 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 (Common interview questions) js basics from setTimeout to asynchronous principle of js
(Common interview questions) js basics from setTimeout to asynchronous principle of js
(Common interview questions) js basics from setTimeout to asynchronous principle of js
These are some very basic but easily overlooked issues. Everyone knows how to use this method but has not studied in depth what the process is. Without further ado, look at the code below
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >When one keydown is performed, the original value in the input pops up, but when the second keydown is performed, the updated value pops up. This is because setTimeout, although its delay is set to 0, is triggered almost immediately. But it is still added to the back of the execution queue, but for this asynchronous process, the rendering has been completed. When the callback function is executed, the output is already the updated value. Another problem here is that this indicates different objects inside and outside different functions. When there is a function in the function, pay more attention to this. It is easy to make mistakes. Just be careful and don't say much.
Next, js js is single-threaded. It is conceivable that if there is no multi-threading, the entire program will be stuck. Fortunately, the browser is multi-threaded, and the browser makes js asynchronous. Some attributes of js: js is a single-threaded language. The browser only assigns one main thread to js to execute tasks (functions), but only one task can be executed at a time. These tasks form a task queue waiting to be executed, but certain tasks on the front end Some tasks are very time-consuming, such as network requests, timers and event monitoring. If they are queued up to wait for execution like other tasks, the execution efficiency will be very low and even cause the page to freeze. Therefore, the browser has opened up additional threads for these time-consuming tasks, mainly including http request threads, browser timing triggers, and browser event trigger threads. These tasks are asynchronous.
The browser opens a separate thread for asynchronous tasks such as network requests. So the question is, how does the main thread know after these asynchronous tasks are completed? The answer is the callback function. The entire program is event-driven. Each event will be bound to the corresponding callback function. For example, there is a piece of code that sets a timer.
setTimeout(function(){
console.log(time is out);
},500);When this code is executed, browse The server performs timing operations asynchronously. When 500ms arrives, a timing event will be triggered. At this time, the callback function will be placed in the task queue. The entire program is driven by such events.
So, js has always been single-threaded, and the browser is the key to achieving asynchronous
The following is transferred from the Internet:
js has been doing a job, which is to retrieve data from the task queue Extract the task and put it into the main thread for execution. Let’s have a deeper understanding below. 
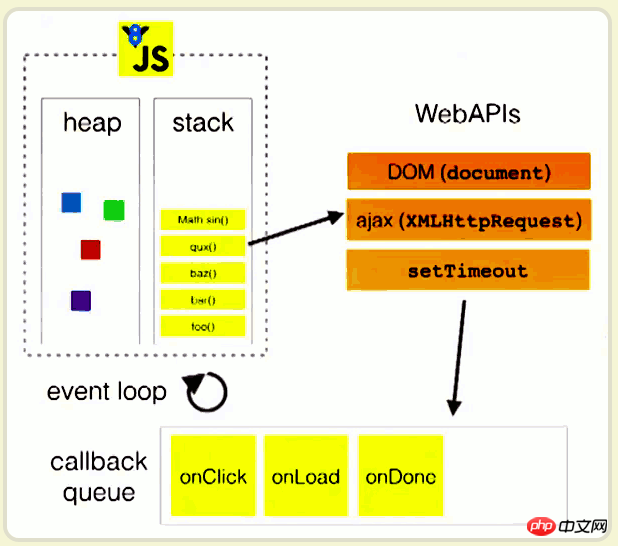
The picture comes from Philip Roberts' speech "Help, I'm stuck in an event-loop" is very profound!
Let’s map the concept we just learned to the picture. The threads that the browser opens for asynchronous tasks mentioned above can be collectively understood as WebAPIs. The task queue mentioned above is the callback queue. What we call The main thread is the part composed of dotted lines. The heap and stack together form the js main thread. The execution of functions is achieved by pushing and popping the stack. For example, there is a foo() function in the picture. The main thread pushes it into the stack. When executing the function body, it finds that the above functions still need to be executed, so it pushes these functions into the stack. When the function is executed, the function is popped off the stack. When the stack is cleared, it means that a task has been executed. At this time, the next task will be searched from the callback queue and pushed into the stack (this search process is called event loop, because it always loops to find whether there is a task in the task queue. There are also tasks).
Related articles:
Detailed explanation of js asynchronous file loader, detailed explanation of js asynchronous loading
How does native JS implement asynchronous requests to implement Ajax
Related videos:
JS#jQuery width and height understanding and application
The above is the detailed content of (Common interview questions) js basics from setTimeout to asynchronous principle of js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



