 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ExtJS front-end date data is transferred to the backend: data format conversion
ExtJS front-end date data is transferred to the backend: data format conversion
ExtJS front-end date data is transferred to the backend: data format conversion
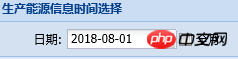
As shown in the figure below,

ExtJS code:
var tb1 = Ext.create('Ext.toolbar.Toolbar', {
region: 'north',
border: '0 0 0 0',
height: 34
});
tb1.add(
{
xtype: 'datefield',
id: 'theDate',
editable: false,
labelWidth: 65,
labelAlign: 'right',
fieldLabel: '日期',
width: 180,
format: 'Y-m-d',
listeners: {
render: function (ee) {
ee.setValue(Ext.Date.parse(Ext.Date.format(new Date(), 'Y-m') + "-01", 'Y-m-d'));
}
}
},
{
xtype: 'checkbox',
id: 'isWholeMonth',
hideLabels: true,
boxLabel: '全月',
checked: false,
listeners: {
change: function (cb, newValue, oldValue, obj) {
var theMonth = Ext.getCmp("theDate");
theMonth.setDisabled(newValue);
}
}
},
'->',
{
xtype: 'splitbutton',
text: '查询',
width: 70,
handler: function () {
btnOKClick();
},
menu: [
{
icon: '../Public/Images/excel.png',
text: '导出到Excel',
handler: function () {
ExportToExcel();
}
}
]
},
' ',
' '
);Transmit the front-end date data to the backend:
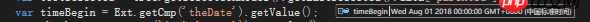
var timeBegin = Ext.getCmp('theDate').getValue();
var check = Ext.getCmp('isWholeMonth').getValue();
Ext.Ajax.request({
url: "EquipmentEnergyInfo.aspx?method=GetOneEquipmentParam",
method: 'POST',
params: {
ariId: theId,
typeAriId: tootSelected,
timeBegin: Ext.Date.format(timeBegin, 'Y-m-d'),
check: check,
}
});
Backend accepts:
string time = Request["timeBegin"];

Related articles:
English date format Database date format conversion
JS string to date format date format string
Related videos:
Front-end Development Specification Manual
The above is the detailed content of ExtJS front-end date data is transferred to the backend: data format conversion. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to verify date format using regular expression in golang
Jun 24, 2023 pm 12:04 PM
How to verify date format using regular expression in golang
Jun 24, 2023 pm 12:04 PM
In golang, regular expressions are a very powerful tool that can easily verify strings in various formats. Date format is also one of the common validation needs. This article explains how to use regular expressions to validate common date formats. In golang, we can use the "regexp" package to perform regular expression operations. This package provides functions and types for writing and executing regular expressions. The following are some common date formats and their corresponding regular expressions: YYYY-MM-DD the day
 How to fix: Java Date Error: Date format mismatch
Aug 18, 2023 pm 05:37 PM
How to fix: Java Date Error: Date format mismatch
Aug 18, 2023 pm 05:37 PM
How to solve: Java Date Error: Date format mismatch When using Java for date processing, you often encounter date format mismatch errors. This error is usually caused by incorrect date format. The solution to this problem is to specify the date format correctly and use a suitable method for date conversion. Below are some common workarounds and sample code to help you troubleshoot Java date errors. Using SimpleDateFormat class SimpleDateFormat class is Java
 How to use FROM_UNIXTIME function in MySQL to convert timestamp to date format
Jul 12, 2023 am 11:09 AM
How to use FROM_UNIXTIME function in MySQL to convert timestamp to date format
Jul 12, 2023 am 11:09 AM
How to use the FROM_UNIXTIME function in MySQL to convert a timestamp into a date format. Timestamp (Timestamp) is a way to represent time. It is the total number of seconds calculated from a fixed point in time to the present. In MySQL, we often need to convert timestamps into date format to perform some operations, such as the time range of statistical data, etc. At this time, you can use MySQL's FROM_UNIXTIME function to complete this conversion. FROM_UNIXTIME letter
 PHP regular expression practice: matching date format
Jun 22, 2023 pm 05:54 PM
PHP regular expression practice: matching date format
Jun 22, 2023 pm 05:54 PM
In PHP, regular expressions are widely used in string matching and replacement. Among them, regular expressions are also widely used for date format matching. This article will introduce how to use PHP regular expressions to match different date formats. 1. Match the year, month, and day formats. For common year, month, and day formats, such as "YYYY-MM-DD", "YYYY/MM/DD", and "YYYYYearMMMonthDDDay", you can use the following regular expressions. match. $pattern='/^d{
 PHP regex to verify input string is in correct date format
Jun 24, 2023 am 08:47 AM
PHP regex to verify input string is in correct date format
Jun 24, 2023 am 08:47 AM
PHP Regular Expression to verify that the input string is in the correct date format When developing web applications, we often need to deal with date and time formats. PHP provides us with functions and classes for date and time processing. However, there are situations where we need to verify that the entered date string is in the correct date format. At this time, regular expressions are a very useful tool. PHP regular expressions can help us verify whether the input string matches a certain pattern. In case of date validation we need to validate the input characters
 PHP Tutorial: How to Convert Timestamp to Date Format
Mar 08, 2024 pm 12:51 PM
PHP Tutorial: How to Convert Timestamp to Date Format
Mar 08, 2024 pm 12:51 PM
A timestamp is a commonly used method of representing time, usually as an integer representing the number of seconds that have elapsed since 00:00:00 on January 1, 1970. In programming, it is often necessary to convert timestamps into date format in order to display and process time information. As a commonly used back-end language, PHP provides a wealth of date processing functions that can easily convert timestamps into date formats. First, let's look at how to convert a timestamp into a common date format, such as year-month-day hour:minute:second. In PHP, you can
 A Complete Guide to Converting Numbers to Date Format in PHP
Mar 24, 2024 pm 01:21 PM
A Complete Guide to Converting Numbers to Date Format in PHP
Mar 24, 2024 pm 01:21 PM
A complete guide to converting PHP numerical values to date format. In web development, we often encounter situations where we need to convert numerical values to date format. As a popular server-side programming language, PHP provides a wealth of date processing functions and methods that can help us easily convert numerical values into date format. This guide will give you a detailed introduction to how to convert numeric values to date format in PHP and provide specific code examples. 1. Use the date() function The date() function in PHP is one of the most commonly used date processing functions.
 PHP regular expression method to verify date format
Jun 24, 2023 am 09:03 AM
PHP regular expression method to verify date format
Jun 24, 2023 am 09:03 AM
As a common programming language, PHP is widely used in the field of Web development, and date format verification is also one of the very common requirements in Web development. This article will introduce how to use regular expressions to validate date formats to meet the needs of web applications. 1. Common modes of date format Date format usually has many different modes. Common modes include the following: yyyy-mm-dd (such as 2021-10-01) yyyy/mm/dd (such as 2021/10/01 )mm/dd





