
This article introduces to you about the 3D tunnel (with code) implemented by HTML5 combined with the Internet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
At present, material procurement and labor costs are the two major bottlenecks in the development of the tunnel industry. For example, relying on private borrowing has high financing costs; the purchase price is opaque and there is no value-added tax invoice; there are also problems with project control and supply chain management. Costs are rising, profits are falling, and the "Internet +" of the tunnel industry is imminent. The tunnel industry has a high degree of mechanization, and the cost of machinery manufacturing and procurement is very high. In addition, the development of the tunnel industry also faces severe challenges from the construction market. The "Internet" provides big data and information flow, providing opportunities for traditional tunnel enterprises to advance from mechanization to digitalization. The construction project of the tunnel industry requires continuous technical support and experience sharing. If relevant experience can be organized and shared with the help of the Internet, it will Bringing intelligent power to the development of the tunnel industry.
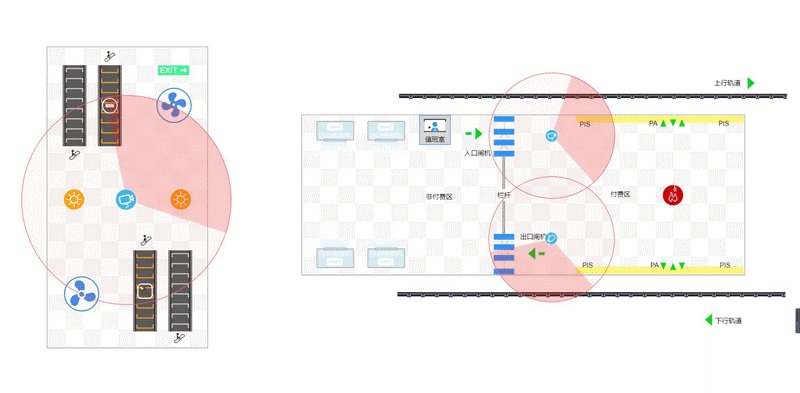
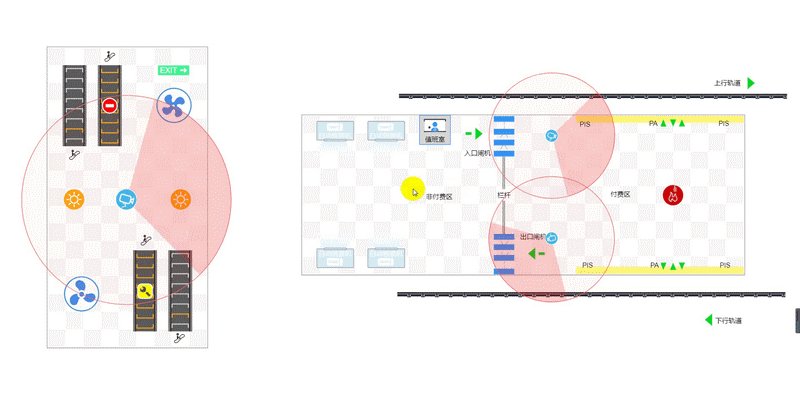
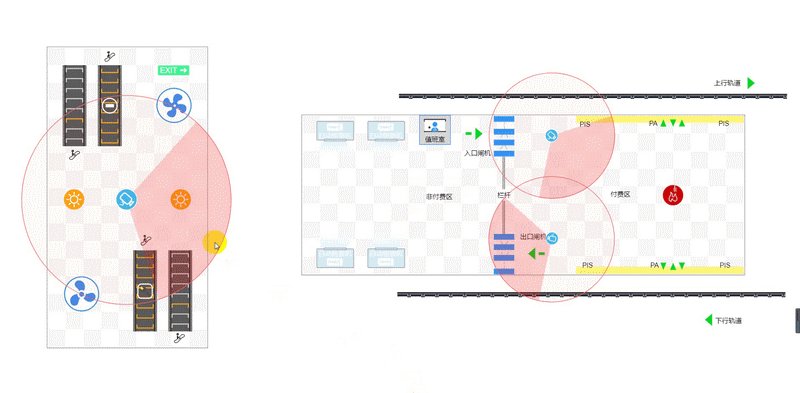
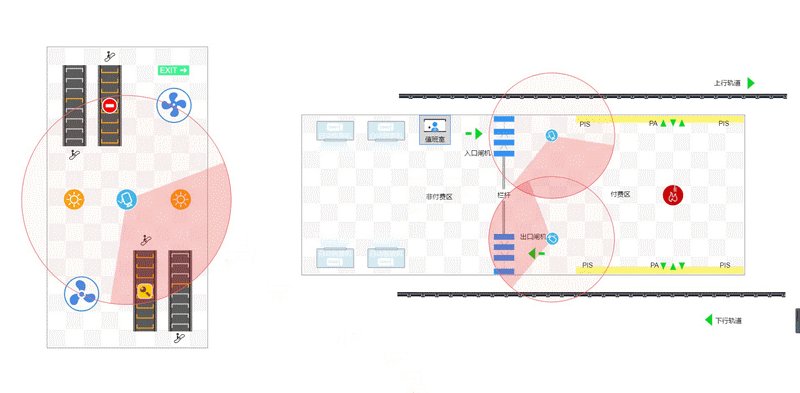
Through the video surveillance image and voice recording system, we can keep track of the construction status of each work site at any time, and solve problems encountered during construction in a timely manner, thereby improving management efficiency; in special areas, such as large ravines, There are many points and long lines, inconvenient transportation, and difficulty in