
html What is the role of meta tag? What are the common html meta tag attributes? Next, this article will introduce to you the definition and specific usage of the html meta tag, as well as an introduction to the attributes of the html meta tag (including a detailed introduction to the use of the http-equiv attribute)
What is html meta tag:
Definition and usage of html meta tag:
element can provide meta-information about the page (meta-information) , such as descriptions and keywords for search engines and update frequency. The
tag is located at the head of the document and does not contain any content. The tag's properties define the name/value pairs associated with the document.
html meta tag required attributes:
content: some_text: Define meta information related to the http-equiv or name attribute
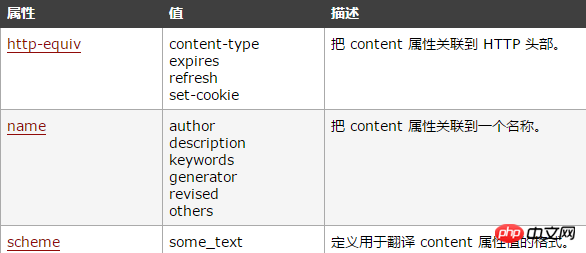
Optional attributes of the html meta tag:

The name attribute of the html meta tag:
The name attribute provides the name The name in the /value pair. Neither HTML nor XHTML tags specify any predefined names. In general, you are free to use names that are meaningful to you and to readers of the source document.
"keywords" is a frequently used name. It defines a set of keywords for the document. Some search engines use these keywords to classify documents when they encounter them.
A meta tag like this may be helpful for getting indexed by search engines:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
If the name attribute is not provided, the name in the name/value pair will use the value of the http-equiv attribute .
html The http-equiv attribute of the meta tag:
The http-equiv attribute provides a name for the name/value pair. and instructs the server to include name/value pairs in the header of the MIME document to be sent to the browser before sending the actual document.
When the server sends a document to the browser, it first sends a number of name/value pairs. Although some servers send many of these name/value pairs, all servers send at least one: content-type:text/html. This tells the browser to prepare to accept an HTML document.
When using the tag with the http-equiv attribute, the server will add the name/value pair to the content header sent to the browser. For example, add:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
so that the header sent to the browser should contain:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
Of course, these additional header fields are only meaningful if the browser can accept them and use them in an appropriate way.
html The content attribute of the meta tag: The
content attribute provides the value in the name/value pair. The value can be any valid string.
The content attribute should always be used together with the name attribute or the http-equiv attribute.
html The scheme attribute of the meta tag:
The scheme attribute is used to specify the scheme to be used to translate the attribute value. This scheme should be defined in the profile specified by the profile attribute of the
tag.html Detailed introduction to the use of the http-equiv attribute of the meta tag:
In the previous study of the front-end, the understanding of the meta tag was only this sentence.
But when you open any website, there will be a column of meta tags in the head tag.
Usage 1:
Example:
There are the following usages:
no-cache: Send a request first and confirm with the server whether the resource has been changed. If not, use the cache.
no-store: No caching is allowed. You have to go to the server every time and download the complete response. (Security measure)
public : All responses are cached, but are not required. Because max-age can also achieve the same effect
private: only cached for a single user, so no relay is allowed to cache. (For example, CDN does not allow caching of private responses)
maxage: Indicates how long the response can be cached and reused starting from the current request without re-requesting the server. For example: max-age=60 means that the response can be cached and reused for another 60 seconds.
Usage 2:
Description: Used to prevent the current page from being automatically transcoded by Baidu when viewed on mobile devices. Although Baidu's intentions are good, the transcoding effect is often unsatisfactory. So you can add the sentence in the example to the head to avoid Baidu's automatic transcoding. Example:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D. expires (webpage expiration time)
Description: Used to set the expiration time of the webpage. After expiration, the webpage must be retransmitted to the server. Example:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. refresh (automatically refresh and point to a certain page)
Description: The web page will automatically refresh and redirect to the set URL within the set time. Example:
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
The above is the detailed content of What is the function of html meta tag? Introduction to common attributes of html meta tags. For more information, please follow other related articles on the PHP Chinese website!




