How to solve the problem of tag nesting in html
The content of this article is about how to solve the problem of tag nesting in HTML. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Problem description
Expected style:

Single precision display: " Accuracy level: xxxxx”
Non-single accuracy display: “Accuracy level: xxxxx ~ xxxxx”
Error implementation
The following is an error demonstration for illustration only Usage:
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
Looking at the code, it seems that there is no problem, but when it is rendered, it looks like this and there is no data.

Cause analysis
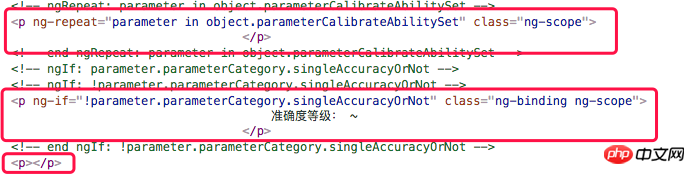
Open the console, look at our DOM structure, and find our original embedded The set of p tags is rendered as 3 separate p tags.

So looking at the structure, our accuracy level is not in the p tag modified by ng-repeat , so the data cannot be obtained and an error will be displayed.
Rendering Conjecture
The following are all personal conjectures. If they are wrong, you are welcome to criticize and correct them.
Suppose we write a nested p tag, because the p tag cannot nest block-level elements.

So when the browser renders to the second line and finds a block-level element, it will think that the p## in the first line The # tag has been completed, so the browser thinks that the developer has written one less p end tag.

p start tag.

DOM structure shown in the picture above will finally appear.
p tags.
ptags cannot nest block-level elements. We may have heard of these more or less, but we just regard it as a norm.
The default behavior of the parent element tag and the interaction between click events
##link What is the difference between tagged link CSS and @import loading?The above is the detailed content of How to solve the problem of tag nesting in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




