 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to implement the nine-square grid style in Flex layout in css (code)
How to implement the nine-square grid style in Flex layout in css (code)
How to implement the nine-square grid style in Flex layout in css (code)
The content of this article is about how to implement the nine-square grid style (code) in Flex layout in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

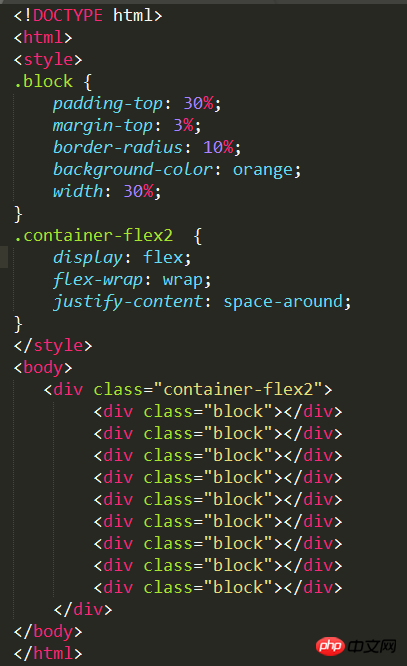
nbsp;html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Recommended related articles:
A brief introduction to the Flex layout of the display attribute in CSS3
Several techniques that can be used when implementing layout with css (code)The above is the detailed content of How to implement the nine-square grid style in Flex layout in css (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).



