 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of methods for traversing objects (5 types) and traversing arrays (6 types) in js
Summary of methods for traversing objects (5 types) and traversing arrays (6 types) in js
Summary of methods for traversing objects (5 types) and traversing arrays (6 types) in js
This article brings you a summary of the methods of traversing objects (5 types) and traversing arrays (6 types) in js. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
1. Traversal object method
1.for...in
Traversal output are the properties of the object itself and the enumerable properties on the prototype chain (excluding Symbol properties). The final output of the properties on the prototype chain shows that the enumerable properties of the object itself are traversed first, and then
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {};//在原型链上添加属性
Object.defineProperty(obj, 'country', {
Enumerable: true //可枚举
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
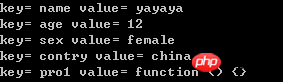
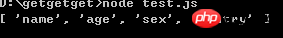
for (var index in obj) {
console.log('key=', index, 'value=', obj[index])
}Output result:

##2.Object.keys() Traversing the object returns an array containing the enumerable properties of the object itself (excluding the Symbol property).
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
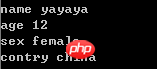
Object.keys(obj).forEach(function(index) {
console.log(index, obj[index])
});
3.Objcet.getOwnPropertyNames() Outputs an array of enumerable and non-enumerable properties of the object itself, and does not output properties on the prototype chain
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
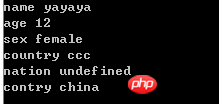
Object.getOwnPropertyNames(obj).forEach(function(index) {
console.log(index, obj[index])
});
##4.Reflect.ownKeys() Returns all properties of the object itself, regardless of whether the property name is a Symbol or a string, or whether it is enumerable.
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
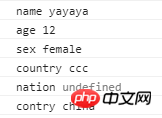
Reflect.ownKeys(obj).forEach(function(index) {
console.log(index, obj[index])
});Return results:

5. _.keys Using the traversal method of the underscore plug-in can only traverse the enumerable attributes of the object itself
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
console.log(_.keys(obj));Output results :
 2. Array traversal method
2. Array traversal method
1.forEacheg:
var arr = ['a', 'b', 'c', 'd'];
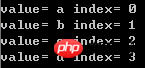
arr.forEach(function(value, index) {
console.log('value=', value, 'index=', index);
})

can be traversed Each item is processed accordingly and an array composed of the results of each function call is returned. eg:
var arr = ['a', 'b', 'c', 'd'];
arr.map(function(item, index, array) {
console.log(item, index);
})

eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i = 0; i

eg:
var arr = ['a', 'b', 'c', 'd'];
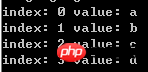
for (var i in arr) {
console.log('index:', i, 'value:', arr[i])
}

(es6)Only traverses the value, not the subscript, but can traverse the attributes of the Symbol data type. This method is used to traverse all data structures. The unified methodeg:
var arr = ['a', 'b', 'c', 'd'];
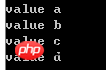
for (var value of arr) {
console.log('value', value)
}
 ##6.Use the underscore plug-in
##6.Use the underscore plug-in
eg:
var arr = ['a', 'b', 'c', 'd'];
var _ = require('underscore');
_.each(arr, function(value, index, arr) {
console.log(value, index, arr)
})
 Related recommendations:
Related recommendations:
js code for traversing the properties of objects
Two ways to traverse arrays in js
The above is the detailed content of Summary of methods for traversing objects (5 types) and traversing arrays (6 types) in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).





