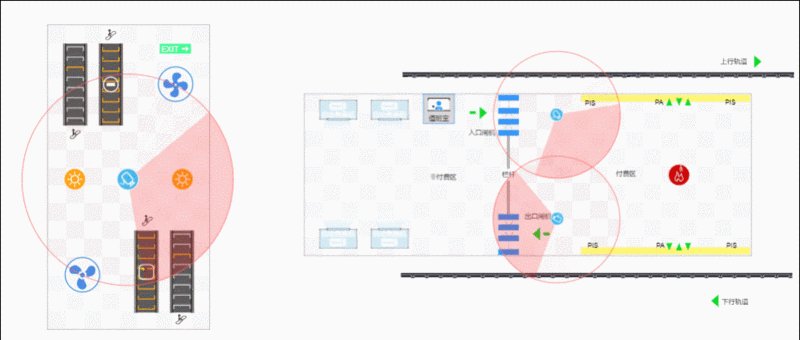
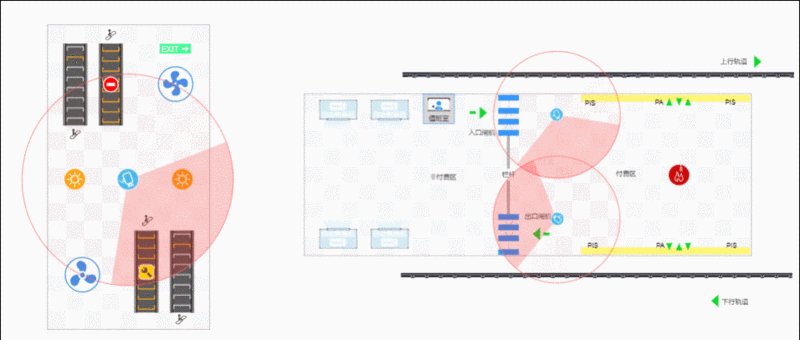
Animation
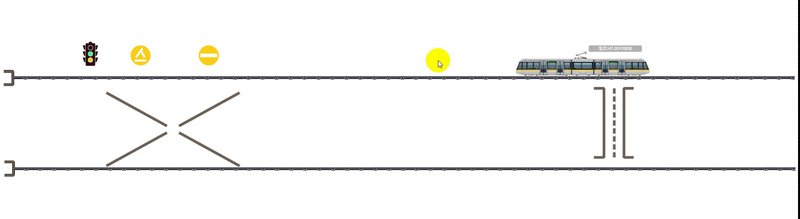
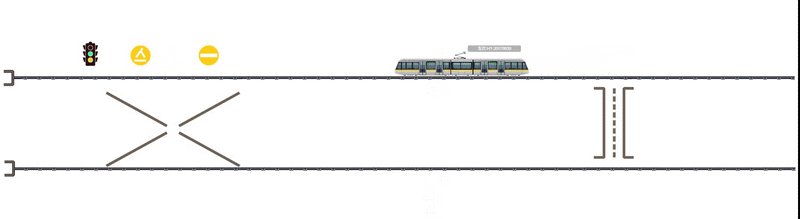
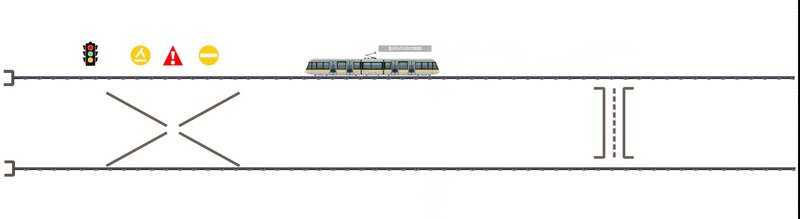
Then we set the objects that need to rotate and flash. HT encapsulates "rotation" with setRotation( rotation) function, by obtaining the current rotation angle of the object, adding a certain radian based on this angle, and calling it regularly through setInterval, so that the same radian can be rotated within a certain time interval:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?The above is the detailed content of HTML5 Internet: a new model for the subway industry. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