construction organization and management. In the traditional construction process, people basically rely on people to shuttle back and forth between various work points or communicate by phone to inspect and supervise the construction. Many people are often required to participate in management, but still manage No, problems such as information asymmetry and inadequate management often occur. Video surveillance image and voice recording systems based on the "Internet" emerged as the times require.
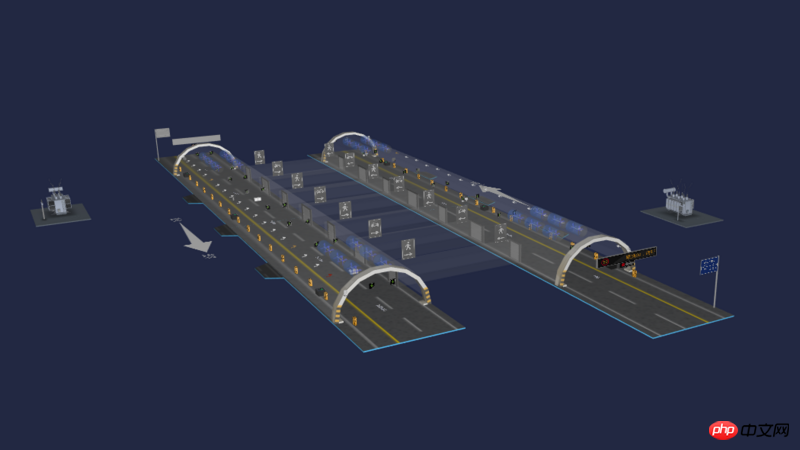
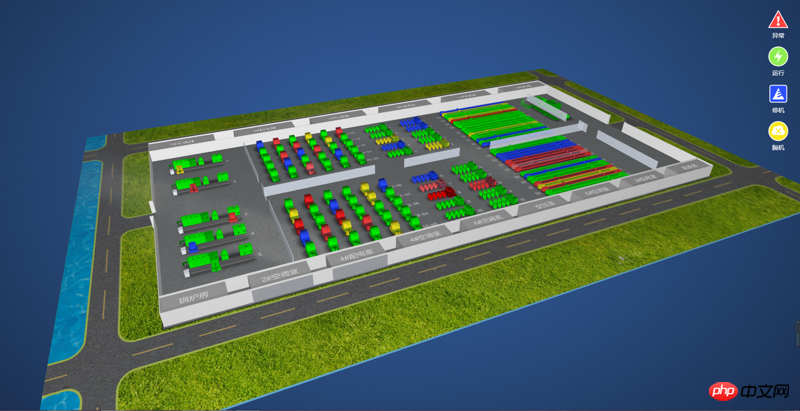
First create a 3D scene, HT (http://hightopo.com) has For 3D components, you can create an instance directly through the new ht.graph3d.Graph3dView 3D component (https://hightopo.com/guide/gu...), and then obtain the underlying p of the component through the getView() function. Since it is p , then position display control is much easier:
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
HT components are generally embedded in containers such as BorderPane, SplitView and TabView, while the outermost HT component requires the user to manually return getView() The underlying p element is added to the DOM element of the page. What needs to be noted here is that when the size of the parent container changes, if the parent container is a HT predefined container component such as BorderPane and SplitView, the HT container will automatically call the child recursively. The component invalidate function notifies of updates. But if the parent container is a native html element, the HT component cannot know that it needs to be updated. Therefore, the outermost HT component generally needs to listen to the window size change event of the window and call the invalidate function of the outermost component to update.
