The use of units in css: choose px or rem
This article introduces you to the use of units in css: choosing px or rem. It has a good reference value. I hope it can help friends in need. There are many units in
css, %, px, em, rem, As well as the relatively new vw, vh, etc. Each unit has a specific purpose. For example, when you need to set the aspect ratio of a rectangle to 16:9 and adapt it to the screen width, in addition to using %, other units It's very difficult to do. So there is no such thing as saying that a certain unit is wrong or that a certain unit is the best.
The page adaptation mentioned in this article refers to the same layout, how to zoom, control spacing, width, height, font size and other sizes on screens of different sizes.
There are many ways to adapt the page:
Use
pxand combine it with Media Query for stepped adaptation;Use
%, adaptive layout by percentage;Use
rem, combined withhtmlThefont-sizeof the element is adapted according to the screen width;uses
vw,vh, directly according to Viewport width and height adaptation.
Under these general premises, some small details still need to be fine-tuned. For example, when using px, you may need to perform transform: scale(.8) on a certain container in a small screen to appropriately reduce it. When using rem, you need to fix the left and right spacing of the page to 10px, etc.
So for me, even though there has been a lot of debate online about the pros and cons of units like px, rem, and em, I The point of view may be that the specific situation is analyzed on a case-by-case basis. Some of your classmates may be about to explode. What’s the difference between you not saying anything?
Yes, my point is the same as in the beginning. It is meaningless to just talk about the quality of a certain unit. What we are most concerned about is: which unit is most appropriate to use in which scenario.
Without being too pretentious, I will just list some practical methods that I think are better. These are conclusions based on my many years of development experience and a lot of research:
-
Use
pxon elements where the mockup requires a fixed size. For example,1pxline,4pxrounded border. Use
remfor font size and (most) spacing.Use with caution
em.
Why didn’t my title mention these %, vw, vh? These are all adapted proportionally, but the reference objects are different.
% is the reference parent container, vw and vh are the reference viewports. Their usage scenarios are very fixed. For example, the 16:9 container mentioned above. In addition to using %, is there a more suitable way? Also, 1vw = 1% of the viewport width. So just use this unit when you really need to adapt it to the viewport size. The usage scenario is relatively fixed.
Next I will introduce the origin of these three conclusions in detail.
Why use it with cautionem?
em will be superimposed. It’s too easy to make mistakes under this mechanism, because you don’t know the specific font size specified in this css.
// HTML
<span>
abc
<span>def</span>
abc
</span>
// CSS
span {font-size: 1.5em;}The actual effect is like this:

We must first understand the calculation principle of em, It is calculated proportionally to the font size of the current element.
span is 16px (browser default value), so 1.5em is followed by 24px . Since the font size is inherited, the font size of the inner span is inherited as 24px, and after 1.5em it becomes 36px .
em, try not to use it on inherited properties (font-size) unless you really know what you are doing!
.content {
font-size: 1rem;
letter-spacing: .03em;
}letter-spacing is composed of .content## The font size of # is determined by the font size of html. So why doesn't letter-spacing just use rem? rem vs. px
