
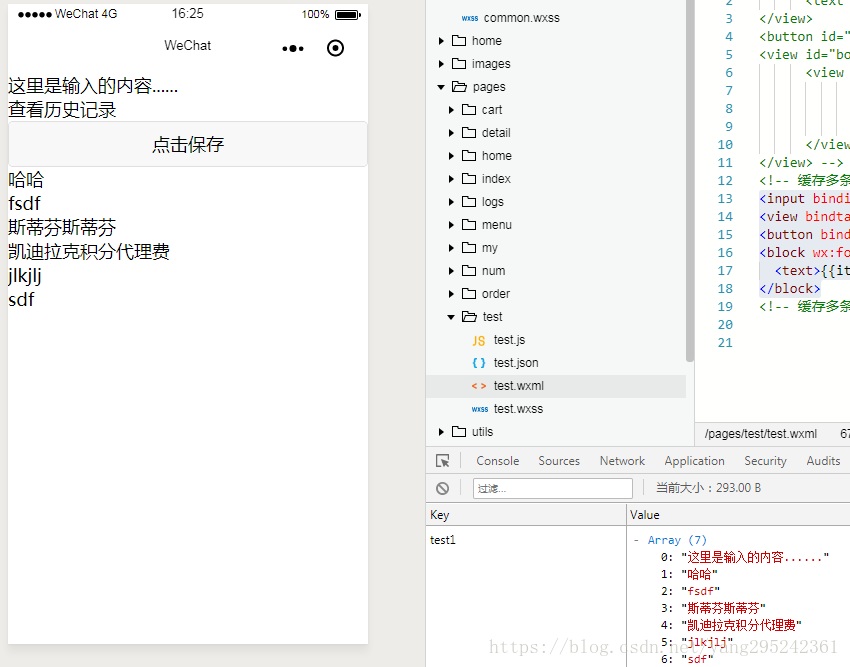
The content of this article is about the code examples of multiple data caches in the WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

<input bindinput="inputcon"></input>
<view bindtap="history">查看历史记录</view>
<button bindtap="test">点击保存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>Page({
data: {
history:[]
},
inputcon: function(e) {
this.value = e.detail.value;
},
// 缓存多条数据
test:function() {
let arr = wx.getStorageSync("test1") || [];
arr.unshift(this.value);
wx.setStorageSync("test1", arr)
},
// 缓存多条数据
history: function() {
this.setData({
history: wx.getStorageSync("test1")
})
},Related recommendations:
WeChat applet example: How to implement batch countdown (with code)
Example of WeChat applet: code to implement pull-down refresh data
Example of applet: applet to achieve the effect of folding menu (with code)
The above is the detailed content of Code examples for caching multiple pieces of data in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




