
The content of this article is about the code for string conversion using the text-transform attribute in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. About box-sizing: Property is used to change the default CSS box model used to calculate the width and height of elements.
Values are: content-box (default value), border-box, inherit.
A. content-box: The width and height are applied to the content box of the element respectively. Draws the element's padding and borders outside the width and height.
B, border-box: Any padding and borders specified for the element will be drawn within the set width and height. The width and height of the content are obtained by subtracting the border and padding from the set width and height respectively.
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>

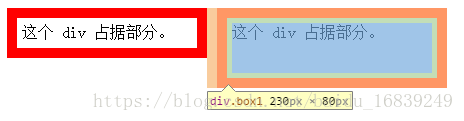
As shown in the figure, the inner box size (excluding margin) of the p attribute border-box in Figure 1 is 200*50, box The length=width, including border, paddind, content, content=width-border*2-padding*2=170 (blue box);
p attribute content in Figure 2 -The inner box size of the box (excluding margin) is 230*80, The length of the box=width border*2 padding*2=230, width=content(blue box) ;
C, inherit: Specifies that the value of the box-sizing attribute should be inherited from the parent element.
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>
.box2 inherits the attribute value of border-box of box.
Recommended related articles:
What is used to process spaces in CSS (example)
text-transform attribute in CSS Code to implement string conversion
The above is the detailed content of Introduction to the usage of css box-sizing attribute (box model). For more information, please follow other related articles on the PHP Chinese website!




