How to use frameset framework? Use of frameset frame attribute
The content of this article is about how to use the frameset framework? The use of frameset frame attributes has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
frameset is a frame tag in HTML, used to define a collection of multiple frames, each frame has an independent document. Note two points when using
frameset:
① Cannot be used in body
② When there are frameset and body elements in the same HTML browser The frameset element will be used first
The standard attributes of the frameset element are: rows, cols
rows represents row display, its value can be px or % or *, when When rows="120,*", it means that the first page occupies 120px, and the second page will occupy the remaining space.
cols represents column display, the value is as above
frameset frame example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
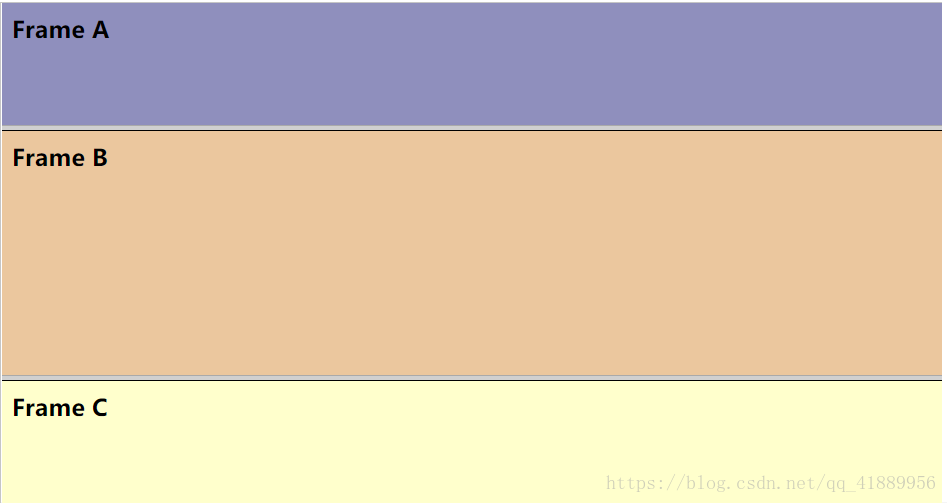
</html>Code interpretation: We defined a frameset element and introduced three The frame page sizes are 25%, 50%, and 25% respectively. Displayed in rows, the first html1 page accounts for 25% of the entire page, html2 accounts for 50% of the entire page, and html3 accounts for 25% of the entire page. Sub tags Used to link to html pages
Running result graph:

##cols is also used in the same way
At this time we will have a question, what if there are no rows and cols attributes in the frameset? ? Practice is the only criterion for testing truth! ! ! Through practice we have concluded that when the frameset does not have the rows and cols attributes, it will only display the first HTML page you connect to The body can be included in the sub-tag of the frameset< noframe>, used to handle information when the frame cannot be displayed. But this tag is generally not used, because modern browsers support frameset. The frameset tag and the tag can achieve the navigation bar effect! ! ! Recommended related articles:What are the tags in HTML? Comprehensive list of commonly used html tags
html code to obtain element size, width and height (pure code)
The above is the detailed content of How to use frameset framework? Use of frameset frame attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




