
This article brings you content about js design patterns: What is the intermediary pattern? The introduction of the js intermediary model has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Mediator pattern: Objects communicate with each other through a third-party intermediary.

Definition: Use an intermediary object to encapsulate a series of object interactions. The intermediary eliminates the need for objects to explicitly reference each other, thus making They are loosely coupled and their interactions can be changed independently.
Main solution: There are a large number of relationships between objects, which will inevitably cause the system structure to become very complicated. At the same time, if an object changes, we also need to track and associated objects and perform corresponding processing at the same time.
When to use: Multiple classes are coupled to each other, forming a network structure.
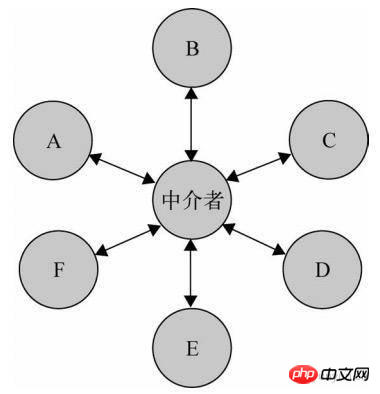
How to solve: Separate the above mesh structure into a star structure.
js intermediary model application examples: 1. Before China joined the WTO, various countries traded with each other, and the structure was complex. Now, various countries trade with each other through the WTO. 2. Airport dispatch system. 3. MVC framework, in which C (controller) is the mediator between M (model) and V (view).
Advantages of js intermediary pattern: 1. Reduces the complexity of the class and converts one-to-many into one-to-one. 2. Decoupling between various classes. 3. Comply with the Dimit principle.
Disadvantages of the js mediator model: The mediator will be huge and become complex and difficult to maintain.
js intermediary mode usage scenarios: 1. There are relatively complex reference relationships between objects in the system, resulting in a confusing dependency structure between them and making it difficult to reuse the object. 2. I want to use an intermediate class to encapsulate the behaviors in multiple classes without generating too many subclasses.
Note: should not be used when responsibilities are confused.
After a test is over, the results are announced: inform the person who answered the question that the challenge was successful, otherwise the challenge failed.
const player = function(name) {
this.name = name
playerMiddle.add(name)
}
player.prototype.win = function() {
playerMiddle.win(this.name)
}
player.prototype.lose = function() {
playerMiddle.lose(this.name)
}
const playerMiddle = (function() { // 将就用下这个 demo,这个函数当成中介者
const players = []
const winArr = []
const loseArr = []
return {
add: function(name) {
players.push(name)
},
win: function(name) {
winArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
lose: function(name) {
loseArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
show: function() {
for (let winner of winArr) {
console.log(winner + '挑战成功;')
}
for (let loser of loseArr) {
console.log(loser + '挑战失败;')
}
},
}
}())
const a = new player('A 选手')
const b = new player('B 选手')
const c = new player('C 选手')
a.win()
b.win()
c.lose()
// A 选手挑战成功;
// B 选手挑战成功;
// C 选手挑战失败;In this code, there is no direct relationship between A, B, and C. Instead, the link is established through another playerMiddle object. Let's regard it as an intermediary mode.
Related recommendations:
js design pattern: What is the flyweight pattern? Introduction to js flyweight mode
The above is the detailed content of js design patterns: what is the mediator pattern? Introduction to js mediator pattern. For more information, please follow other related articles on the PHP Chinese website!
 Spot trading software
Spot trading software
 Minimum configuration requirements for win10 system
Minimum configuration requirements for win10 system
 oracle database running sql method
oracle database running sql method
 Will Sols inscription coins return to zero?
Will Sols inscription coins return to zero?
 The core technologies of the big data analysis system include
The core technologies of the big data analysis system include
 How to change c language software to Chinese
How to change c language software to Chinese
 What are the java text editors
What are the java text editors
 How to make the background transparent in ps
How to make the background transparent in ps