Code analysis of borders and padding in CSS
The content of this article is about the code analysis of border and padding in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" type="text/css" href="Text08.css">
</head>
<body>
<table border="3">
<tr>
<td>EDG流弊</td>
</tr>
</table>
<p id="p1">RNG世界第一伪强队</p>
<p id="p2">WE提前淘汰,还粉丝60E</p>
<p id="p3">EDG国电,世界希望</p>
</body>
</html>css code
td{
padding-left: 100px;
padding-bottom: 100px;
padding-right: 50px;
padding-top: 50px;
}
/*padding控制着内容距离边距的距离,如果只是padding后面接一个值,就是上下左右都是这个值
这是分开对上下左右进行设置*/
#p1{
border-top-style: groove;
border-top-width: 5px;
border-top-color: deepskyblue;
}
/*控制着主体内容外面一点的边框,同上面一样可以分别控制四个部分border-top-style控制上边框,
如果上面的属性,就是控制上面左右的边框效果是相同的,border-width,border-top-color同上*/
#p2{
border-radius: 15px;
width: 400px;
text-align: center;
background-color: deepskyblue;
border: 4px solid fuchsia;
}
/*border-radius增加边框边角的效果 ,border-image是添加边框图片*/
#p3{
width: 100px;
height: 100px;
text-align: center;
color: red;
background-color: aqua;
box-shadow: 10px 10px 5px cornflowerblue;
}
/*box-shadow是边框阴影效果,第一个属性是向右偏移多少,
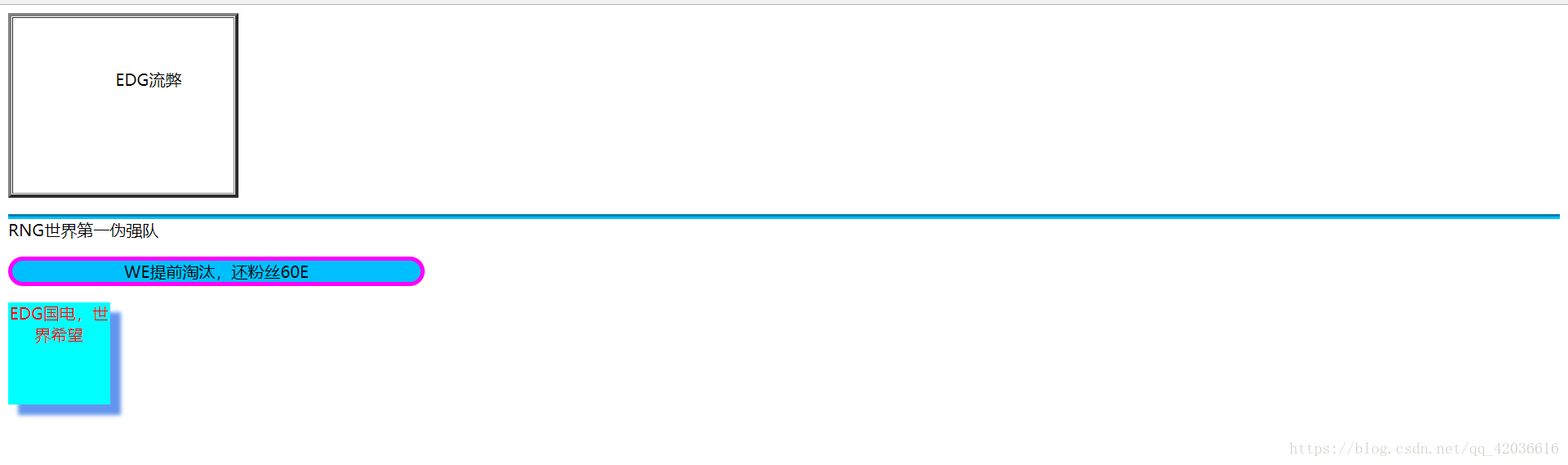
第二个是向下,第三个是程度,第四个就是阴影的颜色*/Effect:

Related recommendations:
The difference between border, margin and padding attributes_CSS/HTML
css details review notes- -Padding, borders and margins_html/css_WEB-ITnose
The above is the detailed content of Code analysis of borders and padding in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




