 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What does html textarea mean? How to get newlines and spaces in textarea tags?
What does html textarea mean? How to get newlines and spaces in textarea tags?
What does html textarea mean? How to get newlines and spaces in textarea tags?
html What does textarea mean? How to get newlines and spaces in textarea tags? This article mainly talks about the definition and usage of html textarea, as well as a detailed explanation of attributes.
html textarea definition and usage:
The text area can hold an unlimited amount of text, and the default font for the text is a fixed-width font (usually Courier).
You can specify the size of the textarea through the cols and rows attributes, but a better way is to use the CSS height and width attributes.
Note: Use "%OD%OA" (carriage return/line feed) to separate lines of text in the text input area.
Tip: You can set the line wrapping mode in the text input area through the wrap attribute of the
HTML
in php Chinese On the Internet, you can find all the website building tutorials you need.
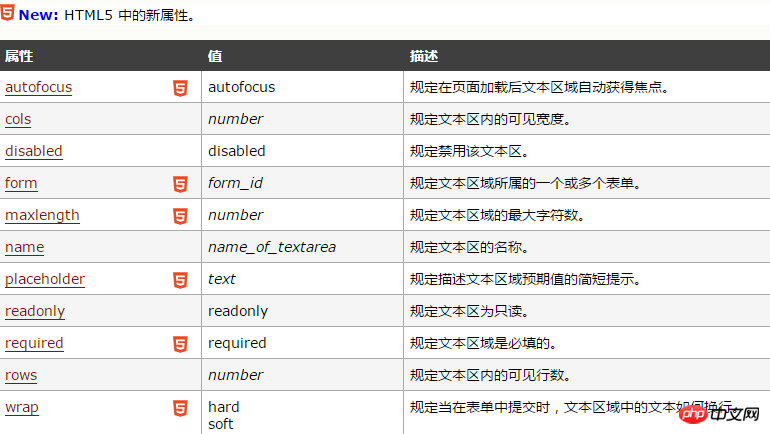
html Attributes of textarea:

## Tags in HTML Textarea attributes and usage:
1.cols, vertical columns. Without setting the style sheet, it represents the number of bytes that can fit in one line. For example, cols=60 means that a line can hold up to 60 bytes, which is 30 Chinese characters. Another thing to note is that the width of the text box is adjusted through this. Enter the value of cols, and then define the size of the input text font (if not defined, the default value will be used), then the width of the text box will be determined. 2.rows, horizontal columns. Indicates the number of rows that can be displayed. For example, rows=10 means that 10 rows can be displayed. If there are more than 10 lines, you need to drag the scroll bar to browse. 3.name, the name of the text box, this is essential because it must be used when storing text. 4.warp, when warp="off" means that the text area does not wrap automatically. Of course, if it is not written, the default is automatic wrapping. This parameter is generally used less frequently. 5.style, this is a very practical parameter that can be used to set the background color of the text box, scroll bar color and form, border color, input font size and color, etc. 6.class, generally used to call settings in external css.Get the newline characters and spaces in the textarea tag:
Question: Get the format (line breaks, spaces) in the textarea tag and store it in the database. Able to retain the basic format when displaying. Solution: In IE9 and above, FF and chrome, change the line to \n. In IE7-8, change the line to \r\n, and the spaces are all \s Therefore, you need to use replace to replace the \n and \r\n of different browsers with the of the html code, and replace the \s space with the of html Note: If you use jQuery's val () Get the value of textarea. The value obtained does not contain the carriage return (\r) character. But if the value is passed to the server via XHR, the carriage return (\r) character will be preserved (or added by the browser, but the carriage return (\r) character will not be included in the original data). This example replaces both \r and \r\n. The actual effect is not affected. You just need to pay attention to the difference. The code is as follows:html:<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};What is the lang attribute in HTML for? What does the lang attribute in HTML do?
#What are the new structural elements in HTML5? Usage of new structural elements in HTML5 (recommended)
The above is the detailed content of What does html textarea mean? How to get newlines and spaces in textarea tags?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



