 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js design patterns: What is the composition pattern? Introduction to js combination mode
js design patterns: What is the composition pattern? Introduction to js combination mode
js design patterns: What is the composition pattern? Introduction to js combination mode
Aug 17, 2018 pm 04:31 PMThis article brings you content about js design patterns: What is the combination pattern? The introduction of js combination mode has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is combination mode?
Definition: 1. Combine objects into a tree structure to represent the "part-whole" hierarchy. 2. The combination mode enables users to use single objects and combined objects consistently. 3. There is no need to care about how many layers the object has. When calling, you only need to call it at the root;
Main solution: It blurs simple elements and complex elements in our tree structure problem The concept allows client programs to process complex elements in the same way as simple elements, thereby decoupling the client program from the internal structure of complex elements.
When to use: 1. You want to represent the part-whole hierarchy (tree structure) of the object. 2. You want users to ignore the difference between combined objects and single objects, and users will use all objects in the combined structure uniformly.
How to solve: The branches and leaves implement a unified interface, and the interface is combined inside the branch.
Key code: The interface is combined internally in the branch, and contains an internal attribute List, which contains Component.
js combination mode application examples: 1. Arithmetic expressions include operands, operators and another operand. Among them, another operator can also be an operand, an operator and Another operand. 2. In JAVA AWT and SWING, Button and Checkbox are leaves, and Container is a branch.
Advantages of js combination mode: 1. High-level module calls are simple. 2. Nodes can be added freely.
Disadvantages of js combination mode: When using the combination mode, the declarations of its leaves and branches are implementation classes, not interfaces, which violates the principle of dependency inversion.
js combination mode usage scenarios: Partial and overall scenarios, such as tree menu, file and folder management.
Note: is a concrete class when defined.
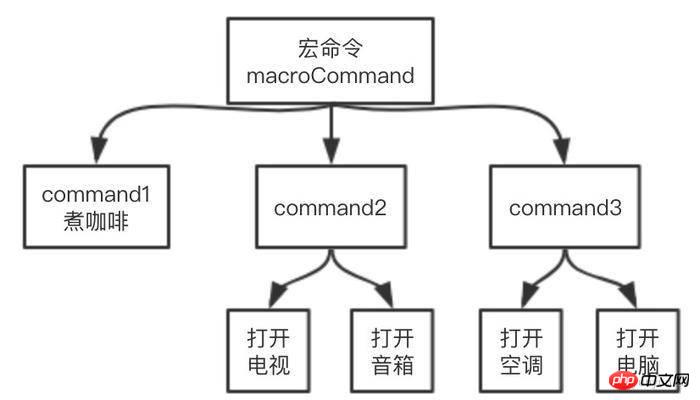
js combination mode example - macro command
Imagine that we now have a universal remote control in our hands. When we go home and press the switch, the following things will be executed:
1. Make coffee
2. Turn on the TV, turn on the stereo
3. Turn on the air conditioner, turn on the computer
We divide the tasks into 3 categories, the renderings are as follows:

Then let’s look at the specific implementation that combines the command mode and the combination mode:
const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑It can be seen that in the combination mode, the basic objects and the combined objects are treated consistently, so the basic objects must be ensured (leaf objects) and composite objects have consistent methods.
js combination mode example-scanning a folder
When scanning a folder, the folder can be another folder or a file. We hope to treat these folders and files uniformly. This This situation is suitable for using combination mode.
const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfRelated recommendations:
js design pattern: What is the command pattern? Introduction to js command pattern
#js design pattern: What is the proxy pattern? Introduction to js proxy mode
The above is the detailed content of js design patterns: What is the composition pattern? Introduction to js combination mode. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial











