 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What are the array operations in js? Summary of methods for operating arrays in js
What are the array operations in js? Summary of methods for operating arrays in js
What are the array operations in js? Summary of methods for operating arrays in js
This article brings you what are the array operations in js? A summary of the methods of operating arrays in js has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
We often need to perform various operations on arrays, such as inserting an item at the front of the array, inserting an item at the end, inserting an item in the middle, etc. Then do these operations at once!
First item related operations
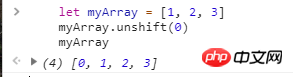
First item insertion: unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

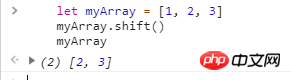
shift
let myArray = [1, 2, 3] myArray.shift() myArray

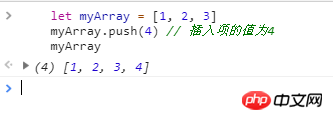
push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray
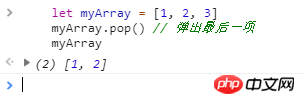
 ##Delete the last item:
##Delete the last item:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let myArray = [1, 2, 3]
myArray.pop() // 弹出最后一项
myArray</pre><div class="contentsignin">Copy after login</div></div>
 Intermediate item related operations
Intermediate item related operations
Insert one or more items at the i-th position:
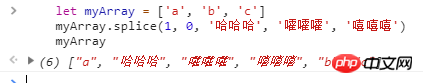
splice<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let myArray = ['a', 'b', 'c']
myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')
myArray</pre><div class="contentsignin">Copy after login</div></div>
 Explain the
Explain the
method to understand it. splice can be used to delete an array or add elements, and receives more than two parameters: Position , How many items to delete, Items to insert. Therefore, myArray.splice(1, 0, 'Hahaha', '嚯嚯嚯', 'heeheehee') is translated as: At the position with the subscript 1, delete the 0 item and replace it with Hahaha, 嚯嚯嚯, heeheeheeInsert. In this way, you can only add and not delete.
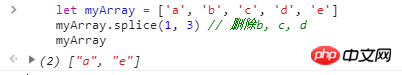
splice
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let myArray = ['a', 'b', 'c', 'd', 'e']
myArray.splice(1, 3) // 删除b, c, d
myArray</pre><div class="contentsignin">Copy after login</div></div>
 Face splice according to the above For explanation, you can know that
Face splice according to the above For explanation, you can know that
means starting from the array subscript 1, deleting 3 elements (without doing any insertion)
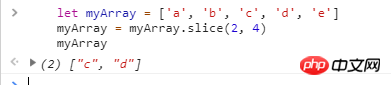
slice
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let myArray = ['a', 'b', 'c', 'd', 'e']
myArray = myArray.slice(2, 4)
myArray</pre><div class="contentsignin">Copy after login</div></div>
 ##Explanation of slice
##Explanation of slice
start position and end position, that is, slide out the elements from the start position to the end position in the array (excluding the end position) Element) , returned as the return value. Therefore myArray = myArray.slice(2, 4)The translation is from the element with subscript 2 to subscript 3 (note that the subscript here is 3 instead of 4)## The element of # slides out and is returned as the return value and reassigned to myArray. The comparison between slice and split will be discussed in detail later. Summary: Mainly talk about the difference between splice and slice. I won’t talk about the functional difference. I will just talk about a few points to pay attention to:
splice will change the original Arrays, but slice does not, so you need to reassign the value after completing the operation with slice.
-
The two parameters received by slice are
2 and # When ##4 - , the final result is the element
with subscript 2 to subscript 3 (excluding 4)
understand slice For sliding, it will not be recorded. - Related recommendations: Summary of js array operation methods (must read)
js Common methods for array operations
The above is the detailed content of What are the array operations in js? Summary of methods for operating arrays in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



