Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to Holy Grail Layout and Double Flying Wing Layout in CSS (with code)
Introduction to Holy Grail Layout and Double Flying Wing Layout in CSS (with code)
Introduction to Holy Grail Layout and Double Flying Wing Layout in CSS (with code)
This article introduces to you an introduction to the Holy Grail layout and the double flying wing layout in CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
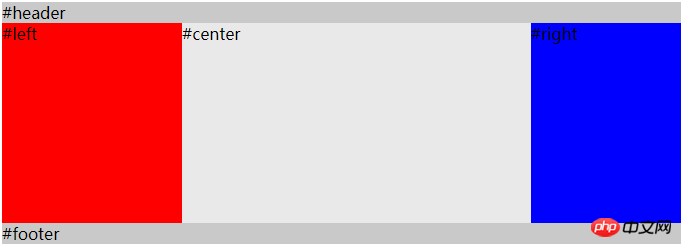
Holy Grail Layout

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>
The effect achieved is mainly in the container, left and rgith have fixed widths, center is rendered first, and automatically Adapt to width.
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}Several points to pay attention to in this solution:
The center element is located before left and right, so center can be rendered first and the user can see the main content of the page first.
container (width: 100%) wraps the three columns of content and makes space for the left and right columns through padding-left and padding-right.
center, left, and right all set a left float (float:left), so there is a floating stream inside the container.
By setting
margin-left: -100%to the left element, the left element moves to the upper left corner of the container, andposition: relative; right : 180px, moved to the padding-left position of the container.Set
margin-right: -150pxto the right element so that it moves to the position of the padding-right of the container.
ps: margin-left and margin-right take advantage of the characteristics of floating flow, so that the first row can accommodate the three elements of center, left, and right at the same time.
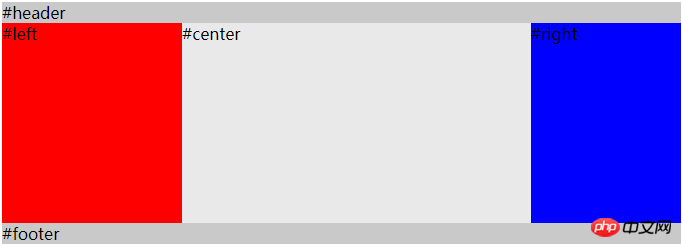
Holy Grail Layout (flexbox implementation)
 ##
##
<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>If you do not consider browsers ie10 and below, you can use flex to implement it Holy grail layout. And the Holy Grail layout can make the footer achieve a sticky effect by letting the container fill the height.body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }Copy after loginflex compatibility
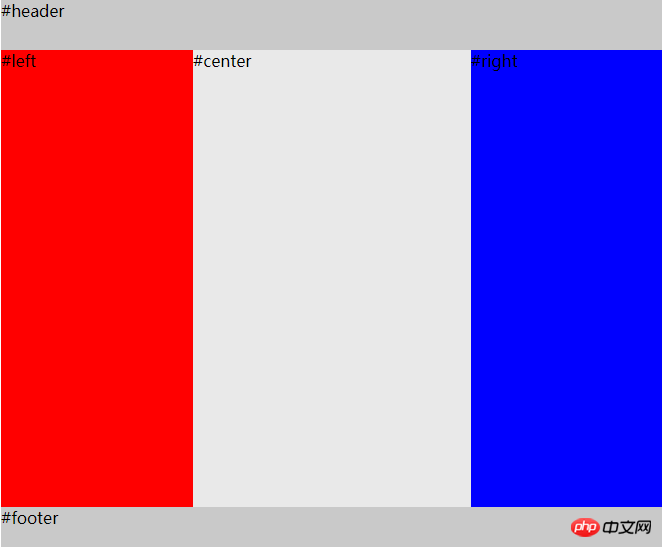
Double flying wing layoutThe difference lies in
##The Holy Grail layout and the double flying wing layout solve the same problem, that is A three-column layout with fixed width on both sides and adaptive middle column. The middle column should be placed in front of the document flow for priority rendering. The solution to the problem of the Holy Grail layout and the double-wing layout is the same in the first half, that is, all three columns are float, but the left and right columns are added with negative margins to make them side by side with the middle column p to form a three-column layout.
The idea of solving the middle p content from being blocked.
The holy grail layout is to wrap the element in order to prevent the middle content from being modified.
How to implement floating element line wrapping in cssGrid layout in CSS Summary of usage (with code)- padding-left
The solution to the double-wing layout is to add a p inside the middle element to place the content, and then use the left and right marginsand
padding-rightto place the content p in the middle, and then use relative positioningposition:relative, and use the right or left attributes to make the left and right columns uneven. When the middle content.- margin-left
The double flying wing layout has one more p tag and 4 less css attributes. Less padding-left and padding-right are used. The left and right p's use relative layout position: relative and the corresponding right and left, and margin-left and margin-right are used more.and
margin-rightLeave space for the left and right columns.- Recommended related articles:
<div>#header</div> <div> <div> <div>#center</div> </div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>Copy after loginbody { min-width: 500px; } #container { overflow: auto; /* BFC */ } #container .column { height: 200px; float: left; } #center { background-color: #e9e9e9; width: 100%; } #center-content { margin-left: 180px; margin-right: 150px; } #left { width: 180px; background-color: red; margin-left: -100%; } #right { background-color: blue; width: 150px; margin-left: -150px; } #header, #footer { background-color: #c9c9c9; }Copy after login
The above is the detailed content of Introduction to Holy Grail Layout and Double Flying Wing Layout in CSS (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-