
When developing small programs, we often need to obtain some permissions from users. For example, obtaining user information for direct login, obtaining geographical location for positioning, etc. But what should be done if the user refuses authorization?
In the mini program, obtaining user permissions is a necessary prerequisite for certain operations. For example, when entering the mini program, the user information is obtained, and the unionId corresponding to the account on the own platform is used to log in, eliminating the need for the user to enter the account password. This is a good experience.
When we call wx.getUserInfo or wx.getLocation, an API that requires user authorization, the mini program will pop up a box to allow the user to choose authorization:

When the user chooses to allow it, the user will not be asked again when he or she enters the mini program next time, and the user's authorization will be obtained directly (unless the mini program is deleted and then entered again). The problem here is that after the user clicks reject, the relevant authorization will not be obtained, and for a period of time, this pop-up box will not appear again when entering the mini program.
From the perspective of user experience and privacy protection, it is best to use mini programs (or experience them) without authorization. But some types of mini programs do require user information to be used. Here's a simple solution.
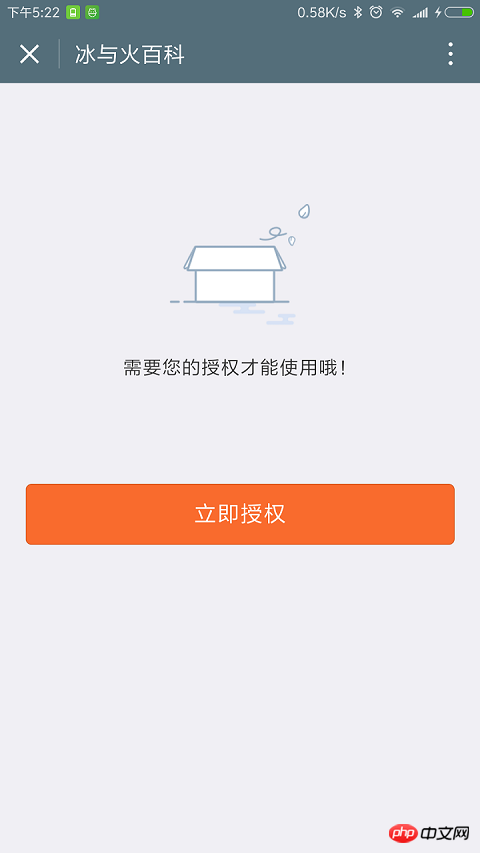
Take obtaining user information to log in directly as an example. Add an authorization page as the first page to enter the mini program, where user data and login are obtained. By default, nothing can be displayed, or it can be used as a boot page.
Obtaining user information requires the use of two APIs, wx.login and wx.getUserInfo. For specific information about these two APIs, you can check the official documentation.
Add a login method, the code is as follows:
//登录
login: function () {
var that = this
if (typeof success == "function") {
this.data.getUserInfoSuccess = success
}
wx.login({
success: function (res) {
var code = res.code;
wx.getUserInfo({
success: function (res) {
//平台登录
},
fail: function (res) {
that.setData({
getUserInfoFail: true
})
}
})
}
})
}When the door-to-door code reaches fail, it can be considered that the user clicked reject when obtaining authorization. When getUserInfoFail is true, you can display a button to obtain authorization, such as this:

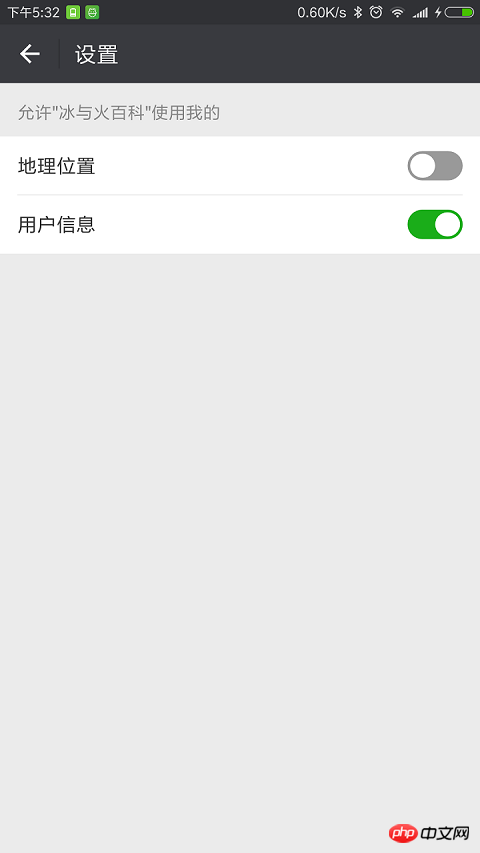
Next, we introduce another API: wx.openSetting , use wx.openSetting to jump to the authorization setting interface of the mini program. In Android, it looks like this:

After clicking the authorization button, jump here to let the user You will be entered into the homepage only after authorization, otherwise you will stay on the authorization page.
But there is still a small problem. This API is only available in the basic library 1.1.0, so it needs to be compatible:

So, the final jump The sub-authorization code is as follows:
//跳转设置页面授权
openSetting: function () {
var that = this
if (wx.openSetting) {
wx.openSetting({
success: function (res) {
//尝试再次登录
that.login()
}
})
} else {
wx.showModal({
title: '授权提示',
content: '小程序需要您的微信授权才能使用哦~ 错过授权页面的处理方法:删除小程序->重新搜索进入->点击授权按钮'
})
}
}Fortunately, 1.1.0 has been settled, which is an earlier version, and it is now 1.3.0.
The same processing method can also be used to obtain other permissions
Related articles:
Detailed explanation of WeChat applet authorization mechanism
Instance analysis of WeChat applet implementing synchronous request authorization
The above is the detailed content of WeChat applet cancellation authorization problem: The user refuses authorization, what should I do?. For more information, please follow other related articles on the PHP Chinese website!




