 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Vue implements the function of imitating the home page tab of Toutiao
Vue implements the function of imitating the home page tab of Toutiao
Vue implements the function of imitating the home page tab of Toutiao
This article introduces you to the function of Vue to imitate the home page tab of Toutiao. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In order to increase experience in mobile terminal projects, I have imitated Toutiao through vue in the past week. The following is a summary of the problems encountered during the implementation of the project and the solutions.
1. Implementation of functions
Home page display
View messages
Lazy loading of pictures and texts
Slide the tab to switch channels, click on the channel to switch to different news
Click on the tab button to add and delete channels
Click the search button, enter keywords, and press Enter to perform real-time search, and highlight the keywords in the results
-
Clicking the refresh button of the navigation bar only realizes the rotation effect of the button, and does not realize the page refresh loading function
2. Function Summary
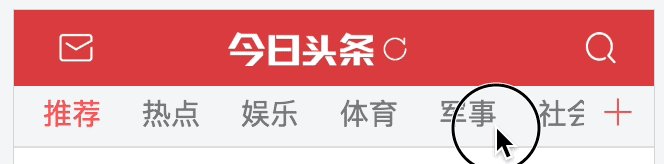
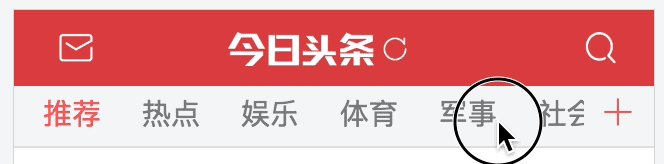
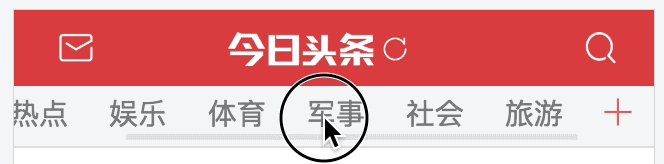
2.1 The tab is encapsulated as a component. The effect of sliding the tab is as follows:

Using elastic layout, part of the code is implemented as follows:
- {{item.title}}
2.2 Problem: When img is arranged horizontally and set display:inline-block, there is a default gap
Solution: Add font-size: 0 to the parent element;
2.3 Problem: vue entrance The file main.js does not work when introducing the vuex store
Solution: store cannot be capitalized
2.4 Problem: When the mobile terminal implements device adaptation by controlling the "font-size" value of the root element , block-level elements always have a default width
Solution: My understanding is that because the root element always has the value of "font-size", the block-level element inherits "font-size", so reset it to "font-size" -size" to change the height of the element.
2.5 Problem: Click on an element, and the element rotates 360°
Solution:
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghw/default1.png" data-src="../assets/img/refresh.png" alt="Vue implements the function of imitating the home page tab of Toutiao" >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}2.7 Problem: Components are loaded on demand (see references for other methods)
Solution:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 Problem: Real-time search based on vue, highlight keywords in the results
Solution:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.8 Problem: Real-time search based on vue , highlight the keyword
in the results Solution:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 Problem: Solve the problem of the input label being blocked on the Android platform. When the user clicks the input, the parent element moves up, and other The elements remain unchanged. There is no such problem under ios.
Solution:
css part:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} js part:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');Recommended related articles:
vue command What is the difference between operating DOM and $nextTick?
Detailed explanation of the usage of events in vue to prevent bubbling
The above is the detailed content of Vue implements the function of imitating the home page tab of Toutiao. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.



