 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What are the methods in jQuery? Commonly used methods in jQuery (with code)
What are the methods in jQuery? Commonly used methods in jQuery (with code)
What are the methods in jQuery? Commonly used methods in jQuery (with code)
The content of this article is about what are the methods in jQuery? The commonly used methods in jQuery (with code) have certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
.each()
Traverse a jQuery object and execute a function for each matching element
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
Merge multiple objects and add all attributes to the first object
When we provide two or more objects to $.extend(), all properties of the objects are added to the target object (target parameter).
If only one argument is provided to $.extend(), this means that the target argument is omitted. In this case, the jQuery object itself is defaulted to the target object. In this way, we can add new functionality under the jQuery namespace. This is useful for plugin developers who want to add new functions to jQuery. That is,
{}is the default attribute. The user sets the attribute in it, overwriting the default attribute. If it is not set, the default attribute is used.
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone()The method deeply copies all matching element sets, including all matching elements, matching elements Subordinate elements, text nodes.
Usually when we insert an element on the page into another place in the DOM, it will be removed from the old place, similar to a shearing effect.
For example:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>If you need to copy rather than cut, you can write the code as follows:
$('.hello').clone().appendTo('.world')
.index()
From Find a specific element in a given collection indexSubscript
Without parameters, return the first element
indexIf the parameter is a DOM object or jQuery object, return the parameter in the collection
indexIf the parameter is a selector, return the first match Element
index, not found returns -1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
is equivalent to native JS’s document.onDOMContentLoaded
Specify a function to execute when the DOM is ready.
For example, when the executed code needs to be used after the element is loaded (for example, getting the size of the image needs to be done after the image is loaded), you need to put such code in the load event.
The following two ways of writing are equivalent
$(document).ready(function(){
})
$(function(){
})Example
$(function(){ console.log('ready')
})window.onload and $(document).ready
We often need it in development Bind handlers to events on some elements. But the problem is that if the element has not been loaded on the page but the binding event has been executed, it will have no effect. These two events are roughly used to avoid such a situation. Put the bound functions in the callbacks of these two events to ensure that the event functions can be bound after certain elements of the page are loaded. What is the difference between window.onload and $(document).ready? document.onDOMContentLoaded What about?
What is the difference between window.onload and $(document).ready?
Execution time is different
window.onload must wait until all elements in the page, including images, are loaded before it can be executed.
$(document).ready() is a DOM structure that is executed after drawing is completed without waiting for all page elements to be loaded.
The difference between repeated execution of the two methods
You cannot write multiple window.onloads at the same time. If there are multiple window.onload methods, only the last one
$(document) will be executed. Multiple ready() can be written at the same time, and all of them can be executed.
If both methods are written, then $(document).ready() will be executed before window.onload.
Simplified writing method
There is no simplified writing method for window.onload$(document).ready(function(){}) can be abbreviated as $(function(){})
document.onDOMContentLoaded What?
document.onDOMContentLoaded is equivalent to .ready() in jQuery. The DOMContentLoaded event is fired after the initial HTML document has been fully loaded and parsed, without waiting for stylesheets, images, and subframes to complete loading.
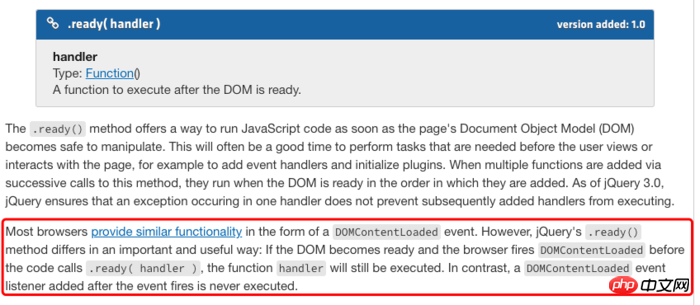
There is a paragraph in the jQuery documentation introduction that explains that these two are not the same function

Translation
ready() method provides a Method that runs JavaScript code as soon as the page's DOM Document Object Model becomes safe to operate on. This is often a good time to perform required tasks before the user views or interacts with the page, such as adding event handlers and initializing plugins. When multiple functions are added through successive calls to this method, they are prepared in the DOM and run in the order they were added. In jQuery In 3.0, jQuery ensures that an exception occurring in one handler does not prevent subsequently added handlers from executing.
Most browsers end with Similar functionality is provided in the form of the DOMContentLoaded event. However, jQuery's .ready() methods have an important and useful difference: if the DOM is ready, the browser loads it before the code calls .ready(handler) DOMContentLoaded , then the function handler will still be executed. In contrast, the DOMContentLoaded event listener added after the event fired never executed.
So document.onDOMContentLoaded is not equivalent to .ready() in jQuery, it can only be said to be a similar method.
Related recommendations:
Implementation and usage of unordered image preloading in jquery
Between jQuery object and native DOM object The difference and conversion
The above is the detailed content of What are the methods in jQuery? Commonly used methods in jQuery (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



