Introduction to two methods of Angular form validation
For front-end developers, forms are very important. They are responsible for the interaction between users and programs. It carries part of the data verification function to reduce the pressure on the server. This article introduces two methods of Angular form validation.
Template-driven validation
In order to add validation to the template-driven form, you need to add some validation attributes. Here we take the user login interface as an example
1: Create a new project
Go to the working path, runng new validateCreate an angular project, and then open it with vscode

Two: Modify the app.component.html template file
Create a form with two input boxes for username and password. Next, These two input boxes are verified
app.component.html
1 2 3 4 5 6 7 8 |
|
The styles used in the code are all css styles provided in Bootstrap 4. Readers can download them from its official website.
The final style is as follows:

3: Add verification
First in app. In module.ts, add the FormsModule module and add it to the imports array
app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Then add verification in the template page
Add verified app.component.html
1 2 3 4 5 6 7 8 |
|
The final effect is as follows:

Four: Notes
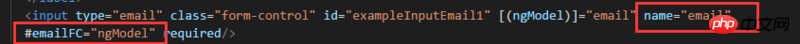
The name attribute must be added to the Input tag, and #name cannot be the same as the attribute name of class in ts, as shown in the figure

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
javascript event definition, binding events and command language in event-driven
Scope closure in Javascript Detailed explanation
The above is the detailed content of Introduction to two methods of Angular form validation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




