
I finally understand the usage of call(), apply(), and bind() in javascript
It’s actually a very simple thing. After ten minutes of careful reading, I went from being confused to fully understanding. !
First understand the following:
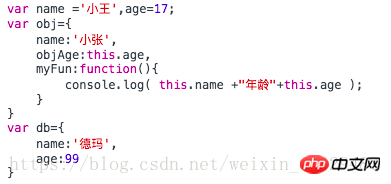
Example 1



It can be concluded from this that bind returns a new function, which you must call before it will be executed

It is not difficult to see from the above four results
The first parameters of the three functions call, bind, and apply are all the objects pointed to by this. The difference comes from the second parameter:
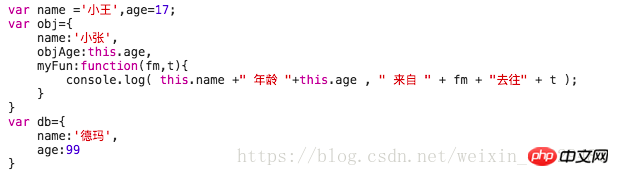
The parameters of call It is put in directly. The second, third and nth parameters are all separated by commas and placed directly at the end. obj.myFun.call(db,'Chengdu', ...,'string');
All parameters of apply are It must be placed in an array and passed in obj.myFun.apply(db,['Chengdu', ..., 'string' ]);
Except that it returns a function, bind has the same parameters as call.
Of course, the parameters of the three are not limited to string type, and are allowed to be of various types, including functions, objects, etc.!
Detailed introduction to the usage of bind, call, and apply functions in JavaScript
call, apply, in Javascript Detailed explanation of the difference between the source and contact of bind method
The above is the detailed content of Detailed explanation of the usage of call(), apply() and bind() in js. For more information, please follow other related articles on the PHP Chinese website!




