 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the HTML li tag for? Introduction to HTML li tag usage and attributes
What is the HTML li tag for? Introduction to HTML li tag usage and attributes
What is the HTML li tag for? Introduction to HTML li tag usage and attributes
What is the HTML li tag for? The usage and attributes of the HTML li tag are introduced here. This article tells you the definition and attribute introduction of the HTML li tag, and how to remove the default dot style in the unordered list from the html li tag.
Definition and usage of HTML li tag:
- ) and unordered lists (
- ).
- tag usage example:
- . Example:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Copy after loginThe browser displays as follows:
·Coffee
·Milk
Paragraphs, line breaks, pictures, links and Other lists and more.
An ordered list is also a list of items, and the list items are marked with numbers. The ordered list starts with the
- tag. Each list item begins with a
- tag. Example:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Copy after loginThe browser displays as follows:
1.Coffee
2.Milk
Paragraphs, line breaks, pictures, Links and other lists and more.
How to use the HTML li tag to click on small dots in an unordered list:
First, let’s take a look at the problems that arise when we use list tags.
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
Copy after loginWe found that a small black dot appeared. Because we are using unordered list tags. So how do you get rid of these dots?
Let’s see how to solve the problem. First open notepad or other html editor. I use editplus. Create a new html file
and add the following code to the source code:
ul li{ list-style: none; }Copy after loginThis will remove the default style. Of course, you can also write the style directly in the tag, but I recommend everyone to use this method to make the code easier to maintain later.
There is a more intuitive way:
<html> <head> <style> ul, li{display:block; position:relative;} li{float:left; margin:auto 10px; list-style:none; height:30px; line-height:30px;} .cle{clear:both;} </style> </head> <body> <ul> <li><a href = " http://www.baidu.com ">百度</a></li> <li><a href = " http://www.sina.com.cn ">新浪</a></li> <li><a href = " http://www.163.com ">网易</a></li> <li><a href = " http://www.qq.com ">腾讯</a></li> <li><a href = " http://www.php.cn ">PHP中文网</a></li> <li><a href = " http://www.google.com.hk ">谷歌</a></li> <div class="cle"></div> </ul> </body> </html>Copy after loginThe difference between HTML and XHTML
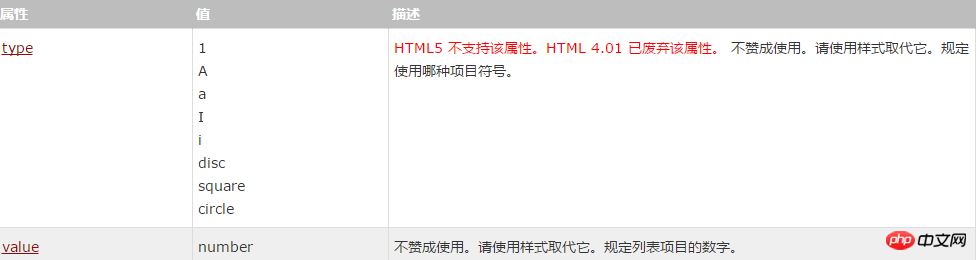
In HTML 4.01, the "type" and "value" attributes of the li element are deprecated.
In XHTML 1.0 Strict DTD, the "type" and "value" attributes of the li element are not supported.
【Related Recommendations】
How to set the border attribute of html5? Introduction to the border attribute in html5 table
##Introduction to the usage and attributes of the new form element keygen tag in htm5
- tag. Example:
HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
HTML li tag attributes:
 HTML li tag usage details:
HTML li tag usage details:
The unordered list is a list of items [1]. This column of items is marked with bold dots (typical small black circles). The unordered list starts with the
- tag. Each list item begins with
The above is the detailed content of What is the HTML li tag for? Introduction to HTML li tag usage and attributes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