In order to facilitate the loading of the outermost component to fill the window, all components of HT have the addToDOM function. The implementation logic is as follows, where iv is the abbreviation of invalidate:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}What makes me happiest is that my development is basically completely separated from the design part, because HT can directly load the scene of the json file through the ht.Default.xhrLoad function, so that I It’s a dual process with the designer, I’m very happy~ There are three steps to load the scene, as follows:
ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}
var task = {
action: function(data){
if(!data.getTag()) return;
var tag = data.getTag();// 获取图元的 tag 属性
if(tag === 'feng'){
data.r3(0, (data.r3()[1]+Math.PI/12), 0);// r3 为 3d 中的旋转,这里 y 轴在原来的基础上再旋转 Math.PI/12 角度
}else if(tag === 'feng2'){
data.r3(0, 0, data.r3()[2]+Math.PI/12);
}else if(tag === 'door'){
if(data.getTall() > 0){// 获取图元的 tall 属性,高度
data.setTall(data.getTall()-20);// 设置高度为当前高度减去20
}
}
}
}
dm.addScheduleTask(task);// 在数据容器 dataModel 中添加调度任务
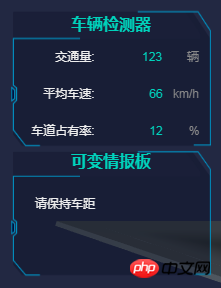
form.addRow([// addRow 添加一行 我这个部分是添加一个标题
{
element: '交通灯控制',// 这一行第一部分的显示文本
align: 'center',// 文本对齐方式
color: 'rgb(0,210,187)',// 文本颜色
font: 'bold 16px arial, sans-serif'// 文本字体
}
], [0.1]);// 记得要设置这行的宽度
form.addRow([ // 这行中有两个部分,一个“设备描述”,一个 文本“0”,所以要设置两个宽度,宽度要放在一个数组中
'设备描述:',// 第一部分
{// 第二部分
element: '0',
color: 'rgb(0,210,187)'
}
],[80, 0.1], 34);// addRow 函数第二个参数为宽度设置,将上面内容的宽度依次放进这个数组中。第三个参数为高度
form.addRow([
'当前状态:',
{// 也可以将数组中的某个部分设置为空字符串,占据一些宽度,这样比例比较好调
element: ''
},
{
