
This article brings you what is SVG? The commonly used methods of svg (with code) have certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is SVG?
SVG stands for Scalable Vector Graphics
SVG is used to define vector-based graphics for the web
SVG uses XML format to define graphics
SVG images are enlarged or resized There will be no loss in graphic quality
SVG is a standard of the World Wide Web Consortium
SVG is an integral part of W3C standards such as DOM and XSL
Compared with other image formats, using SVG The advantage is:
SVG can be read and modified by many tools (such as Notepad)
Compared with JPEG and GIF images, SVG is smaller in size and more compressible.
SVG is scalable
SVG images can be printed with high quality at any resolution
SVG can be enlarged without losing image quality
Text in SVG images is scalable optional, and also searchable (great for making maps)
SVG can run with Java technology
SVG is an open standard
SVG files are pure XML
Code structure
<html xmlns:svg="http://www.w3.org/2000/svg"> <body> <p>This is an HTML paragraph</p> <svg:svg width="300" height="100" version="1.1" > <svg:circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg:svg> </body> </html>
Use and operation of predefined shape elements provided by SVG:

<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
Code explanation:
1) The width and height attributes of the rect element can define the height and width of the rectangle
2) The style attribute is used to Define CSS properties
3)CSS fill property defines the fill color of the rectangle (rgb value, color name or hexadecimal value)
4)CSS stroke-width property defines the width of the rectangle border
5 )CSS stroke attribute defines the color of the rectangle border
6)x attribute defines the left position of the rectangle (for example, x="0" defines the distance from the rectangle to the left side of the browser window to be 0px)
7)y The attribute defines the top position of the rectangle (for example, y="0" defines the distance from the rectangle to the top of the browser window to be 0px)
8) The CSS fill-opacity attribute defines the fill color transparency (the legal range is: 0 - 1 )
9) The stroke-opacity attribute of CSS defines the transparency of the stroke color (the legal range is: 0 - 1)
10) The rx and ry attributes can make the rectangle have rounded corners.

<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
Code explanation:
1) The cx and cy attributes define the x and y coordinates of the point. If cx and cy are omitted, the center of the circle is set to (0, 0)
2)r. The r attribute defines the radius of the circle.

##
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
1 )cx attribute defines the x coordinate of the point
2)cy attribute defines the y coordinate of the point
3)rx attribute defines the horizontal radius
4)ry attribute defines the vertical radius
 ##
##
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
2)y1 attribute defines the start of the line on the y-axis
3)x2 attribute defines the end of the line on the x-axis
4)y2 attribute defines the end of the line on the y-axis

<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
##
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
 Code explanation:
Code explanation: <path d="M250 150 L150 350 L350 350 Z" />
 The following commands can be used for path data:
The following commands can be used for path data: M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath
Comments : All the above commands allow lowercase letters. Upper case means absolute positioning, lower case means relative positioning
SVG filter Available filters are:
feBlendfeColorMatrix
feComponentTransferfeComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology
feOffset
feSpecularLighting
feTile
feTurbulence
feDistantLight
fePointLight
feSpotLight
Gaussian BlurGaussian Blur

<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过
4)
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果

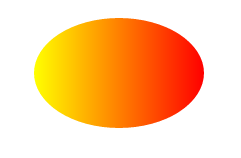
线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个

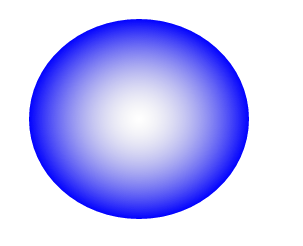
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g fill="dodgerblue">
<rect x="10" y="10" width="40" height="40" ry="10" />
<rect x="80" y="80" width="40" height="40" ry="10" />
<rect x="150" y="150" width="40" height="40" ry="10" />
</g>
</svg>相关文章推荐:
The above is the detailed content of What is svg? Commonly used methods of svg (with code). For more information, please follow other related articles on the PHP Chinese website!




