 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Submit form data: jQuery ajax() is implemented using serialize() (code attached)
Submit form data: jQuery ajax() is implemented using serialize() (code attached)
Submit form data: jQuery ajax() is implemented using serialize() (code attached)
The content of this article is about submitting form data: jQuery ajax() is implemented with serialize() (code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.
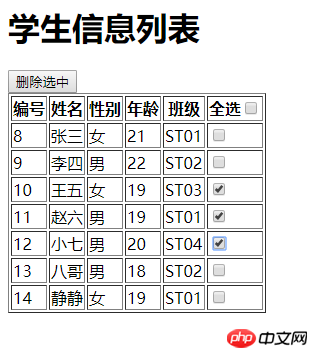
1. Select the student information to be deleted
2. Click the delete selected button, take out the value in the check box and submit it to the background

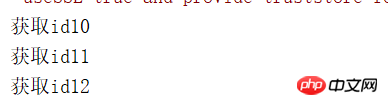
3. Get the selected id in the background

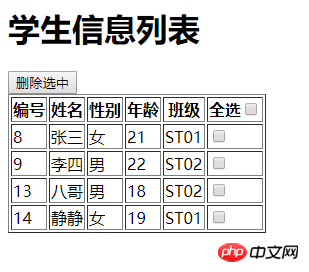
4. The front-end also deletes the data
 Front-end code:
Front-end code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>学生信息列表</h1>
<input type="button" id="del" value="删除选中">
//表格外面加一个form表单包括table,为了序列化表单
//里面不需要添加method..就给一个id就行了
<form id="f">
<table border="1" id="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
<th>全选<input type="checkbox" id="selects"></th>
</tr>
</table>
</form>
</body>
<script src="js/jquery-1.12.4.js"></script>
<script>
//页面加载时初始化数据(数据库读取数据)
$(function () {
$.ajax("stu",{
type:"post",
success:function (data) {
//后台响应回来 json 格式的数据
//循环遍历学生信息列表
$.each(data,function (index,obj) {
$("#tab").append(
"<tr>"+
"<td>"+obj.sid+"</td>"+
"<td>"+obj.sname+"</td>"+
"<td>"+obj.ssex+"</td>"+
"<td>"+obj.sage+"</td>"+
"<td>"+obj.clazz.cname+"</td>"+
// 注意!!! 在input里面需要 添加name,为了后台读取选中的值 req.getParameterValues("stuId");
"<td><input type='checkbox' name='stuId' value='"+obj.sid+"'></td>"+
"</tr>"
);
});
//全选/全不选
var i=0;
$("#selects").on("click",function () {
if(i==0){
$("#tab :checkbox").prop("checked",true);
i=1;
}else{
$("#tab :checkbox").prop("checked",false);
i=0;
}
})
//删除
$('#del').on("click",function () {
//取出表单序列化的值
var param=$('#f').serialize();
//用ajax提交序列化的值
$.get("dels",param,function (data) {
if(data==200){
//如果在后台返回来200数字表示后台在数据库已经删除成功
//后台删除成功之后前端用jQuery也随之删除对应的节点,为了不用重新再查询一遍数据
$(".box :checked").parent().parent().remove();
}else{
alert("删除失败!");
}
})
/*
* 也可以这种方式提交
* $.ajax("dels",{
type: 'get',
data: $("#f").serialize(),
success: function(data) {
// your code ...
}
});
* */
});
}
});
})
</script>
</html>Backend code: (Only the deleted Servlet code is attached)
@WebServlet("/dels")
public class DeleteServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//取出提交过来表单选中序列化的值 name都为stuId的
//取出来是一个String[]数组
String[] sids=req.getParameterValues("stuId");
for (String str:sids) {
System.out.println("获取id"+str);
}
//实例化dao方法
StudentDao dao =new StudentDao();
//调用删除的方法 返回int[]数组
int[] row=dao.studelete(sids);
//只需判断有没有数据即可,有就响应200表示成功后台删除成功,否则500删除失败
resp.getWriter().println(row!=null?200:500);
}
}Related recommendations:
jQuery is based on ajax () Method to submit form data using serialize()_jqueryJquery Ajax custom submission form Form without refreshjquery ajax implements asynchronous submission of form dataThe above is the detailed content of Submit form data: jQuery ajax() is implemented using serialize() (code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the





