 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the concept of multi-column layout? Application of CSS multi-column layout (example code)
What is the concept of multi-column layout? Application of CSS multi-column layout (example code)
What is the concept of multi-column layout? Application of CSS multi-column layout (example code)
This article introduces to you what is the concept of multi-column layout? The application of CSS multi-column layout (example code) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Multi-column layout
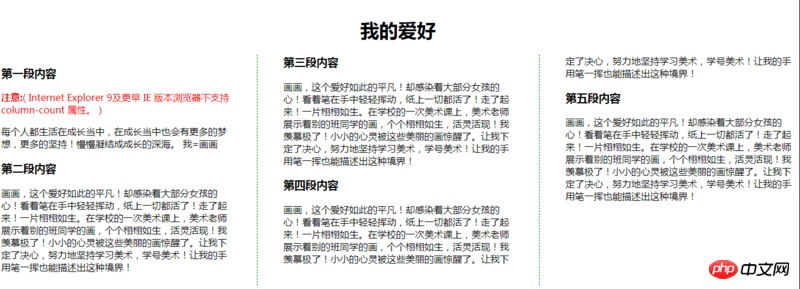
CSS3 can design text content into a multi-column layout like a newspaper, as shown in the following example:

The code is as follows (the specific explanation is also in the code)
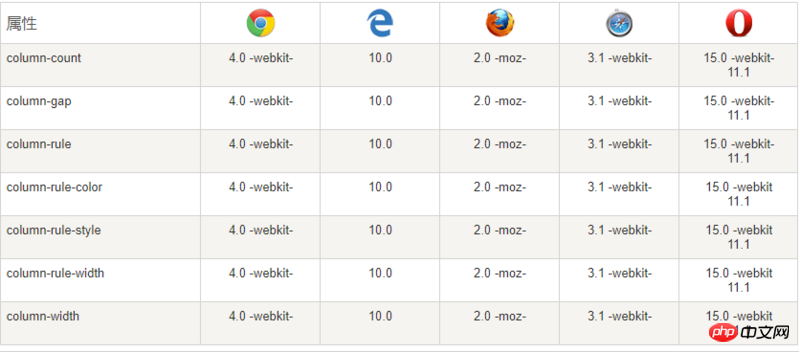
Browser support
The number in the table indicates the version number of the first browser that supports this method.
The -webkit- or -moz- immediately following the number is the prefix of the specified browser. 
nbsp;html>
<meta>
<meta>
<meta>
<title>Document李波</title>
<style>
.p {
/*控制列数*/
-moz-column-count: 3;
/* Firefox */
-webkit-column-count: 3;
/* Safari and Chrome */
column-count: 3;
/*控制列和列之间的宽*/
-moz-column-gap: 90px;
/* Firefox */
-webkit-column-gap: 90px;
/* Safari and Chrome */
column-gap: 90px;
/*控制列和列之间的线*/
-webkit-column-rule-style: dashed;
/* Chrome, Safari, Opera */
-moz-column-rule-style: dashed;
/* Firefox */
column-rule-style: dashed;
/*控制列和列之间线的宽度*/
-webkit-column-rule-width: 1px;
/* Chrome, Safari, Opera */
-moz-column-rule-width: 1px;
/* Firefox */
column-rule-width: 1px;
/*控制列和列之间线的颜色*/
-webkit-column-rule-color: green;
/* Chrome, Safari, Opera */
-moz-column-rule-color: green;
/* Firefox */
column-rule-color: green;
/*以上的列和列之间线的宽度、颜色、以及性质都可缩写为“column-rule”*/
-webkit-column-rule: 1px dashed green;
/* Chrome, Safari, Opera */
-moz-column-rule: 1px dashed green;
/* Firefox */
column-rule: 1px dashed green;
/*若没有设置列数,就会根据列宽走*/
-webkit-column-width: 190px;
/* Chrome, Safari, Opera */
column-width: 370px;
}
.p h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
<p>
</p><h1 id="我的爱好">我的爱好</h1>
<h3 id="第一段内容">第一段内容</h3>
<p>
<b>注意:</b>( Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。)</p>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。
我=画画</p>
<h3 id="第二段内容">第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第三段内容">第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第四段内容">第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第五段内容">第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
Recommended related articles:
How to write css image scrolling code? Horizontal scrolling display of carousel chart
New attributes in css3: Summary of css3 multi-column layout attributes (with examples)
The above is the detailed content of What is the concept of multi-column layout? Application of CSS multi-column layout (example code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



