HTML5 attributes: Usage examples of form attributes
This article introduces to you about HTML5 attributes: usage examples of form form attributes. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <!-- 表单 action:提交的网址 默认是当前的网址; 自定义 method: 默认:get / post --> <form action="" method="post"> <p> <!-- 1.用户名 --> <label for="">用户名:</label> <input id="xx" type="text" placeholder="请输入" name="username"> </p> <p> <!-- 2.密码 --> <label for="">密 码:</label> <input type="password" name="pwd"> </p> <p> <!-- 3.性别 --> <label for="">性 别:</label> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 </p> <p> <!-- 4.爱好 --> <label for="">爱 好:</label> <input type="checkbox" name="like" value="0">妹子 <input type="checkbox" name="like" value="1">汉子 <input type="checkbox" name="like" value="2">健身 <input type="checkbox" name="like" value="3">游泳 </p> <p> <!-- 5.上传文件 --> <label for="">玉 照:</label> <input type="file" name="file"> </p> <p> <!-- 6.下拉列表 --> <label for="">籍 贯:</label> <select name="address" id=""> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广东</option> <option value="3" selected="selected">深圳</option> </select> </p> <p> <!-- 7.文本域 --> <label for="">个人描述:</label> <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <p> <!-- 8.注册 --> <input type="submit" value="注册"> <!-- 9.重置 --> <input type="reset"> <!-- 10.隐藏域 --> <input type="hidden" name="isVIP" value="yes"> <!-- 11.普通按钮 --> <input type="button" value="普通按钮"> </p> </form> </body> </html>
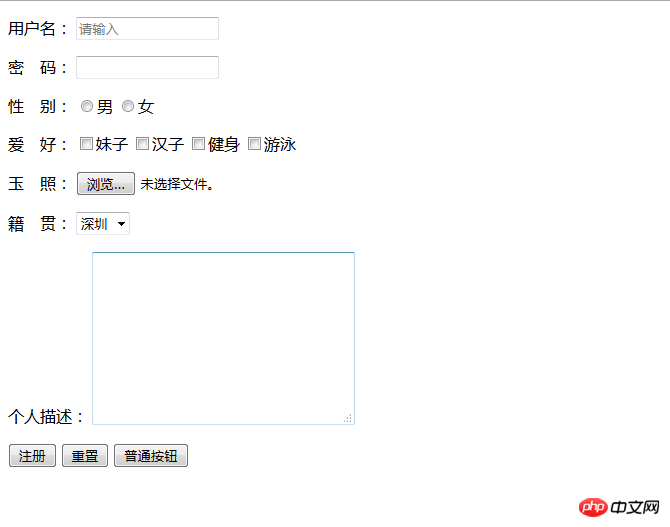
The running effect is as follows:

Recommended related articles:
html5 video (video) and audio (audio) Attribute usage in tags
HTML5 option attribute: How to use the option attribute to implement a cascading drop-down list
The above is the detailed content of HTML5 attributes: Usage examples of form attributes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an






