WeChat applet--code flow for Raspberry Pi car control
Directory
1. Basic idea
2. The code structure is as follows:
3. index directory
4. Control directory
5. Global project control
Mainly practiced the development of WeChat applet. Here is a brief record of the main code snippets. We also went through many pitfalls, for example: WeChat applet does not support full full screen, and WeChat applet cannot be displayed horizontally. Therefore, some extraordinary means were also used during the development process. It can be said that this is just a very basic demo, so I used hard-coded values for many things in it, such as camera monitoring IP and page element positioning. Especially the interface, I only did the experiment on iPhone 6, so when I switch to other phones, the interface will change.
1. Basic idea
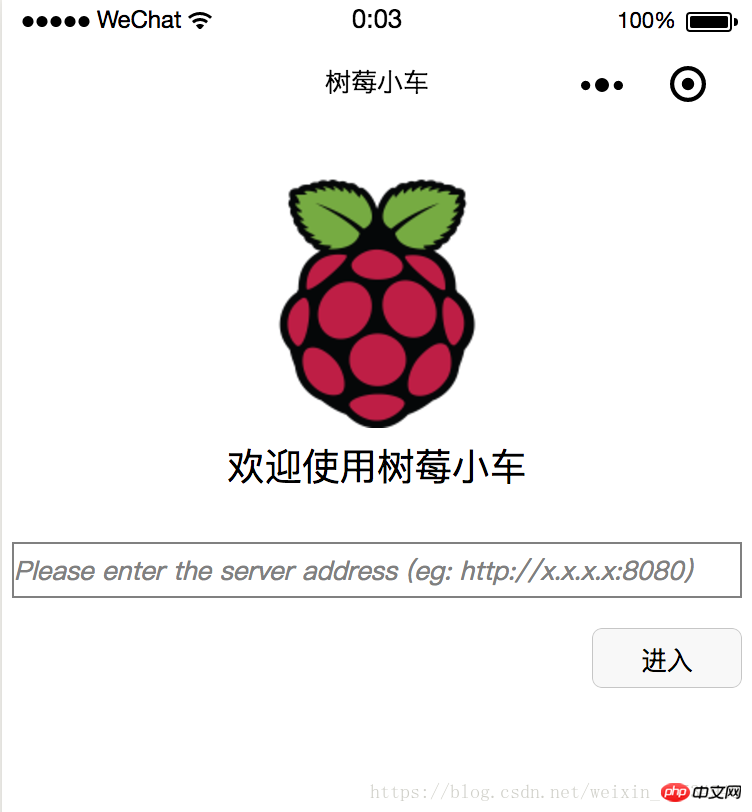
The index page is displayed when entering the mini program, allowing the user to enter the server URL (simulating the get request in the browser in the previous article)
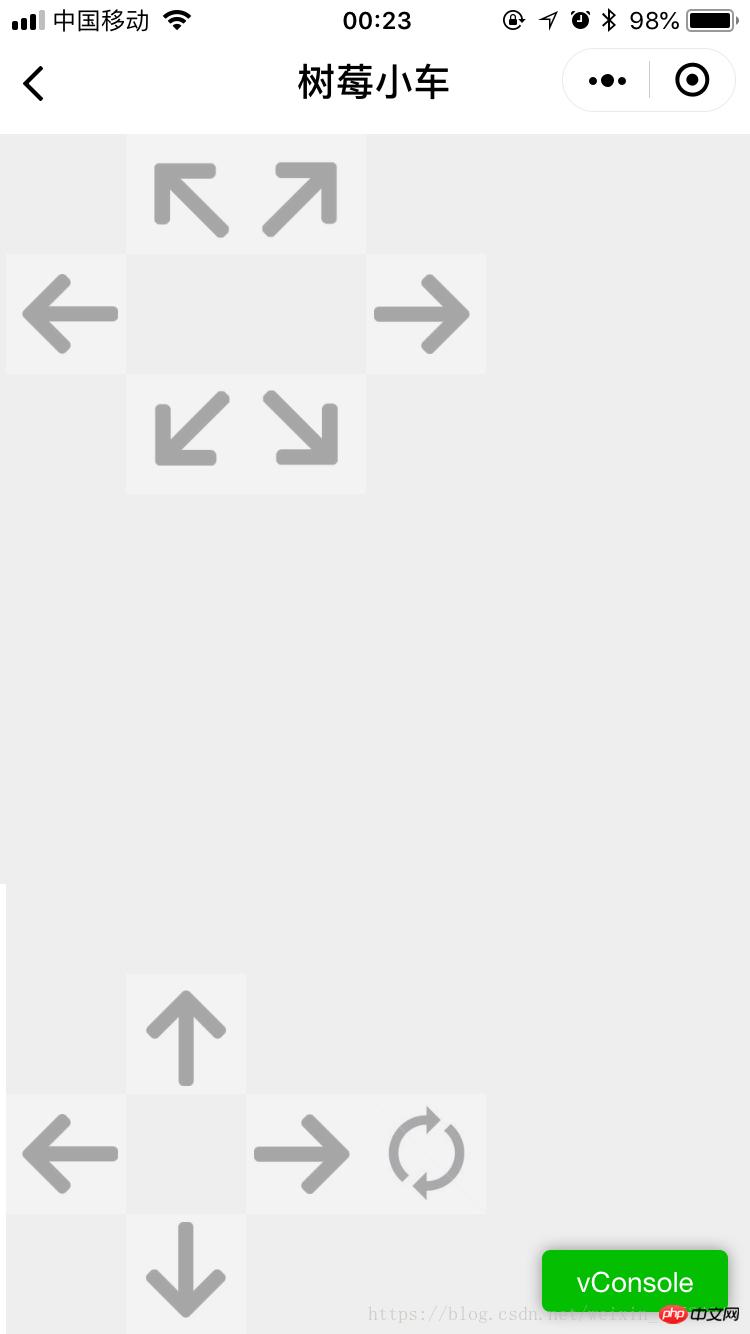
Then jump to the actual car control interface, and you can control the car by clicking the button
Control the movement of the car, mainly in The response to the interface button event is defined in control.js. In the process of responding to the event, the http request is sent
The index page is as follows:

The page after entering is as follows (the camera monitoring will be displayed in the middle blank space, but I have not started it, so I cannot see it):

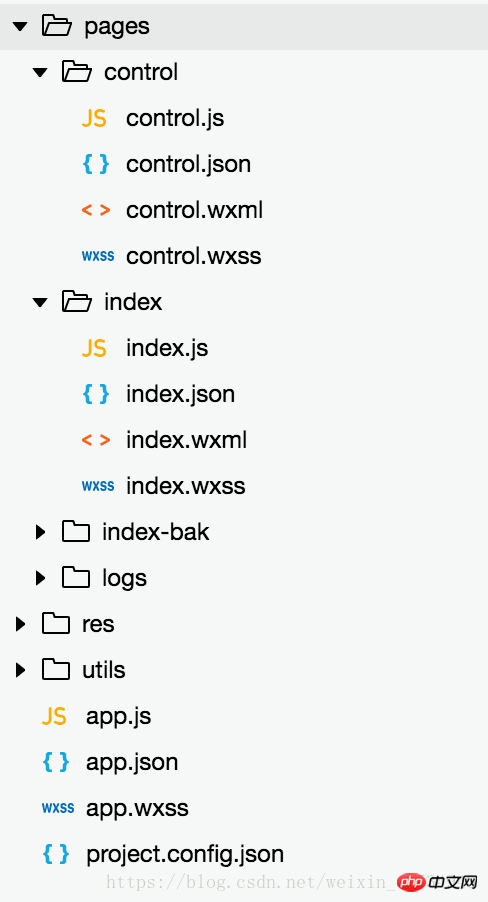
2. The code structure is as follows :
Among them, the home page is below index, control is the control page, and the image resources are stored in the res directory

3. index directory
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
logo: "/res/rasp-logo.png",
welcome: "欢迎使用树莓小车",
enterBtn: "进入",
PromoteMsg: "Please enter the server address (eg: http://x.x.x.x:8080)",
reqURL: ""
},
// 从输入框中获取用户输入的服务器地址信息
getURL: function (e) {
this.setData({
reqURL: e.detail.value
})
},
enterClicked: function (e) {
/*
* 当按下进入按钮,需要做以下事情:
* 1. 首先判断用户是否已经在输入框中输入完整的服务器地址
* 2. 发起一个到服务器的GET请求,并分析服务器的响应结果
* 3. 跳转到小车控制界面
*/
console.log(this.data.reqURL)
if (this.data.reqURL == '') {
wx.showModal({
title: '提示',
content: '请先输入正确的服务器地址!',
})
return
}
// 发起到服务器的GET请求
wx.request({
url: this.data.reqURL,
success: function (res) {
// 在这里获取POST请求地址,以及视频流地址,然后赋值给全局变量,供control页面调用
console.log(res.data.match(/url = \"(\S*)\"/)[1])
console.log(res.data.match(/src=\"(\S*)\"/)[1])
app.globalData.postURL = res.data.match(/url = \"(\S*)\"/)[1]
app.globalData.cameraURL = res.data.match(/src=\"(\S*)\"/)[1]
// 跳转到control页面
wx.navigateTo({
url: '/pages/control/control',
})
},
fail: function(res) {
wx.showModal({
title: '提示',
content: '请检查输入的服务器地址!',
})
}
})
}
})index.json: No data, only a pair of brackets
index.wxml
<!--index.wxml-->
<view>
