What is buffer in Nodejs? Usage of buffer class in Nodejs
The content of this article is about what is buffer in Nodejs? The usage of buffer class in Nodejs has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript was originally designed for browsers and has no mechanism for reading or manipulating binary data streams. The introduction of the Buffer class gives NodeJS the ability to operate file streams or network binary streams.
Basic concepts of Buffer
The memory allocation of the Buffer object is not in the heap memory of V8, but Node performs memory application at the C level, which can be understood as in the memory A part of the space is opened separately, but the allocation of memory when used is done at the Node level, and the release is also automatically controlled by the gc mechanism of v8 in Node. The basic operations of Buffer will not be described in detail here. The official documentation is very detailed.
Buffer performance comparison
Usually, during network transmission, data needs to be converted into Buffer. Let's do a performance comparison experiment.
1. Use a pure string to return to the client
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
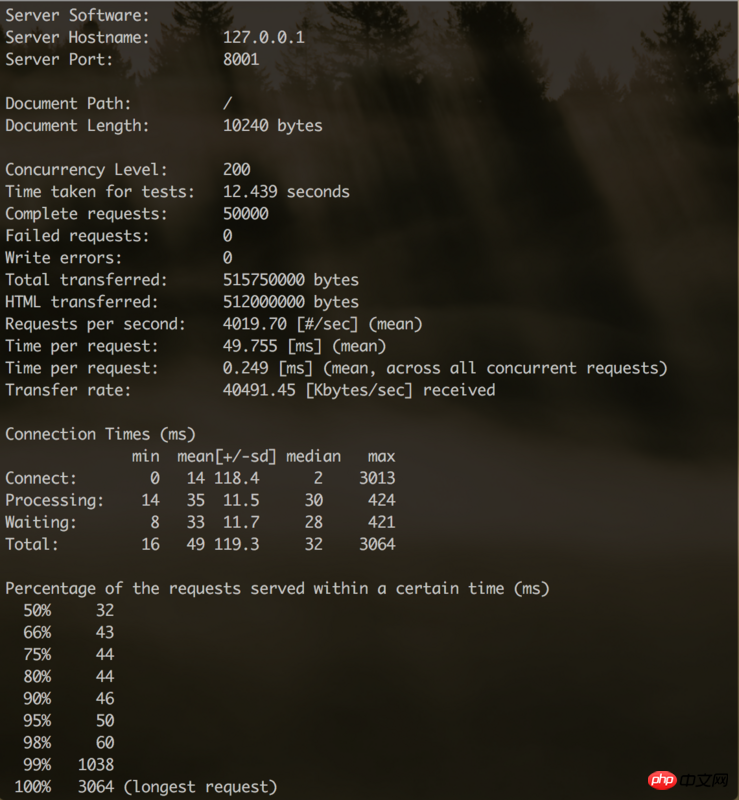
}).listen(8001);Useab -c 200 -t 100 http:// 127.0.0.1:8001/ command to perform performance testing, initiate 200 concurrent clients

using characters String, QPS can reach 4019.70, and the transmission rate is 40491.45KB per second.
2. Use Buffer. Convert the string into a Buffer object and send it to the client.
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
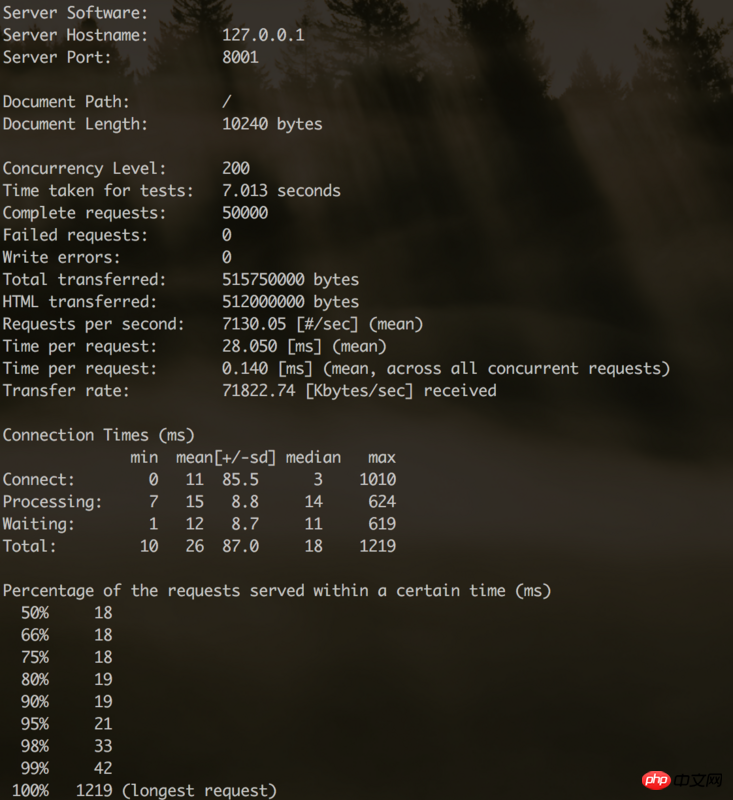
}).listen(8001);Uncomment the Buffer conversion, also use ab -c 200 -t 100 http://127.0.0.1:8001/ test, also initiate 200 Concurrent clients.

Using Buffer, QPS reaches 7130.05, and the transfer rate is 71822.74KB per second.
The performance is 177% of the original, which greatly saves server resources.
The above comparison example is referred to "Introduction to Node JS in a Simple Way".
So the question is, why is there such a big performance improvement?
The reason is actually very simple. In NodeJS, when performing http transmission, if the returned type is string, the string type parameters will be Convert to Buffer and return to the client bit by bit through the Stream in NodeJS. If we directly return the Buffer type, there will be no conversion operation and direct return, which reduces the reuse rate of the CPU. This part of the logic can be found in the Node source code https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
In the above performance comparison example, string# is returned When ##, each request needs to replace string with a Buffer and return it; when returning the Buffer directly, this Buffer is stored in the memory when we start the service, and each request is returned directly to the memory. The Buffer is enough, so the QPS increases a lot before and after using the Buffer.
Detailed explanation of the Buffer module in NodeJS_node.js
The above is the detailed content of What is buffer in Nodejs? Usage of buffer class in Nodejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




