 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Code implementation of javascript event delegation and code optimization
Code implementation of javascript event delegation and code optimization
Code implementation of javascript event delegation and code optimization
This article brings you the code implementation and code optimization of js event delegation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Two days ago, I took over a project from a colleague, which is a website homepage. There is a piece of code in it that is very cumbersome. The function to be realized is,
By adding mouse move in and move out events to the parent element, To control the display and hiding of child elements.
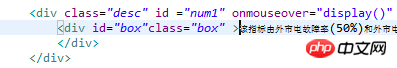
html code, there are four parent element divs, each parent element nests a child element div,
This is an interception of one of the divs:

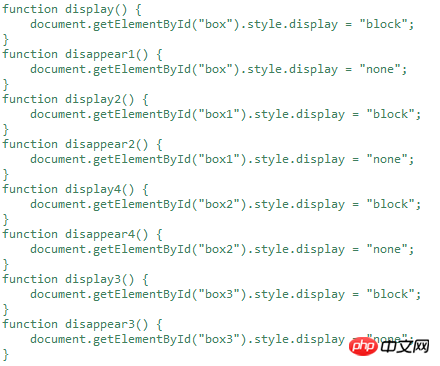
The simplest and crudest method is this:

Directly write eight methods to set the attribute style block or none respectively.
Although it is simple to write like this, we still need to make changes due to code optimization and page response speed.
I asked a colleague and said that looking at the related methods of event delegation can effectively solve this problem.
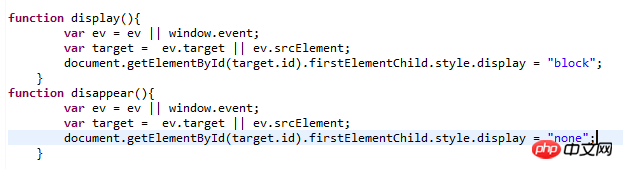
After some operations, the poster wrote the following code:

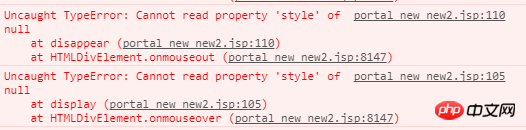
Writing like this can achieve the effect, but when checking the console, there is nothing Fluttering red.

It really gives me a headache when I see this. Obviously the effect is achieved, why is it still reporting an error?
During my lunch break today, I lay down and thought about it, and suddenly I got inspiration.

This is the modified code. After reading this, you will understand that this is because target refers to the current object.
When the mouse moves to the parent element div, the p attribute of the child element changes to block and will be displayed.
But when you move to the child element div, the target points to the child element, and the child element does not have firstElementChild, so an error will be reported.
At this time we only need to add a judgment. If the sub-object does not exist, then modify the properties of the current object.
Otherwise, that is, if the sub-object exists, then modify the sub-object properties.
After two days of hard work, I finally optimized such a small piece of code.
Originally I thought of a for loop, but after looping like this, there are still a lot of DOM operations.
Related recommendations:
Comparison of js operator priorities and analysis of js logical operators
The above is the detailed content of Code implementation of javascript event delegation and code optimization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



