
The content of this article is about how to call local interfaces in WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
A mini program is a lightweight app that runs on the WeChat platform. It builds a user interface through a series of WeChat-specific components, and the data is obtained by calling the data interface.
So, calling the local interface is very important in small programs.
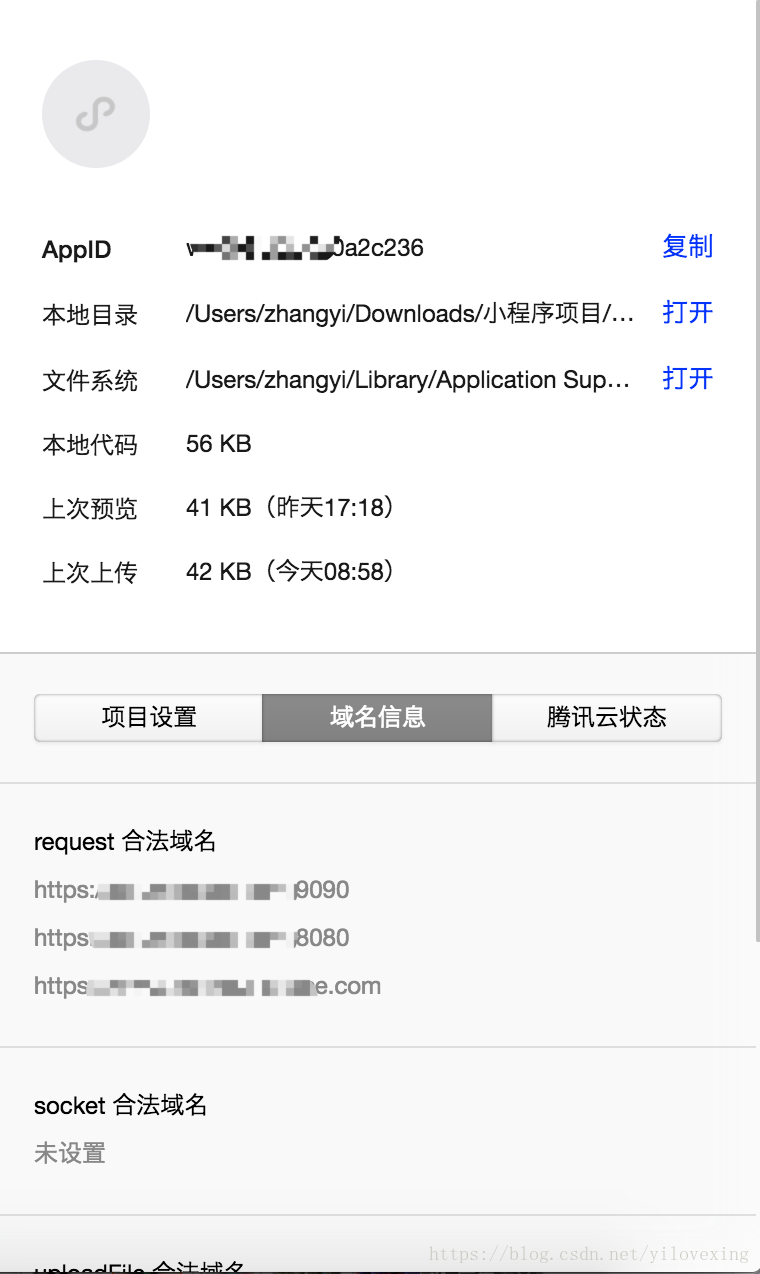
1. First, you need to bind the mini program ID, and then add the request legal domain name. WeChat requires the interface to be https encrypted transmission, so the server needs to install the certificate

2. Use WeChat API wx.request in onLoad to request
If you want to use POST request, you need to set header: {'content-type': 'application/x-www-form-urlencoded' in the code }
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},Related recommendations:
Methods to implement synchronous requests in WeChat mini programs
App.json configuration in WeChat mini programs Code analysis
The above is the detailed content of How to call local interface in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 What are the Chinese programming languages?
What are the Chinese programming languages?
 Java-based audio processing methods and practices
Java-based audio processing methods and practices
 How to display html in the center
How to display html in the center
 What are the microcontroller programming software?
What are the microcontroller programming software?
 How to get the input number in java
How to get the input number in java
 How to delete a file in linux
How to delete a file in linux
 Python thread pool and its principles and uses
Python thread pool and its principles and uses
 Solution to the problem that win7 system cannot start
Solution to the problem that win7 system cannot start
 js method to get array length
js method to get array length




