 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve a moving white rabbit animation effect
How to use pure CSS to achieve a moving white rabbit animation effect
How to use pure CSS to achieve a moving white rabbit animation effect
The content of this article is about how to use pure CSS to realize the animation effect of a moving white rabbit. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
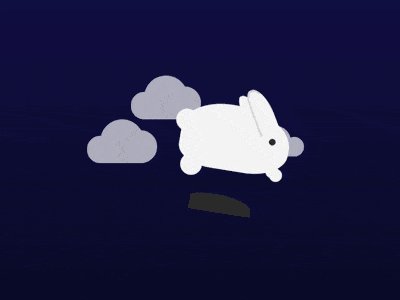
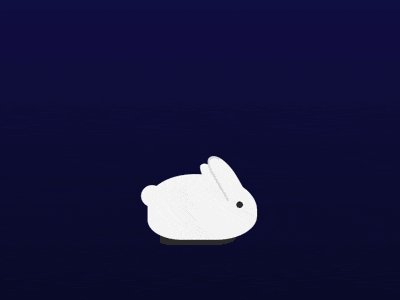
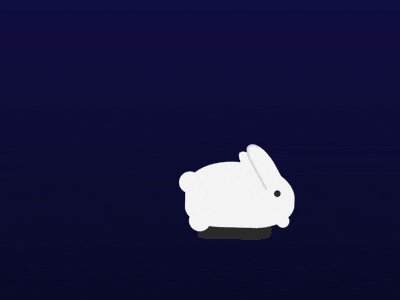
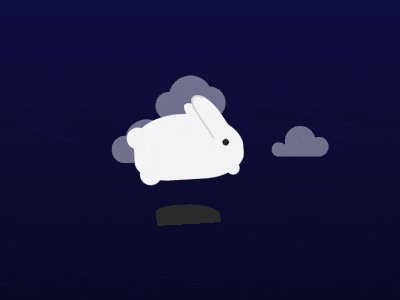
Effect preview

Code interpretation
Define dom, the page contains 2 elements, representing rabbits and clouds respectively:
<div></div> <div></div>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(midnightblue, black);
font-size: 30px;
}Draw the rabbit’s body:
.rabbit {
width: 5em;
height: 3em;
color: whitesmoke;
background: currentColor;
border-radius: 70% 90% 60% 50%;
}Use radial gradient to draw the rabbit’s eyes:
.rabbit {
background:
radial-gradient(
circle at 4.2em 1.4em,
#333 0.15em,
transparent 0.15em
), /* eye */
currentColor;
}Use pseudo elements to draw the rabbit’s right ear:
.rabbit::before {
content: '';
position: absolute;
width: 0.75em;
height: 2em;
background-color: currentColor;
border-radius: 50% 100% 0 0;
transform: rotate(-30deg);
top: -1em;
right: 1em;
}Use shadow to draw the rabbit’s left ear:
.rabbit::before {
border: 0.1em solid;
border-color: gainsboro transparent transparent gainsboro;
box-shadow: -0.5em 0 0 -0.1em;
}Use pseudo elements to draw the rabbit’s tail:
.rabbit::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
border-radius: 50%;
left: -0.3em;
top: 0.5em;
}Draw the rabbit’s legs with shadow:
.rabbit::after {
box-shadow:
0.5em 1em 0,
4em 1em 0 -0.2em,
4em 1em 0 -0.2em;
}Draw the rabbit’s shadow:
.rabbit {
box-shadow: -0.2em 1em 0 -0.75em #333;
}Draw a cloud:
.clouds {
width: 2em;
height: 2em;
color: whitesmoke;
background: currentColor;
border-radius: 100% 100% 0 0;
transform: translate(0, -5em);
}
.clouds::before,
.clouds::after {
content: '';
position: absolute;
background-color: currentColor;
bottom: 0;
}
.clouds::before {
width: 1.25em;
height: 1.25em;
border-radius: 100% 100% 0 100%;
left: -30%;
}
.clouds::after {
width: 1.5em;
height: 1.5em;
border-radius: 100% 100% 100% 0;
right: -30%;
}Use shadow to draw 2 A cloud:
.rabbit {
z-index: 1;
}
.clouds,
.clouds::before,
.clouds::after {
box-shadow:
5em 2em 0 -0.3em,
-2em 2em 0 0;
} Next, create the animation effect.
Add the rabbit jumping animation:
.rabbit {
animation: hop 3s linear infinite;
}
@keyframes hop {
20% {
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 1em 0 -1em #333;
}
40% {
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #333;
}
60%, 75% {
transform: rotate(0deg) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #333;
}
}Add the rabbit’s leg stretching animation:
.rabbit::after {
animation: kick 3s infinite linear;
}
@keyframes kick {
40% {
box-shadow:
0.5em 2em 0,
4.2em 1.75em 0 -0.2em,
4.4em 1.9em 0 -0.2em;
}
}Add the cloud fluttering animation:
.clouds {
animation: cloudy 3s infinite linear forwards;
filter: opacity(0);
}
@keyframes cloudy {
40% {
transform: translate(-3em, -5em);
filter: opacity(0.75);
}
55% {
transform: translate(-4em, -5em);
filter: opacity(0);
}
}Done!
Related recommendations:
How to use CSS to achieve the effect of truck loader
How to use CSS style to create a good-looking form style? (Code example)
How to implement css style effect when the web page is loaded? (Multiple style examples)
The above is the detailed content of How to use pure CSS to achieve a moving white rabbit animation effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