is a unit I prefer, simple and direct. But driven by rationality, we still need to reasonably consider the usage scenarios. The nature of
determines that it can only be used for fixed sizes. In other words, if the visual designer specifies, the border width must be 2px. In this case, there is no need to discuss it. In addition to using
for fixed sizes, rem can be used in most other situations. <p>现在考虑一个实际的开发场景,一般来说都是先有视觉稿才能开发。两种情况:一、假设视觉稿按iPhone 6和iPhone 6+,及其他尺寸各出了一份,那你就按照Media Query去适配。二、设计师只给你一种机型的视觉稿,以iPhone 6为例,<code>750x1334,2倍屏下转换后是375x667。
第一种情况也不讨论了,通过Media Query断点适配后,其实你处理的还是第二种情况。
那第二种的意思是,你要根据宽度为375px的稿子,扩展到适配任意宽度的屏幕。(页面高度跟业务有关,不用关心,宽度肯定是固定的)
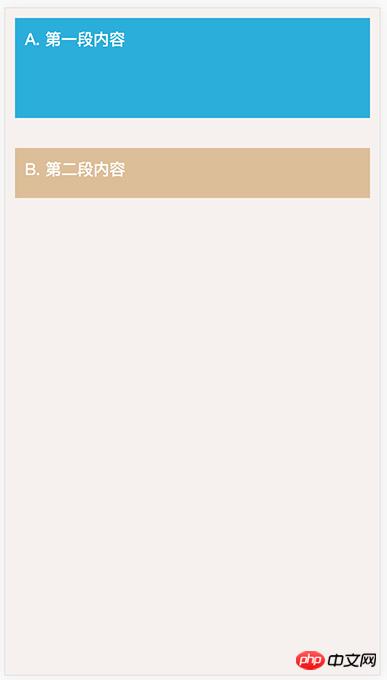
接下来拿到视觉稿如下:

测量后主要参数如下:
页面间距10px
文字间距10px,字号16px
A高度100px
B高度50px,上间距30px
很快就能写出HTML结构和CSS。
<p>A. 第一段内容</p> <p>B. 第二段内容</p>
body {
padding: 10px;
background: #f6f0ee;
}
.box {
padding: 10px;
font-size: 16px;
color: #fff;
box-sizing: border-box;
}
.box-1 {
height: 100px;
background: #1daedc;
}
.box-2 {
margin-top: 30px;
height: 50px;
background: #ddbe97;
}完美符合要求。
然后视觉开始提要求了,大屏上要把字体放大、间距放大。
这时候的一个选择是,问设计师是要适配哪种屏幕,字号是多少,间距是多少。技术上再通过Media Query微调。
@media(min-width: 414px) {
// 这里不写了,按视觉要求量化即可
}另一个选择可以反过来做。首先按rem作为字号、容器高度、外间距的单位。那么代码可以改为:
html {
font-size: 16px;
}
.box {
font-size: 1rem;
}
.box-1 {
height: 6.25rem;
}
.box-2 {
margin-top: 1.875rem;
height: 3.125rem;
}其他的样式规则不变,目前的结果和之前的是等价的。如果再加一点魔法,通过Media Query改变iPhone 6+的html字号,其他元素的属性就会自动变化。
@media(min-width: 414px) {
html {
font-size: 17.664px;
}
}17.664 = 414 * 16 / 375。
由此可以得到html的font-size计算公式为:fontSize = deviceWidth * 16 / 375;
前提是你的html有这条meta属性:
<meta>
至于为何是16px,这个后面再介绍。所以rem有个明显的优点,它可以通过少量代码解决大部分问题。
如果还存在某些细节不够满意,那再用Media Query微调。这种主观的“好看”、“不好看”,可能注定没法自动化解决吧。
关于rem兼容性。桌面端的话仅在IE9+支持。vw和vh一样。所以如果要考虑IE8的兼容性,那没别的选择只能用px吧。至于移动端,支持情况不错,可以在生产环境使用。
html的font-size该如何设置
由于(大部分)浏览器的默认字号为16px,所以一般来说把html的font-size归一化为16px是比较合适的实践方式。同时可以参考这篇文章。
为了大家以后参考方便,我列了一些常用的Media Query断点(以iPhone 6为基准)。
@media only screen and (min-width: 320px) {
html {
font-size: 13.65px;
}
}
@media only screen and (min-width: 360px) {
html {
font-size: 15.36px;
}
}
@media only screen and (min-width: 375px) {
html {
font-size: 16px;
}
}
@media only screen and (min-width: 390px) {
html {
font-size: 16.64px;
}
}
@media only screen and (min-width: 414px) {
html {
font-size: 17.664px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 27.31px;
}
}大家可能还会看到一些文章中建议把html字号设成62.5%。
html {
font-size: 62.5%;
}因为刚提到浏览器默认的字号为16px,因此换算成百分比就是62.5% = 1 / 16。
那为什么要用百分比呢?因为考虑到辅助功能和浏览器设置。对于部分用户,可能会在手机或浏览器的设置中增大手机字号,这意味着对方平时看字是很费力的,所以他才要放大。那把html的字号设置成百分比就很贴心了,会随着手机设置改变页面的字号。
在手机上设置默认字号是很常见的现象,所以如果是一个充满人道主义的排版,我觉得用百分比是非常高尚的。它不仅从视觉角度去考虑美,更加做到了“用户至上”这四个字。
好,回到现实环境。只有国外那些对Accessibility要求比较高的国家,才会真正去落实这些。但国内的话,老实说,更注重外观的美。从来没有哪家互联网公司的页面会去兼容Screen Reader,也很少做Keyboard Shortcut。
扯远了,就算你看到用62.5%的情况,有些间距也是不合理的,都做的不太好,特别是把文案做到图片上的,对字号根本不敏感。如果出发点不是为了用户的视觉接受能力,那就别用62.5%;如果想做,就把缩放考虑到位了,别做半吊子。
另外,针对本小节开头用16px的情况,这里再给大家提供一招(我调研了一下目前没人这么用,也是灵光一现才想到的)。
用Media Query的缺点是什么?它是分段函数,对于宽度在[320, 360)区间内的屏幕,会适用同一套方案。最完美的应该是线性函数,怎么做?很简单,用vw即可。
html {
font-size: 4.266667vw;
}用1行代码代替之前6个冗长的Media Query,还不错吧。
如何提高rem的可读性
我们来谈最后一个话题。
当你知道html的font-size怎么设置后,肯定想问,难道我每次写代码时,还得做个除法,把rem的值计算出来吗?
我相信稍微“现代”一点的开发者,都会用到CSS预处理。基于这个工具,事情就很好办了,以LESS为例,两步操作如下:
// 1. 按iPhone 6的视觉稿,基准字号为16px,因此可以设置一个LESS变量。
@px: 16rem;
// 2. 通过LESS内置的除法自动运算。比如用到16px的字号时,写成16/@px即可,最后会计算成1rem。
.example {
font-size: 16/@px;
margin: 20/@px 0;
padding: 20/@px 10/@px;
}本文给大家介绍了rem的适配方式,如何设置html的font-size,如何更快地书写rem的值。
相关文章推荐:
The above is the detailed content of The use of units in css: choose px or rem. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...






