 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Is the HTML del tag a block-level element? Specific application methods of html del tag
Is the HTML del tag a block-level element? Specific application methods of html del tag
Is the HTML del tag a block-level element? Specific application methods of html del tag
Is the HTML del tag a block-level element? How much do you know about the specific use of the html del tag? Let's take a look at this article. This article mainly introduces the definition, usage and usage format of the html del tag.
First of all, HTML del Is the tag a block-level element? Obviously, the del tag is an inline element.
Inline element (inline element) HTML tag classification details, variable element HTML tag classification details
applet - java applet
button - button
del - Delete text
iframe - inline frame
ins - Insert text
map - Image block (map)
object - object object
script - client script
Summary:
1. Block-level elements block such as div h1 p ul li, etc. will wrap and want to be displayed on the same line
Need to float or display: inline
2. Row-level elements inline such as a span b multiple can be displayed side by side. The default setting width does not work
Need to set display: inline-block Or just block.
Definition and usage of HTML del tag:
Define text that has been deleted in the document.
Semantic strikethrough tags, and in HTML4 are obsolete, use instead
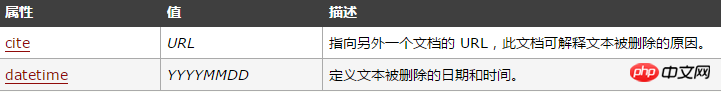
Optional attribute of HTML del tag :

Core attributes of HTML del tag:
tag supports the following core attributes:

HTML tag example:
A piece of text with a deleted part and a newly inserted part:
a dozen is <del>21</del> 12 pieces
Description:
cite URL Defines a URL pointing to another document that explains why the text was removed.
tag supports html global attributes and html event attributes
HTML del tag usage format:
is deleted Text
Example:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
Tips and Notes:
Note: Please use it with the tag to describe updates and Correction.
Tip: You can also look at how the tag marks text that is inserted first.
Tip: and are used together to describe updates and corrections in the document. Browsers usually add a strikethrough over deleted text and an underline under newly inserted text.
【Related recommendations】
What does the HTML5 figure tag mean? Detailed explanation of how to use the HTML5 figure tag
html What is the role of the title tag? Detailed introduction to html title tag
The above is the detailed content of Is the HTML del tag a block-level element? Specific application methods of html del tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



