
The content of this article is about the SVG drawing function: svg realizes drawing a flower (with code), which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
An important difference between the
1. Create a XXX.svg file (this file creates a red circle)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG is written in XML and Save as .svg file. The .svg file must be referenced in the .html file
## 2. svg in HTML
1) Use the
Comments: When embedded in an HTML page Using the
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
2) Use the object tag: the standard tag of html4, which is supported by all newer browsers and does not allow the use of scripts
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
3)iframe tag: (recommended)
<iframe src="rect.svg" width="300" height="100"> </iframe>
3. SVG Shape
1. Rectangle<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
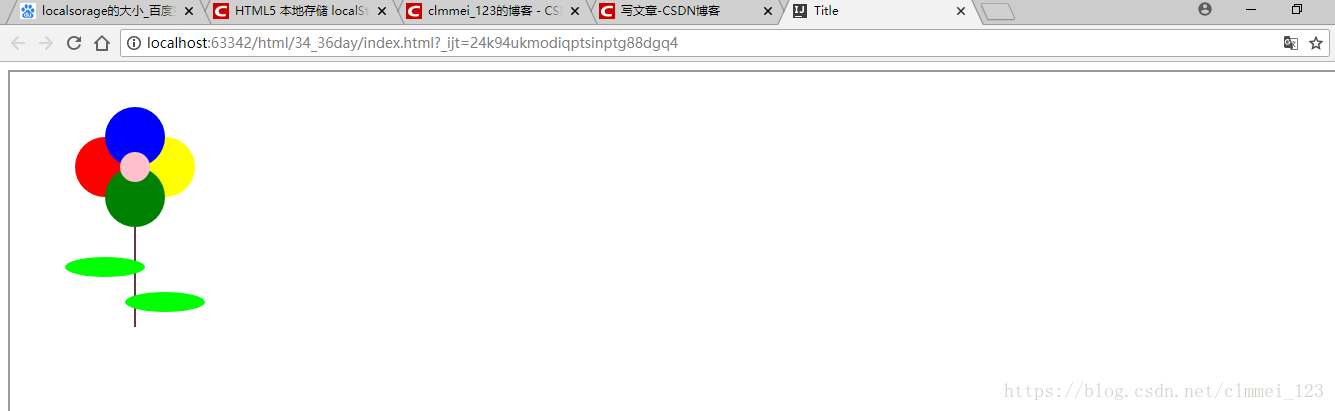
flower.svg
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
</svg>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
</html>
HTML tag: Summary of usage of img tag
Use of
How to implement svg Coordinate system transformation (with code)
The above is the detailed content of SVG drawing function: svg realizes drawing a flower (with code). For more information, please follow other related articles on the PHP Chinese website!




