
The content of this article is about the code that allows you to select preview images and long press to delete images in the mini program. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
I am currently working on a small program project. It is my first contact with it and I am learning while doing it. Currently, I am encountering problems related to image processing. I will record it here and provide some help to friends in need. Similar to posting pictures in WeChat Moments, long press the specified picture to delete



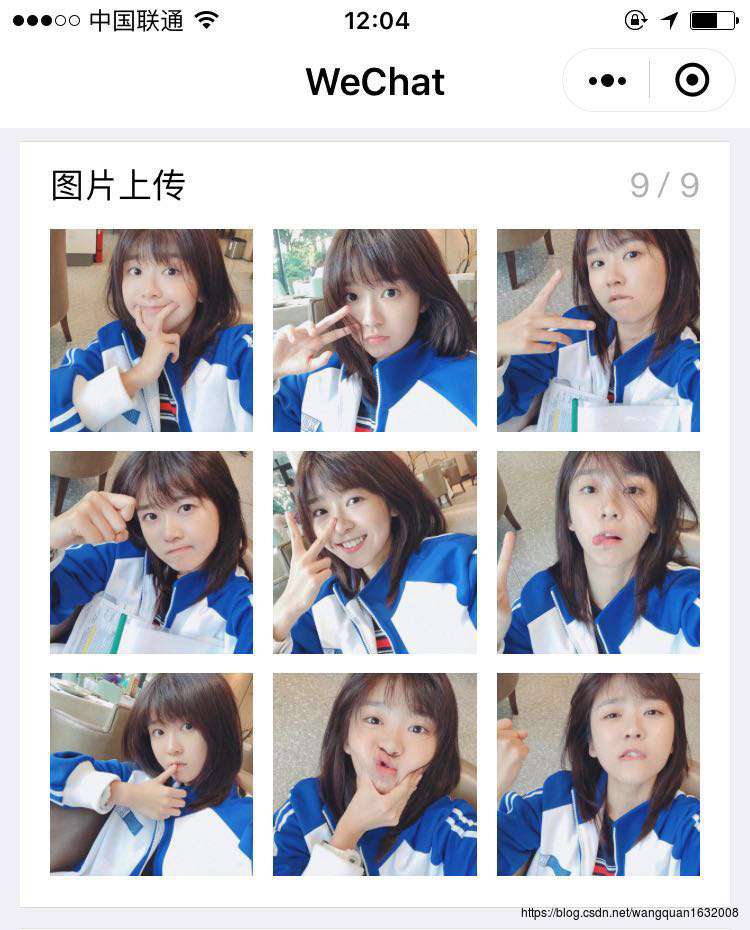
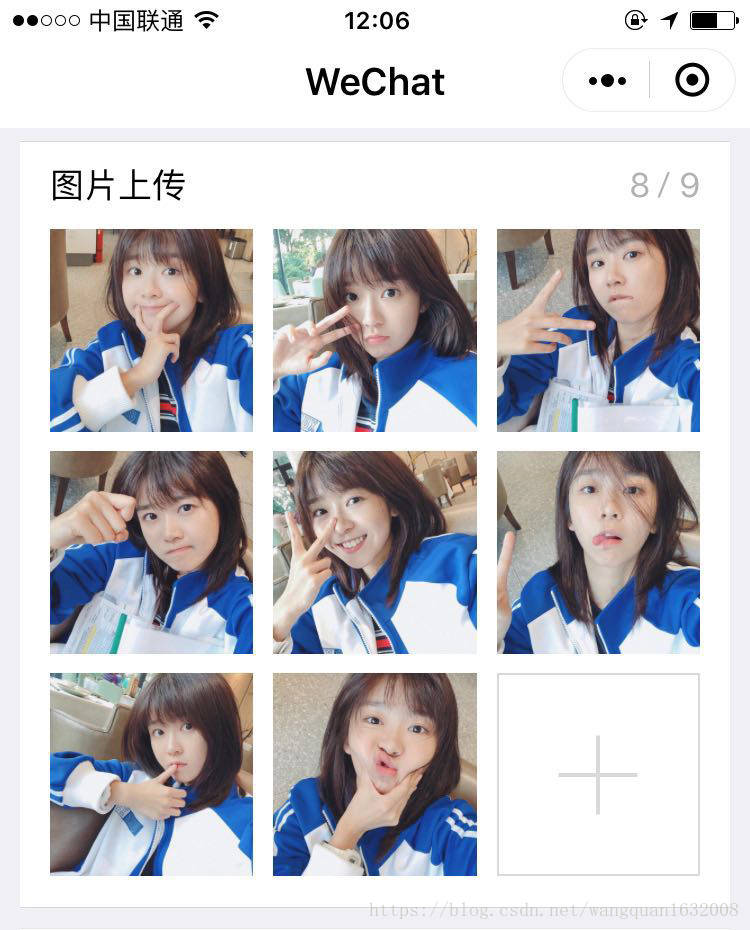
. Press and hold the picture to delete. If there are less than 9 pictures, you can continue to add
Picture preview effect
Implementation ideas:
Adjust the page to achieve the display effect
Use wx.chooseImage to take pictures and select photos
Use wx.previewImage to preview pictures
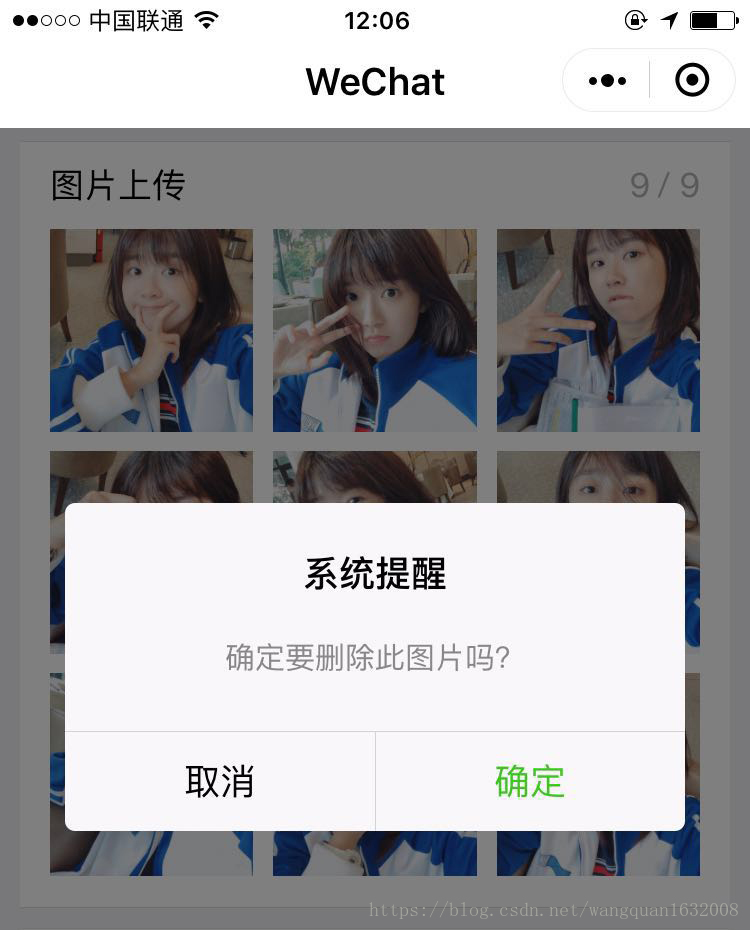
Use bindlongpress custom image deletion function
Without further ado, here’s the code:
wxml code
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">图片上传</view>
<view class="weui-uploader__info">{{files.length}} / 9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view wx:if="{{files.length < 9}}" class="weui-uploader__input-box" >
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view></view>js Code
Page({
data: {
files: []
},
chooseImage: function(e) {
var that = this; var images = that.data.files;
wx.chooseImage({
count: 9 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
deleteImage: function(e) {
var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function(res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) { return false;
}
that.setData({
files: images
});
}
})
}
})Related recommendations:
How to customize the showmodal pop-up box in the WeChat applet (with code)
In the WeChat applet How to implement multi-layer nested loops for list rendering
Use rich-text in the applet to implement the ul function (code)
The above is the detailed content of In the mini program, you can select a preview image and long-press to delete the image at the same time.. For more information, please follow other related articles on the PHP Chinese website!




