
The content of this article is about the method of using h5 to implement react drag and drop sorting components (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Drag-and-drop sorting component Github address: https://github.com/VicEcho/VD...
Because the react.js technology stack is used, the encapsulation prioritizes input and output. Render the page and control the order of dragging elements based on data drive.
Since I do not consider compatibility with older browsers such as IE8, the drag and drop effect uses HTML5 drag and drop (Drag and drop). Of course, if you require rich compatibility, it is also very simple to use mouse click-related events.
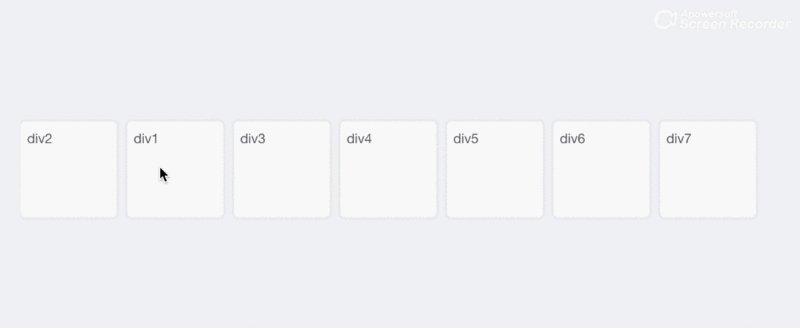
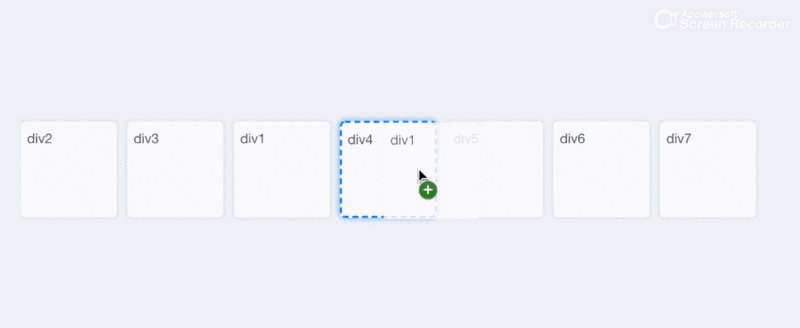
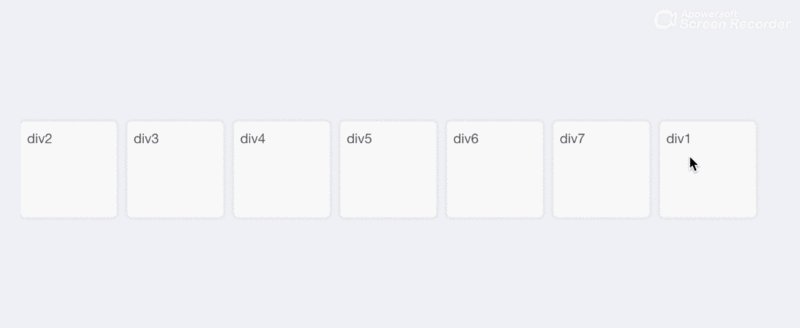
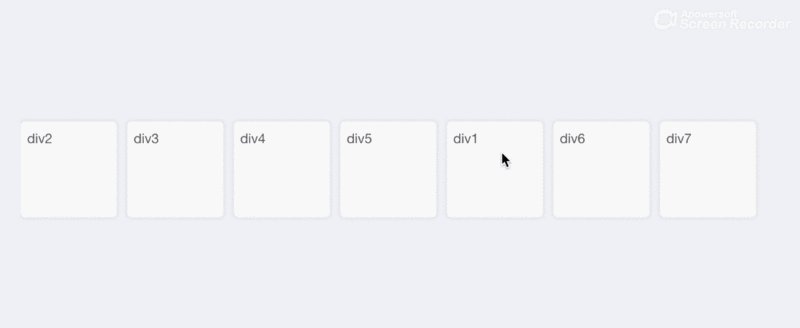
The effect achieved is as follows:

The first step is to understand the relevant attributes of H5 drag and drop. There are detailed information on MDN Instructions, the link is https://developer.mozilla.org...
One thing to note is that react.js will add "on" in front of all attribute event names, and the following will be written in camel case. For example, for native click events, onClick events should be used in react.js.
The drag and drop properties used by my component are as follows:
draggable When set to true, the current control can be dragged
onDragStart is an event triggered when the control starts to be dragged. It provides a dataTransfer.setData() method to store the necessary data in the object for easy calling in other methods.
onDragOver A method that specifies that the current control can receive dragged components. Generally, bubbling is prevented in this method.
onDragEnter is triggered when the mouse enters another acceptable area after dragging. This can be achieved by Move-in effect
onDragLeave drag a to b, triggered when leaving b, can be used to monitor the timing of eliminating the move-in effect
onDrop When the control Triggered when being "released" to a valid release target location, I process the data in this method and call the onChange method through it, exposing the value to the parent component
where draggable , onDragStart is the attribute that needs to be set by the "drag" side, onDragOver, onDragEnter, onDragLeave and onDrop are the attributes that need to be set by the "draged" side. However, for my drag-and-drop sorting component, each element is dragged and dropped.
The second step, since "she" is a component of react.js, according to custom, simply set the input attribute For value, at the same time, the onChange event is exposed to listen for changes in value and exposed to the parent component. At the same time, a property sortKey is exposed to tell the component which key to use as the sorting field.
Since it involves sorting and allows specifying the internal subcomponents of each element of the component, I define the input data format as an array object, in which the content can be reactNode:
value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}]According to the value, I can generate For each node of the sorting component, the key code is as follows:
// 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
}The specific implementation of the attribute method:
// 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}There is only one noteworthy point. When I controlled the order, I did not use it. target.before(document.getElementById({id})) to actually manipulate the node, but process the sorting of the data every time the onDrop time is triggered, and expose it to the parent component through the onChange event, output the data, and change the value The value triggers the virtual dom to re-render to control the order.
According to the company's requirements, on this basis, I also implemented the drag-and-drop copy function.
Related recommendations:
New attributes in HTML5: How to use the classList attribute
How does HTML5 solve the problem of margin-top collapse ( Code attached)
#What are the tags and common rules in HTML5? Introduction to html5 tags and rules
The above is the detailed content of How to implement react drag-and-drop sorting component using h5 (code attached). For more information, please follow other related articles on the PHP Chinese website!




