
Before ES6, JavaScript only had global scope and function scope. The so-called scope is the range within which a variable is defined and can be accessed. That is to say, if a variable is defined globally (window), then the variable can be accessed anywhere. If the variable is defined inside a function, then the variable can only be accessed inside the function.
The global scope will always exist as long as the page is not closed, while the function scope only exists when the function is executed, and will be destroyed after execution . And a new scope will be created every time the function is executed.
Before understanding the scope chain, we first understand the concept of an execution context.
Execution context: When a function is executed, an internal object called an execution context (i.e. AO or GO) will be created. An execution context defines the execution environment of a function , the corresponding execution context is unique each time a function is executed, so each time a function is called, a new execution context is created. When the function is executed, the generated execution context is destroyed.
The scope chain is the collection of execution context objects stored in the [[scope]] attribute in the function. This collection is a chain link. We call this chain link a function. domain chain.
The scope chain is more like an inclusive relationship. For example, function A defines a function B inside, so the definition of B depends on A. That is to say, B is inside A, then B can access the variables and methods in A. This layer-by-layer upward dependency relationship constitutes the scope chain.
In order to understand better, let’s look at the example directly.
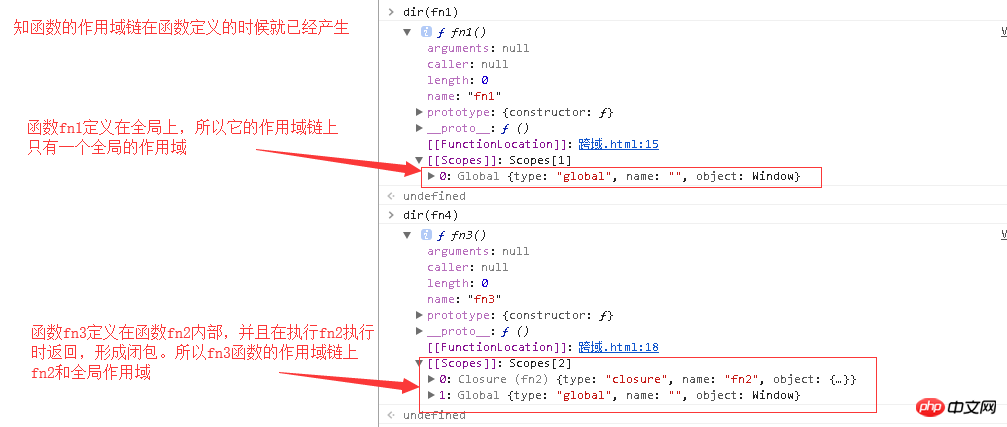
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
#In the last example, we know that fn2 returns fn3 when executed, resulting in a closure. But will a closure be generated if a function is executed and then returns to another function? Let's take a look.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
After understanding the scope chain, let’s look at a small example to consolidate it.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();It is not difficult to understand that console.log(this.age) prints out 12, but why shouldn’t console.log(age) also print out 12?
We say that when test is executed, it will first check whether there is an age variable in its own scope, and then go up the scope chain to find the age variable in the global scope. There are age variables and data in the global scope. variable. So console.log(age) prints out 10. If you want to print out 12, you need to access obj.age.
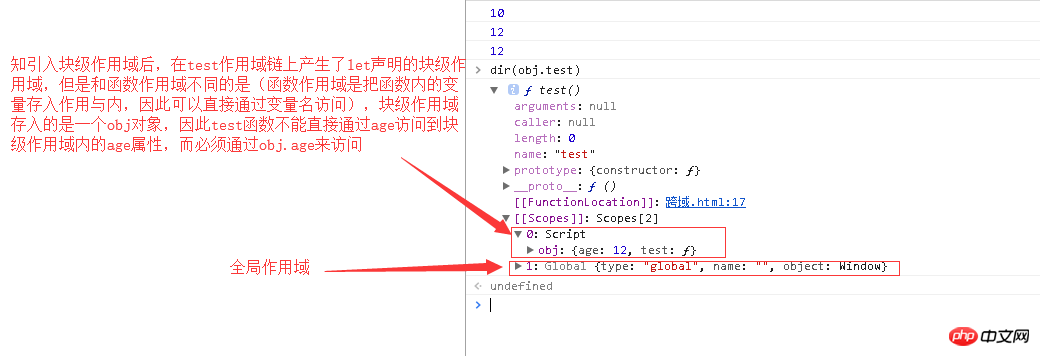
After ES6, block-level scope was introduced through let and const. That is, variables declared through let and const are only valid within the block-level scope where they are declared, and although variables declared by let are global variables, they no longer belong to the global object window.
Let’s use a piece of code to look at the changes in the function’s scope chain after the introduction of block-level scope.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

Let’s talk about JavaScript Scope and scope chain_Basic knowledge
Scope and block-level scope in Javascript
The above is the detailed content of What is a scope chain? Analyze from function scope and block-level scope. For more information, please follow other related articles on the PHP Chinese website!




