
This article mainly introduces how to use simple js code to achieve various pop-up window effects on web pages. As we all know, if you register, close, exit, etc. on the website, a prompt window will appear. This function greatly reduces user errors and improves the security of user information. So some novices may ask, how is this judgment effect achieved? Is it difficult to operate? In fact, it will be easy to understand as long as you go through the simple and easy-to-understand js pop-up code examples in this article.
Here I will introduce to you three ways to use js to customize pop-up windows. I hope this article can help interested friends learn about the code principles of js custom pop-up windows!
The specific example of the first js pop-up code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试一</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f1(){
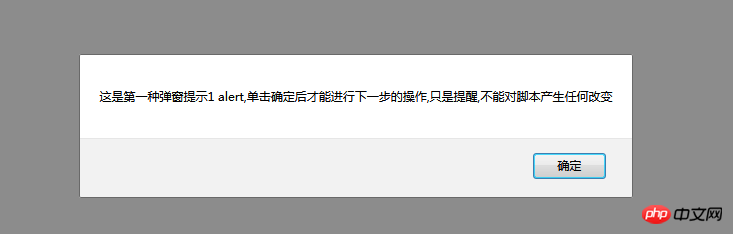
alert("这是第一种弹窗提示1 alert,单击确定后才能进行下一步的操作,只是提醒,不能对脚本产生任何改变");
}
</script>
</head>
<body>
<button onclick="f1();">弹窗提示1</button>
</body>
</html>The effect is as follows:

Note: JavaScript alert() function
alert--pops up a message dialog box (there is an OK button in the dialog box)
alert, Chinese "reminder" Meaning
The specific example of the second js pop-up code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f2(){
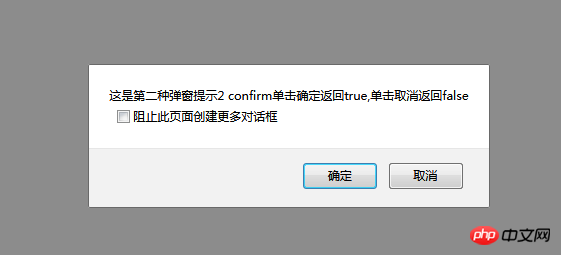
var flag = confirm("这是第二种弹窗提示2 confirm单击确定返回true,单击取消返回false");
if(flag){
alert("你点击的是确定");
}else{
alert("你单击的是取消");
}
}
</script>
</head>
<body>
<button onclick="f2();">弹窗提示2</button>
</body>
</html>The effect is as follows:

Note: The parameter in the confirm() function is the prompt of the confirmation box. The return value of this function is Boolean. If you click OK, the return value is true. If you click Cancel, the return value is false.
The specific example of the third js pop-up code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f3(){
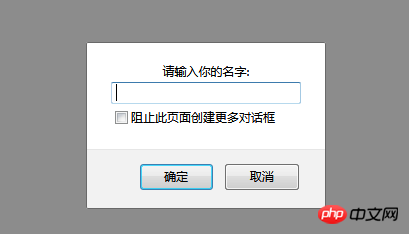
var name = prompt("请输入你的名字:","");
console.log(name);
console.log(typeof(name));
if("php中文网" === name){
alert("欢迎您:"+name);
}else{
alert("输入有误!");
}
}
</script>
</head>
<body>
<button onclick="f3();">弹窗提示3</button>
</body>
</html>The effect is as follows:

js pop-up window Basic explanation
How to use JavaScript to realize the pop-up prompt box in the lower right corner
How to use JS and CSS3 to create a cool pop-up window effect
jQuery implementation of simple pop-up window example
The above is the detailed content of How to implement js pop-up window in the page? (various style examples). For more information, please follow other related articles on the PHP Chinese website!




