 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program mall development's dynamic API implements code for product details page (below)
WeChat mini program mall development's dynamic API implements code for product details page (below)
WeChat mini program mall development's dynamic API implements code for product details page (below)
The content of this article is about the code (below) of the dynamic API implemented in the WeChat mini-program mall development to realize the product details page. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
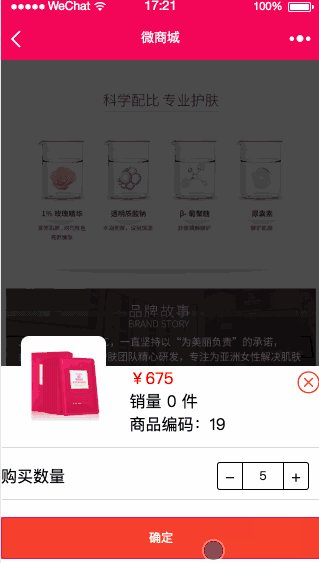
See the effect

Add to shopping cart.gif
Development plan
1. Add to shopping cart floating box, Product quantity, price calculation, collection and add to shopping cart function development
2. Call the add to shopping cart API to add to the shopping cart
Acquire product details API data model based on product ID
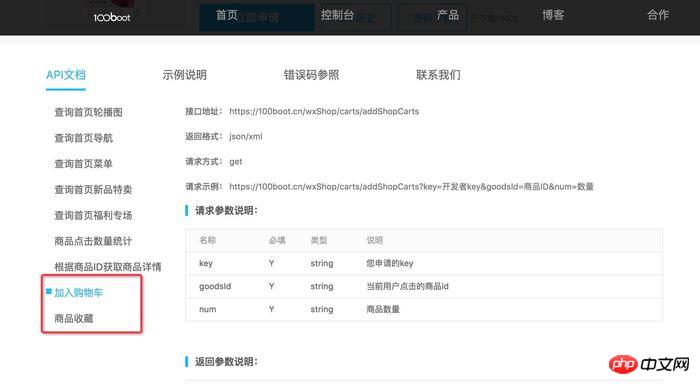
Visit: https ://100boot.cn/ Select the micro-mall case, as shown below:

Add to shopping cart and product collection API.jpg
There is also a detailed data model below that you can view!
detail.wxml
<!-- 底部悬浮栏 --><view class="detail-nav">
<image bindtap="toCar" src="../../images/cart1.png" />
<view class="line_nav"></view>
<image bindtap="addLike" src="{{isLike?'../../images/enshrine_select.png':'../../images/enshrine.png'}}" />
<button data-goodid="1" class="button-green" bindtap="toggleDialog" >加入购物车</button>
<button class="button-red" bindtap="immeBuy" formType="submit">立即购买</button></view><!--加入购物车-->#template模板引用<import src="../template/template.wxml" /><view class="dialog {{ showDialog ? 'dialog--show' : '' }}">
<view class="dialog__mask" bindtap="toggleDialog" />
<view class="dialog__container">
<view class="row">
<icon bindtap="closeDialog" class="image-close" type="cancel" size="25"/>
<image class="image-sku" src="{{goods.imgUrl}}"></image>
<view class="column">
<text class="sku-price">¥{{goods.totalMoney}}</text>
<text class="sku-title">销量 {{goods.buyRate}} 件</text>
<text class="sku-title">商品编码:{{goods.goodsId}}</text>
</view>
</view>
<text class="border-line"></text>
<view class="row">
<text >购买数量</text>
<view class="quantity-position">
<!-- <template is="quantity" data="{{ ...item,index:index}}" /> -->
<template is="quantity" data="{{ ...goods,index:1}}" />
</view>
</view>
<text class="border-line"></text>
<button data-goodid="{{goods.goodsId}}" class="button-addCar" bindtap="addCar" formType="submit">确定</button>
</view>
</view>detail.wxss
#template 模板引用
@import "../template/template.wxss";
/* sku选择 */
.dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.7);
display: none;
}
.dialog__container {
position: fixed;
bottom: 0;
width: 100%;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 11;
}
.dialog--show .dialog__container {
transform: translateY(0);
}
.dialog--show .dialog__mask {
display: block;
}
.image-sku {
width: 200rpx;
height: 200rpx;
z-index: 12;
position: absolute;
left: 20px;
top: -30px;
border-radius: 20rpx;
}
.image-close {
width: 40rpx;
height: 40rpx;
position: fixed;
right: 20rpx;
top: 10rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.border-line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 30rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.sku-title {
position: relative;
left: 300rpx;
margin: 1rpx;
}
.sku-price {
color: red;
position: relative;
left: 300rpx;
margin: 1rpx;
}
.row .quantity-position {
position: absolute;
right: 30rpx;
display: flex;
justify-content: center;
flex-direction: column;
}detail.js
// 收藏-修改收藏状态
addLike() {
this.setData({
isLike: !this.data.isLike
});
ajax.request({
method: 'GET',
url: 'collection/addShopCollection?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("收藏返回结果:" + data.message)
wx.showToast({
title: data.message,
icon: 'success',
duration: 2000
});
}
})
},
// 立即购买-待开发
immeBuy() {
wx.showToast({
title: '购买成功',
icon: 'success',
duration: 2000
});
},
// 跳到购物车-待开发
toCar() {
wx.navigateTo({
url: '../cart/cart'
})
},
/**
* sku 弹出
*/
toggleDialog: function () {
this.setData({
showDialog: !this.data.showDialog
});
},
/**
* sku 关闭
*/
closeDialog: function () {
console.info("关闭");
this.setData({
showDialog: false
});
},
/* 减数 */
delCount: function (e) {
console.log("刚刚您点击了减1");
var count = this.data.goods.count;
// 商品总数量-1
if (count > 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count < 10) {
this.data.goods.count++;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//价格计算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/* 减数 */
delCount: function (e) {
console.log("刚刚您点击了减1");
var count = this.data.goods.count;
// 商品总数量-1
if (count > 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count < 10) {
this.data.goods.count++;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//价格计算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/**
* 加入购物车
*/
addCar: function (e) {
var count = this.data.goods.count;
ajax.request({
method: 'GET',
url: 'carts/addShopCarts?key=' + utils.key + '&goodsId=' + goodsId + '&num=' + count,
success: data => {
console.log("加入购物车返回结果:" + data.message)
wx.showToast({
title: '加入购物车成功',
icon: 'success',
duration: 2000
});
}
})
}template template uses
due to the addition of template The source code is too long, you can just download the source code and use it.
Related recommendations:
Development of WeChat mini program mall Dynamic API implements code for product details page (Part 1)The above is the detailed content of WeChat mini program mall development's dynamic API implements code for product details page (below). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to