<view class="welcome">
<view class="logo">
<image style="width: 250rpx; height: 250rpx" src="{{logo}}"></image>
</view>
<view>
<text class="words">{{welcome}}</text>
</view>
</view>
<input class="requestURL" type="text" placeholder="{{PromoteMsg}}" focus='1' cursor='10' confirm-type="done" bindinput='getURL'></input>
<button class='enter' bindtap='enterClicked'>{{enterBtn}}</button>
</view>index.wxss
/**index.wxss**/
.welcome{
display: flex;
margin-top: 50rpx;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.requestURL{
margin: 50rpx 10rpx 30rpx 10rpx;
border: 1px solid gray;
font-style: italic;
font-size: small
}
.enter{
margin-right: 10rpx;
width: 150rpx;
height: 60rpx;
font-size: small
}4. control directory
control.js
// pages/control/control.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
// Car control images
"forwardBtn": "/res/forward.png",
"leftBtn": "/res/left.png",
"rightBtn": "/res/right.png",
"backLeftBtn": "/res/back-left.png",
"backRightBtn": "/res/back-right.png",
"backBtn": "/res/backward.png",
// Camera control images
"upBtn": "/res/forward.png",
"camLeftBtn": "/res/camLeft.png",
"camRightBtn": "/res/camRight.png",
"downBtn": "/res/backward.png",
"resetBtn": "/res/reset.png"
},
carMove: function(event) {
wx.request({
url: this.data.postURL,
data: event.currentTarget.dataset.direction,
method: "POST",
success: function(res){
},
fail: function(res){
}
})
},
carStop: function(event) {
wx.request({
url: this.data.postURL,
data: "S",
method: "POST",
success: function (res) {
},
fail: function (res) {
}
})
},
camMove: function(event) {
wx.request({
url: this.data.postURL,
data: event.currentTarget.dataset.direction,
method: "POST",
success: function (res) {
},
fail: function (res) {
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//this.data.cameraURL = app.globalData.cameraURL
this.setData({
cameraURL: app.globalData.cameraURL,
postURL: app.globalData.postURL
})
console.log(this.data.cameraURL)
console.log("post url in control page: " + app.globalData.postURL)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
//console.log(wx.getSystemInfoSync().windowWidth)
//console.log(wx.getSystemInfoSync().windowHeight)
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})control.json
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "树莓小车",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"disableScroll": true
}control.wxml
<!--pages/control/control.wxml-->
<view class='control'>
<!-- This image shows the camera view -->
<image class='cameraView' src='http://192.168.1.104:8080/?action=stream' style="z-index:1"></image>
<!-- The following six images control the car move -->
<image class='button' id='forward' src='{{forwardBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='F' bindtouchend='carStop'></image>
<image class='button' id='left' src='{{leftBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='L' bindtouchend='carStop'></image>
