
The content of this article is about the code implementation of QR code scanning data burying points. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
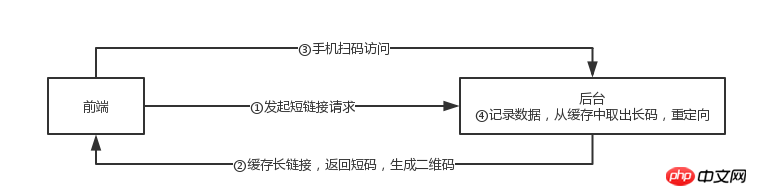
Problems encountered in the project: 1. The front desk buries the product scan code data (the link in the QR code is an external link, not its own backend). If it is directly released to the outside For links, the data cannot be counted, so you need to request to your own backend first, and then redirect the external link. 2. If the link in the QR code is too long, the QR code will have many dots, and the scanning and recognition time of the mobile phone will be lengthened. It is necessary to design a short link replacement strategy

1. vue front-end
Quoteqrcode-litePackage to generate QR code
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})2. Laravel backend
The backend mainly implements 3 functions, generating short links, caching and accessing long links, and redirecting
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}Recommended related articles:
How to use QR code to log in? Summarize the usage of QR code login examples
QR code online generation of pictures PHP source code
The above is the detailed content of Code implementation of QR code scanning data burying point. For more information, please follow other related articles on the PHP Chinese website!




