
This article introduces to you a detailed explanation of how to prevent bubbling of events in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I made a requirement using vue. It is probably the same area. Clicking on different positions has different response functions. There is also a general The response function, well, as shown below:

Their DOM structure is as follows:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Bubbling here The performance is that when the user clicks on the event 1 or event 2 area in the picture, event 3 will also be executed. This is because of the time bubbling mechanism, which causes 'handleClick3' to respond when 'handleClick1' is clicked. This is undesirable most of the time, and I don't want it here either.
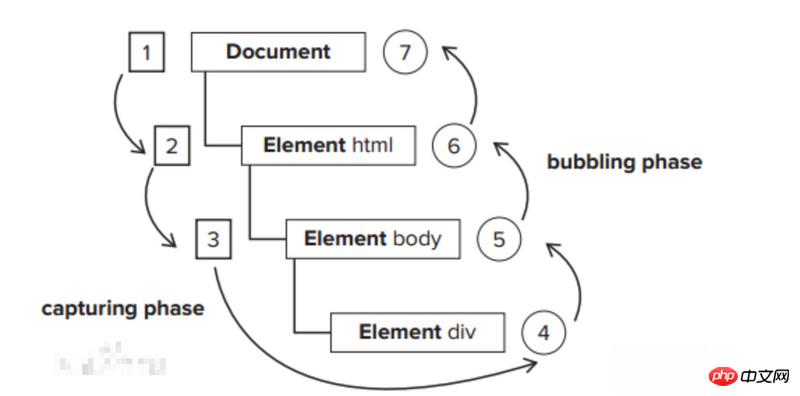
Look at the classic description of bubbling or

##The steps 4, 5, 6 and 7 in the picture are bubbling stage.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用$event. For example:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventstop
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
The above is the detailed content of Detailed explanation of the usage of events in vue to prevent bubbling. For more information, please follow other related articles on the PHP Chinese website!




