
What is the lang attribute in HTML for? What does the lang attribute in HTML do? This article will give you a detailed introduction to the purpose and syntax of the lang attribute in HTML
The following is the basic format of HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>So what exactly is lang in the html tag? What are attributes used for?? Why specify its value as "en" or "zh-CN"? My personal opinions are as follows:
1. The attribute lang is the abbreviation of English language, which means language, "en" represents English, and "zh-CN" represents Chinese
2. In my own attempt Next, I found that, in fact, without writing the lang attribute, there is no problem with the display of the entire HTML document
3. We all know that if you are in China, the default language of the local browser is Chinese. When we open a When visiting a foreign website, the browser will prompt "Whether to translate the web page content into Chinese"

##4 Log in to several Chinese local websites and find that the lang attribute is not written in the source code. There is no translation prompt either
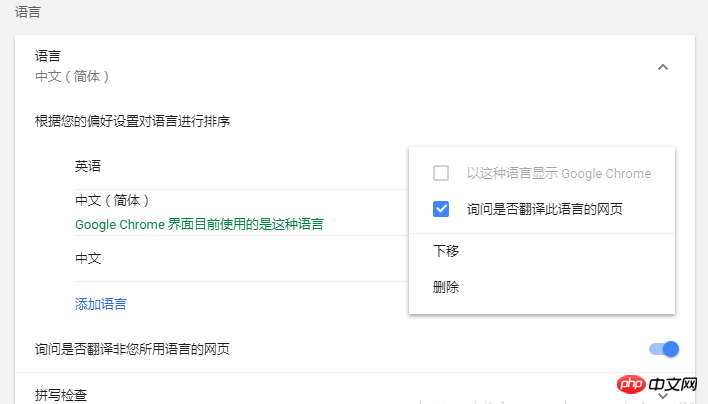
5. First of all, the search engine cannot determine the language of the content in the page it crawls, because in its view they are all binary files, so then we need to tell it this What language is the content on the page, so that it can know what to do next? In other words, when you set lang to "en", no matter what language the content on your web page is, it will see it as English. , if the default language of the local browser is not English, the above option will be prompted and asked if you need translation. This can be clearly seen in the browser settings:

Summary: 1. The search engine cannot determine what language the content on the page is, and people need to tell it (here It also reflects the characteristics of semantics, that is, the machine itself does not understand anything, we need to tell it what it is, and when we tell it what it is, we must also follow this rule, or set lang to " en", but we use Chinese language content in the web page, which will interfere with the machine to a large extent and thus interfere with the user's normal experience. This is meaningless.)
2. Browse The browser will compare the read page language with the local language. If they are consistent, no processing will be done. Otherwise, it will prompt whether translation is required (of course, the premise is that the user has checked this function, which is checked by Chrome by default)
Definition and usage of the lang attribute in HTML:
The lang attribute specifies the language of the element content.
Tips and Notes:
Note: The lang attribute is not valid in the following tags:
, ,
The above is the detailed content of What is the lang attribute in HTML for? What does the lang attribute in HTML do?. For more information, please follow other related articles on the PHP Chinese website!




