
The content of this article is about how to overwrite the original style with css style? Using vue customization to override elementui styles has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In development, most of us have to combine our own actual conditions to create styles that meet the requirements of this project. So how do custom css styles overwrite the original styles that have been written? Today I mainly talk about combining vue and elementui to write your own custom style.
The location of introducing the css written by yourself is as follows:
1. Partial introduction: used in respective vue files without interfering with each other
The keyword scoped in the style tag [limited to Bit mark】
The function of adding this keyword is to limit the styles in this style to this component and will not affect other components.
2. Global introduction: acts on the whole world, so that many contents use this style
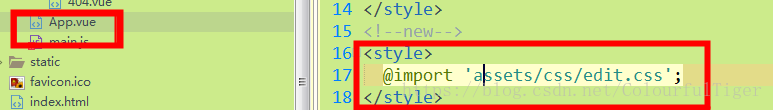
This will go back to App.vue
Step 1: Create your own dedicated storage Custom style css file
Step 2: Create a new
in App.vue Step 3: Import the css file through import 'css file location' Go to the style tag and overwrite

as a global style to implement custom css overwriting the original style.
Related recommendations:
A brief introduction to the two models in the CSS box model
The four attributes of positioning in CSS Introduction
The above is the detailed content of How to overwrite the original style with css style? Use vue customization to override elementui style. For more information, please follow other related articles on the PHP Chinese website!




