 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of animation effects and animation queue in jquery (with code)
Summary of animation effects and animation queue in jquery (with code)
Summary of animation effects and animation queue in jquery (with code)
This article brings you a summary of animation effects and animation queues in jquery (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Basic effect
.hide([duration ] [,easing ] [,complete ])
is used to hide elements. Without parameters, it is equivalent to directly setting the display attribute.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
is used to display elements. The usage is similar to hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
Used To switch the hiding and display of elements, similar to toggleClass, the usage is similar to show, hide
gradient effect
.fadeIn()
Display matching elements in a fade-in manner
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()
Display matching elements in a fade-out manner
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeTo()
Adjust the transparency of the matching element. The method is to animate the opacity of the matching element.
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});Sliding effect
.slideDown() / .slideUp( )
Use sliding animation to display a matching element
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})Callback synchronization and asynchronous
For example, in the following case
Callback synchronization
That is After the entire animation ends, 'hide' appears, which is synchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})asynchronous
. That is, as long as the event is triggered (that is, pressing btn), will appear 'hide', which is asynchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
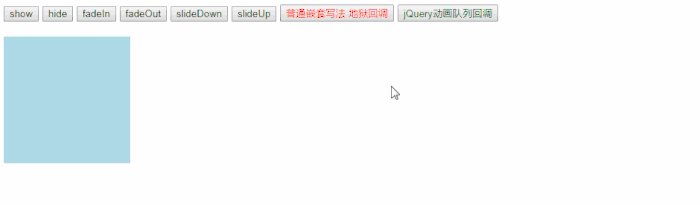
})For details, please refer to the case in demo case 1
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
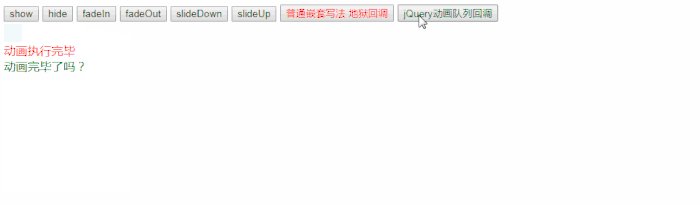
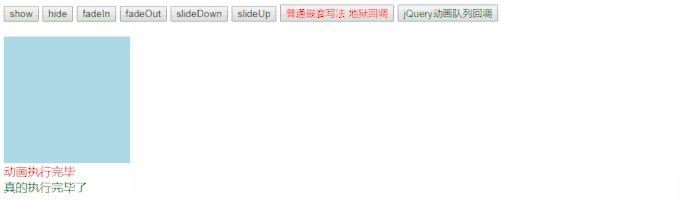
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
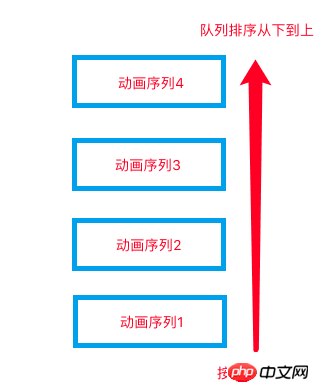
jQuery animation queue
The animation queue can be said to be a sequential mechanism for animation execution. When we add multiple animation effects to an object, the added actions will be put into the animation queue, and execution will not start until the previous animation is completed.

Animation queue mechanism and execution sequence
For animation effects on a group of elements, there are two situations:
When applying multiple properties in one
animate()method, animation occurs simultaneously.When the animation method is applied in a chained manner, the animation occurs in sequence.
For animation effects on multiple groups of elements, the following situations occur:
Default In this case, the animations all happen simultaneously.
When the animation method is applied in the form of callbacks, the animation occurs in the order of the callbacks.
Refer to the previous callback synchronization and asynchronousness.
The above is a process of scheduling the entire animation. In fact, it uses the asynchronous idle time of the queue and then executes the synchronous code. In this way, there is no waste of resources in processing, and the accuracy is the highest.
Custom animation
When basic effects, gradient effects, and sliding effect animations cannot meet the needs, jQuery provides a method of customizing animation behavior
. animate( properties [, duration ] [, easing ] [, complete ] )
properties is an object of CSS properties and values, and the animation will move according to this set of objects.
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
Clear unexecuted animations in the animation queue
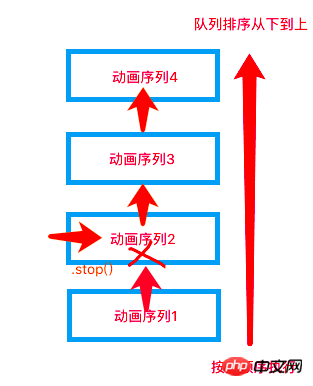
.stop([clearQueue] [, jumpToEnd])
Stop the current Parameters in the running animation
- ##clearQueue: That is the
.clearQueue()
method, which determines whether to clear the unexecuted animation in the animation queue - jumpToEnd: It determines whether to display the current frame of animation and whether to execute it to the end
That is. stop() is equivalent to .stop(false,false)
, sequence 2 stops immediately and animation sequence 3 is executed. After execution, animation sequence 4 is executed.
##Enter  demo
demo
auto and then click .stop() to see the effect.stop(true,false)
There are 4 sequences in the animation sequence. When executing animation sequence 2, use .stop(true,false )
, sequence 2 stops immediately. Since the parameter[clearQueue] is true, all subsequent animation sequences are also cleared, and the animation sequence will not be executed further. Therefore, the animation will stay at animation sequence 2 .stop(true,false).

Enter demo After clicking auto, click .stop(true,false) to see the effect
. stop(true,true)
There are 4 sequences in the animation sequence. When executing animation sequence 2, use .stop(true,true). Due to the parameter [clearQueue ] is true, so all subsequent animation sequences are also cleared, and no further animation sequences will be executed. Since the parameter [jumpToEnd] is also true, it will end up where animation sequence 2 itself should end.

Enter demo and click auto, then click .stop(true,true) View the effect
.finish()
Stop the current animation, clear all unfinished animations in the animation queue, and finally display the final state of the last frame of the animation queue

Enter demo and click auto, then click .finish() to see the effect
Related recommendations :
Share some commonly used jQuery animation events and animation functions_jquery
JQuery animated scroll page return to top animation special effects (compatible with Chrome)_jquery
jQuery animation effects collection
The above is the detailed content of Summary of animation effects and animation queue in jquery (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



