Detailed explanation of application code of js closure and prototype
1. Closures
The closure in js is a function (a closed package structure or space that is not open to the outside world)
1. Problems to be solved by closures
The data inside the function cannot be accessed outside the function
To be solved The problem is that the data inside the function needs to be accessed indirectly from the outside
2. Basic structure
function outer(){
var data = "数据"; return function(){
return data;
}
} function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}3. Application of closure
1) Use Closure to solve the timer problem
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
For example:
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}will not print out 1~10 as expected, but print out 10 10 because the for loop will not be executed until it is executed. setTimeout callback function, if the time is up, execute
Solution:
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}It will be printed as 1 2 3
2) Use closure to save the environment
Closures share the same function definition, but save different lexical environments
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;The text will change when clicked12, 14, 16
But if you change the writing:
function makeSizer(size) {
document.body.style.fontSize = size + 'px';
}If written like this, the text size is all 12, because they share the same lexical environment. After the first one is executed, the following and the previous ones share the same lexical environment
3) Create Use closures when objects or classes
When creating a new object or class, methods should usually be associated with the object's prototype rather than being defined in the object's constructor. The reason is that this will cause the method to be reassigned every time the constructor is called (that is, every object is created).
For example, we can write like this:
function MyObject(name, message) {
this.name = name.toString(); this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
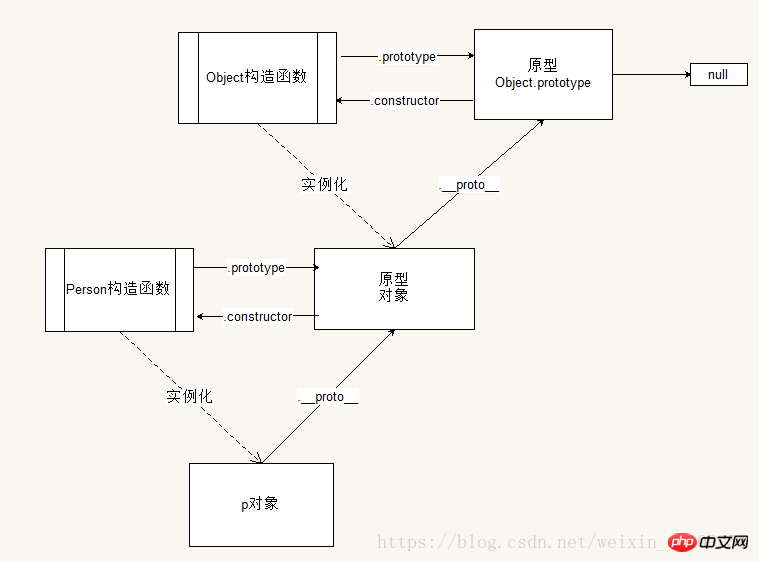
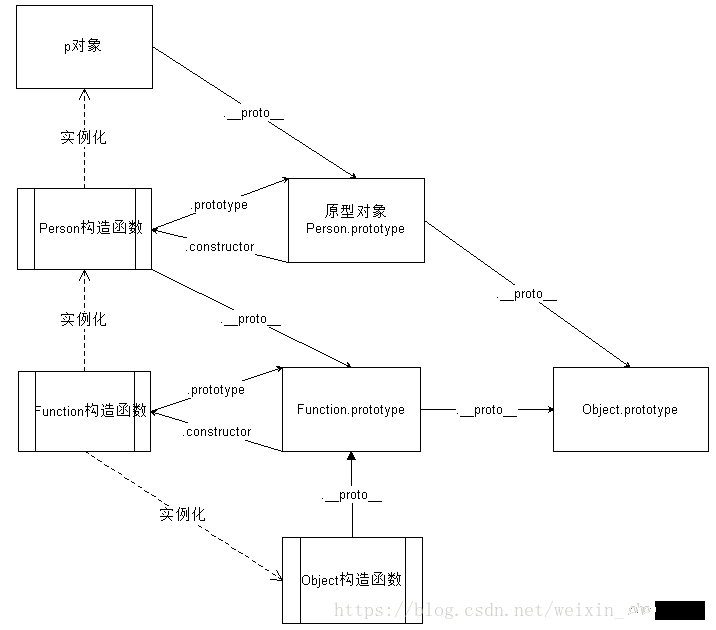
};2. Prototype


Related recommendations:
Detailed explanation of the use of js closure-js tutorial
Detailed introduction to the in-depth analysis of Javascript closure and code implementation method
The above is the detailed content of Detailed explanation of application code of js closure and prototype. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.




