
This article brings you an introduction to the optimization method of file size in Vue projects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When using Vue to build a project, too many libraries are introduced, resulting in a very large packaged file size, especially vendor.js. This causes the page to open very slowly for the first time. If you debug the page in the browser (open the console, disable cache), the page opening speed is simply unbearable!
Listed below are some commonly used methods to reduce file size and speed up page opening.
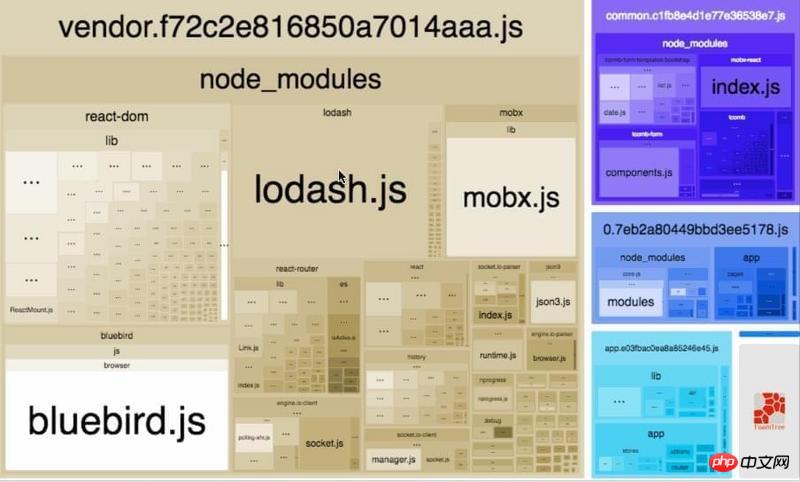
First use webpack-bundle-analyzer to analyze which files are larger in size
npm install --save-dev webpack-bundle-analyzer npm run analyz
By default, http://127.0.0.1:8888 will be opened in the browser, as shown in the figure

When packaging and building an application, the Javascript package will become very large, affecting page loading. It would be more efficient if we could split the components corresponding to different routes into different code blocks, and then load the corresponding components when the route is accessed.
Combine Vue’s asynchronous components and Webpack’s code splitting function to easily implement lazy loading of routing components.
1. The asynchronous component can be defined as a factory function that returns a Promise (the Promise returned by this function should resolve the component itself):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2. In Webpack2, we can use dynamic import Syntax to define code split points:
import('./Foo.vue') // 返回 PromiseNote: If you are using Babel, you will need to add the syntax-dynamic-import plugin so that Babel can parse the syntax correctly.
Combining the two, this is how to define an asynchronous component that can be automatically code-split by Webpack.
const Foo = () => import('./Foo.vue')3. Nothing needs to be changed in the routing configuration, just use Foo as usual:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})Cut components into groups
Yes Sometimes we want to package all components under a certain route in the same asynchronous chunk. Just use named chunks, a special annotation syntax to provide the chunk name (requires Webpack > 2.4).
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack will combine any async module with the same block name into the same async block.
There are two ways to introduce them:
1. Extract the third-party library that will not change, use CDN to replace it, and introduce it in the html file
2. Download the third-party library, put it in the static file directory of the project (usually /static), and then introduce it into main.js
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
If there are more If the same file is introduced into two pages, the modified file will be packaged twice during packaging, corresponding to each page file.
For example, if jquery is introduced in multiple pages, import $ from 'jquery' , then it can be introduced once in main.js, and then the $ variable can be used directly in other pages.
For projects such as Element UI or loadsh, the file will be very large if introduced at one time. For some modules that are not used, they can be introduced on demand, for example:
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'There are many ways to optimize file size, such as using Gzip to compress files, using UglifyJS to compress code, etc.
Related recommendations:
How to export and import excel with js? How to import and export excel using js (pure code)
An example of using template template engine in js (code)
Responsive data in Vue Brief introduction (pictures and text)The above is the detailed content of Introduction to optimization methods of file size in Vue projects. For more information, please follow other related articles on the PHP Chinese website!




