 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js sorting: algorithm principle and code implementation of js bubble sorting
js sorting: algorithm principle and code implementation of js bubble sorting
js sorting: algorithm principle and code implementation of js bubble sorting
The content of this article is about js sorting: the algorithm principle and code implementation of js bubble sorting. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Bubble sorting can be said to be the most classic sorting algorithm. It is a sorting algorithm based on comparison. Its advantages are simple implementation and better performance when the number of sorting is small.
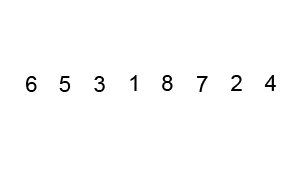
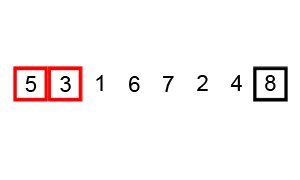
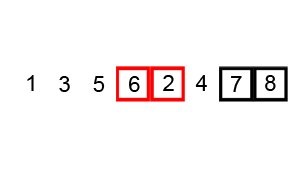
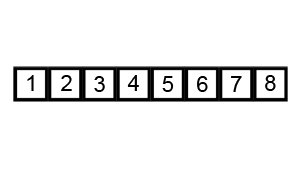
Algorithm Principle
Adjacent data are compared in pairs, with the decimal placed in front and the large number placed in the back. If the front data is larger than the back data, the two numbers are exchanged. s position. You can also put large numbers in the front and decimals in the back. If the front data is smaller than the back data, swap the two positions. To implement the above rules, a two-level for loop is required.

Code implementation
Bubble implementation array sorting from small to large
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1>par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(mintomax(arr));</length-1>Bubbles to implement array sorting from large to small
var arr=[2,7,1,8,6,4,3,5,9];
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1><ul class=" list-paddingleft-2"><li><p>Rewrite the above code using es6 structure assignment </p></li></ul>
<pre class="brush:php;toolbar:false">var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(mintomax(arr));
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1 console.log><ul class=" list-paddingleft-2"><li><p>Sort in parent-child tiling order</p></li></ul>
<pre class="brush:php;toolbar:false">var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i str2) {
var temp = par[j + 1];
par[j + 1] = par[j]
par[j] = temp;
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);Rewrite according to es6 structure assignment The above code
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i str2) {
[par[j],par[j+1]]=[par[j+1],par[j]];
}
}
}
return par;
}
var data = datatotree(data)
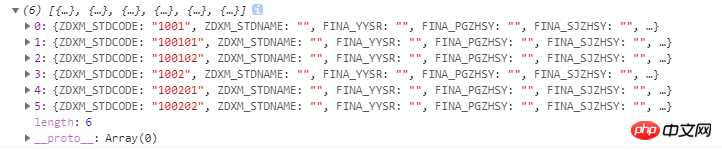
console.log(data);The result after sorting the above code

js sorting: js insertion sort algorithm principle and code implementation
js sorting animation simulation-insertion sort_javascript skills
The above is the detailed content of js sorting: algorithm principle and code implementation of js bubble sorting. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



