
This article will use examples to analyze the usage of this in js. The understanding of this in js is also explained in detail. From the following example, we can know: for obj.foo(), foo runs in obj environment, so this points to obj; for foo(), foo runs in the global environment, so this points to the global environment. Therefore, the operating results of the two are different. It can be seen that this plays a decisive role in it. I hope this article can give everyone a reference value.

One sign of learning JavaScript language is to understand the following two writing methods, which may have different results.
var obj = { foo: function () {} }; var foo = obj.foo; // 写法一 obj.foo() // 写法二 foo()Copy after login
In the above code, although obj.foo and foo point to the same function, the execution results may be different. Please see the example below.
var obj = { foo: function () { console.log(this.bar) }, bar: 1 }; var foo = obj.foo; var bar = 2; obj.foo() // 1 foo() // 2Copy after login
The reason for this difference lies in the use of the this keyword inside the function body. Many textbooks will tell you that this refers to the environment in which the function is run. For obj.foo(), foo runs in the obj environment, so this points to obj; For foo(), foo runs in the global environment, so this points to the global environment. Therefore, the operating results of the two are different.
This explanation is correct, but textbooks often don’t tell you why this is the case? In other words, how is the running environment of the function determined? For example, why obj.foo() is executed in the obj environment, and once var foo = obj.foo, foo() Will it be executed in the global environment?
This article will explain the principle of JavaScript processing. Once you understand this, you will fully understand the role of this.
The reason why JavaScript language has this design is related to the data structure in memory.
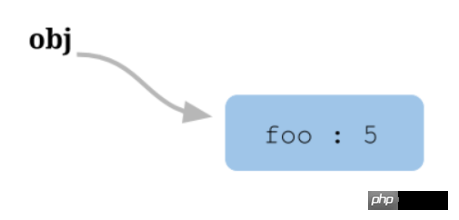
var obj = { foo: 5 };Copy after login
The above code assigns an object to the variable obj. The JavaScript engine will first generate an object { foo: 5 } in the memory, and then assign the memory address of this object to the variable obj.

In other words, the variable obj is an address (reference). If obj.foo is to be read later, the engine first gets the memory address from obj, then reads the original object from the address and returns its fooAttributes.
The original object is saved in a dictionary structure, and each attribute name corresponds to an attribute description object. For example, the foo attribute in the above example is actually saved in the following form.
{ foo: { [[value]]: 5 [[writable]]: true [[enumerable]]: true [[configurable]]: true } }Copy after login
Note that the value of the foo attribute is stored in the value attribute of the attribute description object.
This structure is very clear. The problem is that the value of the attribute may be a function.
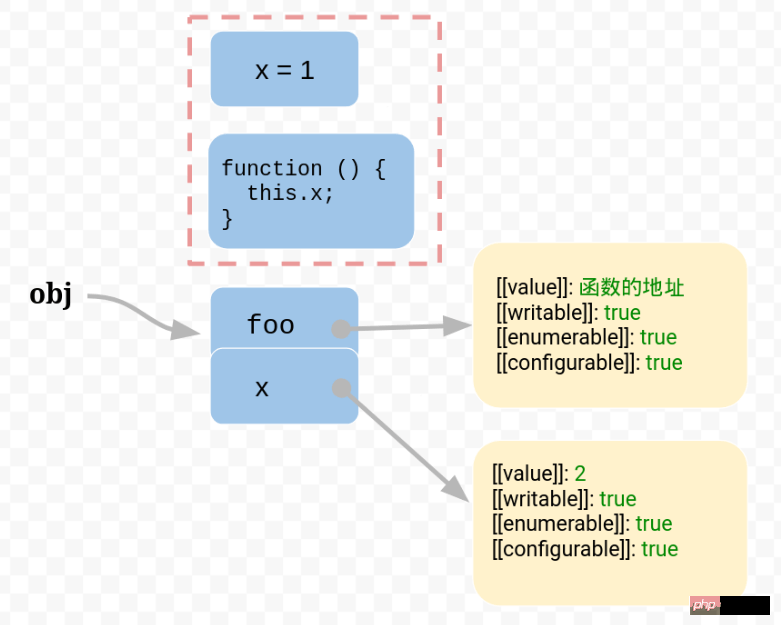
var obj = { foo: function () {} };Copy after login
At this time, the engine will save the function separately in the memory, and then assign the address of the function to the value of the foo attribute Attributes.

{ foo: { [[value]]: 函数的地址 ... } }Copy after login
Since the function is a single value, it can be executed in different environments (contexts).
var f = function () {}; var obj = { f: f }; // 单独执行 f() // obj 环境执行 obj.f()Copy after login
JavaScript allows other variables of the current environment to be referenced within the function body.
var f = function () { console.log(x); };Copy after login
In the above code, the variable x is used in the function body. This variable is provided by the runtime environment.
Now comes the problem. Since functions can be executed in different running environments, there needs to be a mechanism to obtain the current running environment (context) inside the function body. Therefore, this appears. Its design purpose is to refer to the current running environment of the function inside the function body.
var f = function () { console.log(this.x); }Copy after login
In the above code, this.x in the function body refers to x of the current running environment.
var f = function () { console.log(this.x); } var x = 1; var obj = { f: f, x: 2, }; // 单独执行 f() // 1 // obj 环境执行 obj.f() // 2Copy after login
In the above code, function f is executed in the global environment, and this.x points to x of the global environment.

is executed in the obj environment, this.x points to obj.x.

Back to the question raised at the beginning of this article, obj.foo() finds foo through obj, so it is in obj environment execution. Once var foo = obj.foo, the variable foo points directly to the function itself, so foo() becomes executed in the global environment.
Related recommendations:
The above is the detailed content of What does this in js events represent? Detailed explanation of the usage of this in js (with usage examples). For more information, please follow other related articles on the PHP Chinese website!