id: '105',// id唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
button: {/ /按钮,设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
icon: 'symbols/隧道用图标/light.json',// 按钮上的显示图标
background: 'rgba(0,7,26,0.60)',// 按钮背景
borderColor: 'rgb(0, 7, 26)',// 按钮边框颜色
clickable: false// 是否可点击
}
}
],[80, 0.1, 84], 30);
form.addRow([// 如果和上面一行的距离差别与其它行间距不同,可以通过增加一行空行,设置高度即可
'',
{
element: ''
}
], [200, 0.1], 10);
form.addRow([
'修改状态:',
{
element: ''
},
{
button: {
icon: 'symbols/隧道用图标/light.json',// 设置按钮的图标
background: 'rgba(0,7,26,0.60)',
borderColor: 'rgb(0, 7, 26)',
groupId: 'btn',// 通过getGroupId和setGroupId获取和设置组编号,属于同组的togglable按钮具有互斥功能。后面的三个按钮也是设置了同一个 groupId
onClicked: function(e){// 点击后的回调函数
btnClick('light');
}
}
}
],[80, 0.1, 84], 30);background: url('assets/控制.png') no-repeat;上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
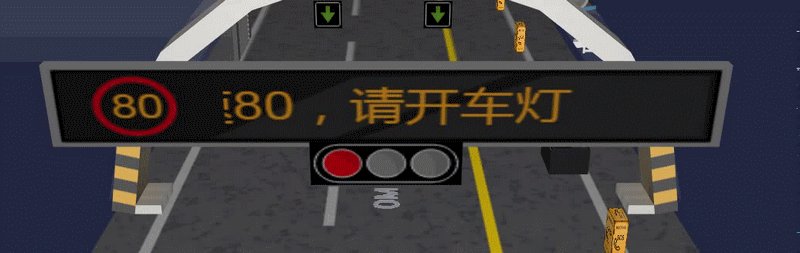
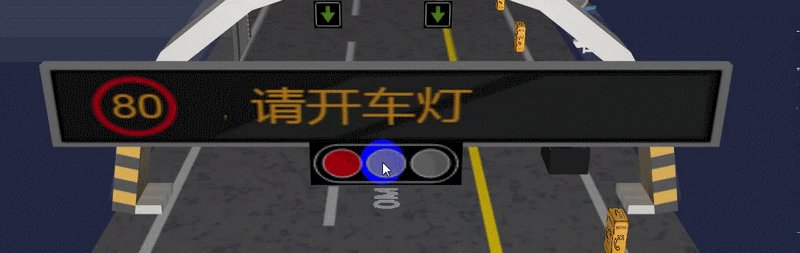
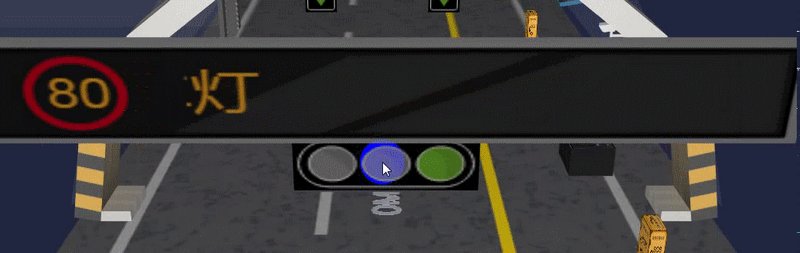
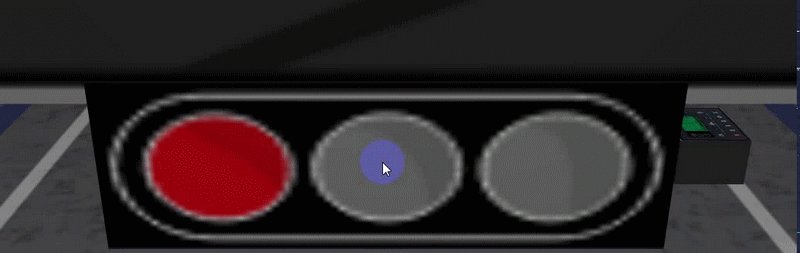
}最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
});互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
The above is the detailed content of 3D tunnel realized by HTML5 combined with Internet+ (code attached). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the front-end mvvm frameworks?
What are the front-end mvvm frameworks?
 What are the access modifiers for classes in php
What are the access modifiers for classes in php
 How to paginate in oracle
How to paginate in oracle
 Configure java environment variables
Configure java environment variables
 Edge browser cannot search
Edge browser cannot search