<image class='button' id='right' src='{{rightBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='R' bindtouchend='carStop'></image>
<image class='button' id='backLeft' src='{{backLeftBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='BL' bindtouchend='carStop'></image>
<image class='button' id='backRight' src='{{backRightBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='BR' bindtouchend='carStop'></image>
<image class='button' id='back' src='{{backBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='B' bindtouchend='carStop'></image>
<!-- The following images control the camera move -->
<image class='button' id='up' src='{{upBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='VU'></image>
<image class='button' id='camLeft' src='{{camLeftBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='HL'></image>
<image class='button' id='camRight' src='{{camRightBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='HR'></image>
<image class='button' id='down' src='{{downBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='VD'></image>
<image class='button' id='reset' src='{{resetBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='RESET'></image>
</view>control.wxss
/* pages/control/control.wxss */
.control {
width: 100%;
height: 100%;
transform: rotate(90deg);
background-color: #eee;
justify-content: center;
}
.cameraView {
margin-left: 0px;
width: 603px;
height: 375px;
background-color: #eee;
justify-content: center;
}
.button {
height: 60px;
width: 60px;
opacity: 0.3;
}
#forward {
left: 60px;
top: 135px;
}
#left {
left: 0px;
top: 195px;
}
#right {
left: 120px;
top: 195px;
}
#backLeft {
left: 0px;
top: 255px;
}
#backRight {
left: 120px;
top: 255px;
}
#back {
left: 60px;
top: 315px;
}
#up {
left: 480px;
top: 195px;
}
#camLeft {
left: 420px;
top: 255px;
}
#camRight {
left: 540px;
top: 255px;
}
#down {
left: 480px;
top: 315px;
}
#reset{
left: 480px;
top: 135px
}5. Project global control
app.js: It seems that it is not actually used. It contains the default code when the project was created.
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
postURL: null,
cameraURL: null
}
})app.json:
{
"pages": [
"pages/index/index",
"pages/control/control"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "树莓小车",
"navigationBarTextStyle": "black",
"showStatusBar": false
}
}app.wxss:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}project.control.json:
{
"description": "项目配置文件。",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.0.4",
"appid": "wx18414b9f85bfc895",
"projectname": "wechat-control",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}Related recommendations:
Detailed introduction to Raspberry Pi (RPi)
Use Raspberry Pai implements conversational robot_PHP tutorial
The above is the detailed content of WeChat applet--code flow for Raspberry Pi car control. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to




